Vue插件tab选项卡使用详解
63 浏览量
更新于2024-08-31
收藏 85KB PDF 举报
"本文主要介绍了如何在Vue项目中使用一个名为`tab_touch`的插件来实现选项卡功能。文章提供了基本用法示例,并详细解释了`options`参数及其各个属性,帮助开发者理解如何配置和自定义选项卡组件。"
在Vue.js应用中,有时候我们需要实现一个可交互的选项卡组件,以展示不同的内容区域。在这个例子中,我们看到一个名为`tab_touch`的Vue插件被用于创建选项卡。这个插件提供了丰富的配置选项和回调函数,使开发者能够灵活地定制选项卡的行为。
首先,让我们来看看基本的使用方法。在模板部分,我们创建了一个`tab`组件,并将`options`和`state`绑定到相应的数据属性:
```html
<template>
<tab :options="tabOpt" :state.sync="stateIndex"></tab>
</template>
```
在这里,`:options`是插件所需的配置对象,`:state.sync`则用于同步当前选中的选项卡索引。
接下来,我们导入`tab`组件并定义其数据和组件注册:
```javascript
import tab from 'components/tab_touch';
export default {
data() {
return {
tabOpt: undefined,
stateIndex: 0
};
},
components: {
tab
},
ready() {
// 初始化选项卡配置
}
};
```
在`ready`生命周期钩子中,我们初始化`tabOpt`对象,包含了一些关键的配置属性,如`count`、`pin`、`htmls`等,以及一个回调函数`slideCallback`:
```javascript
this.tabOpt = {
count: 2.3,
pin: true,
htmls: [/*...*/],
slideCallback: function(dex) {
console.log(dex);
},
tabClassName: "tab",
tabActiveClassName: "active"
};
```
