Vue插件tab选项卡详尽教程及用法实例
145 浏览量
更新于2024-09-01
收藏 87KB PDF 举报
Vue插件tab选项卡使用小结
在Vue开发中,选项卡组件是常见的UI元素,它允许用户在不同选项间切换,提供清晰的导航结构。本文将详细介绍如何在Vue项目中集成并使用一个特定的第三方tab选项卡插件,以便实现动态内容的切换和管理。
**1. 基本用法**
首先,在HTML模板中引入tab组件,并通过`<tab:options>`指令绑定数据到插件的选项配置:
```html
<template>
<tab:options :options="tabOpt" :state.sync="stateIndex"></tab:options>
</template>
```
在`<script>`部分,定义数据对象`tabOpt`和`stateIndex`,以及`tab`组件的引用和导入:
```javascript
data() {
return {
tabOpt: {}, // 初始化tab选项配置
stateIndex: 0 // 初始选中的tab索引
};
},
components: {
'tab': tab
},
...
```
在`ready`生命周期钩子中,设置具体的选项配置,包括选项数量、是否启用pin模式(固定顶部或底部)、HTML片段数组,以及滑动回调函数:
```javascript
ready() {
this.tabOpt = {
count: 2.3, // 配置项示例,可自定义
pin: true, // 是否固定顶部或底部
htmls: [...], // HTML片段数组
slideCallback: function(dex) { ... }, // 滑动事件处理函数
tabClassName: "tab", // 样式类名
tabActiveClassName: "active" // 选中状态样式类名
}
}
```