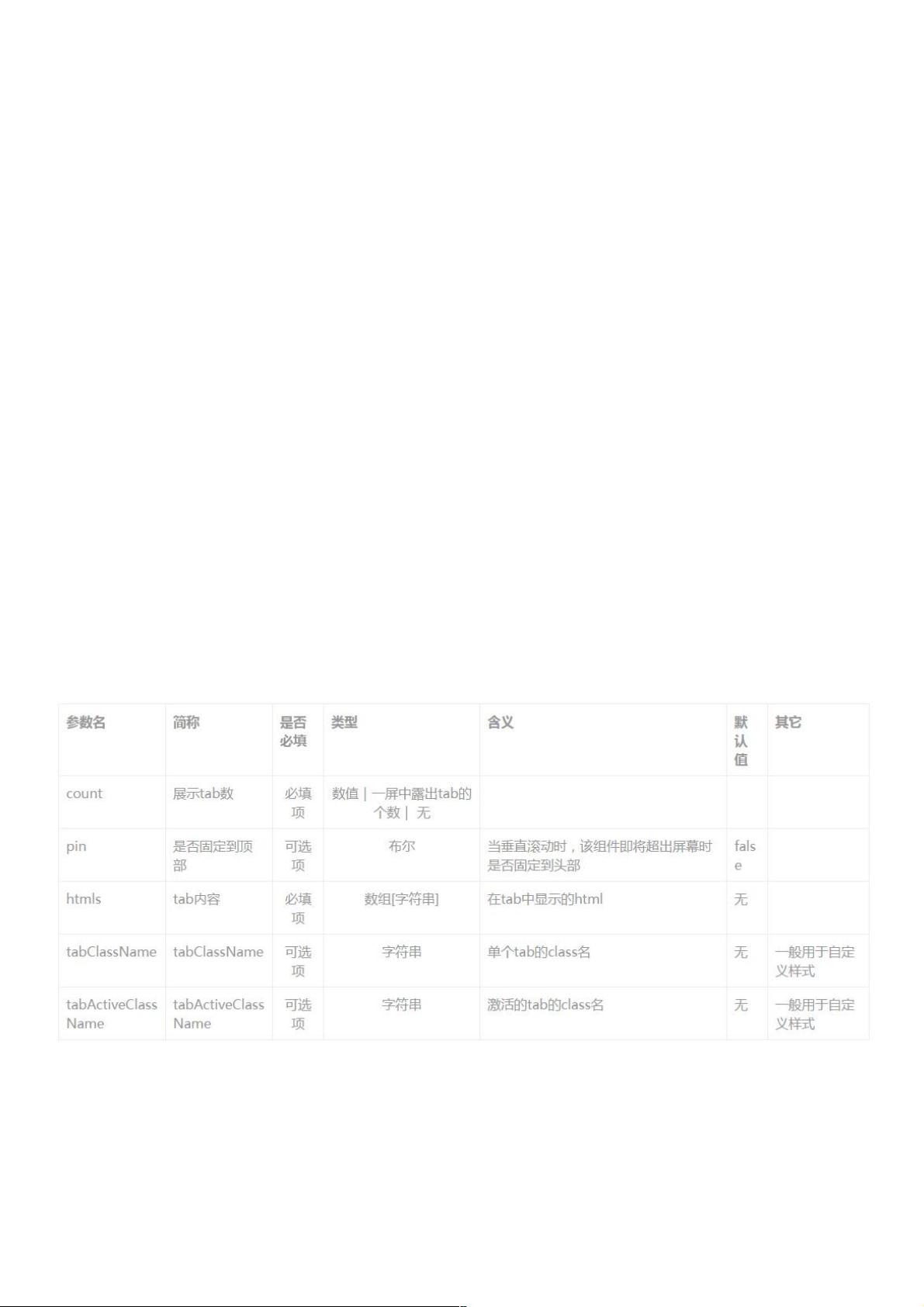
- `count`:可能用于设置每个选项卡的宽度比例。
- `pin`:可能是一个布尔值,用于决定是否固定选项卡的位置。
- `htmls`:是一个包含选项卡标题的数组,每个元素都是一个HTML字符串。
- `slideCallback`:当选项卡切换时触发的回调函数,接收当前选中项的索引作为参数。
- `tabClassName` 和 `tabActiveClassName`:分别用于设置选项卡的类名和选中状态的类名,方便自定义样式。
在`options`参数中,`v-for`循环遍历`htmls`数组,创建对应的选项卡元素,并通过`click`事件处理函数改变`stateIndex`,从而切换选项卡。同时,通过`v-bind:style`动态设置选项卡的宽度。
最后,插件内部会监听触摸事件(`v-touch:pan="onPan"`),处理滑动切换选项卡的行为,以及根据配置项中的样式类名来呈现和切换选项卡的状态。
总结来说,`vue插件tab选项卡`提供了一种便捷的方式来在Vue项目中创建具有触控支持的选项卡组件,允许开发者通过配置对象自定义选项卡的外观和行为。通过深入理解和使用这些配置项,可以实现各种不同需求的选项卡功能。
787 浏览量
517 浏览量
412 浏览量
2021-04-04 上传
581 浏览量
118 浏览量
点击了解资源详情
weixin_38598213
- 粉丝: 2
最新资源
- 《Div+CSS布局大全》网页设计教程
- C#编码规范指南:最佳实践与命名约定
- UML精粹第三版:快速掌握UML 2.0核心内容
- SQL精华语句:创建、修改、查询数据库与表
- Java设计模式解析与实战
- 数字水印技术:多媒体信息的安全守护者
- 中国电信MGCP协议测试规范详解
- Hibernate入门与实战指南
- 华为软交换SIP协议详解及应用
- Word2003长篇文档排版技巧解析
- SQL Server 2005 分区表与索引优化
- 专家视角:PHP模式、框架、测试及更多
- HTML, XHTML & CSS 初学者指南
- ARM嵌入式系统开发入门指南
- 数据挖掘:实用机器学习工具与技术
- EJB3.0实战教程:从入门到精通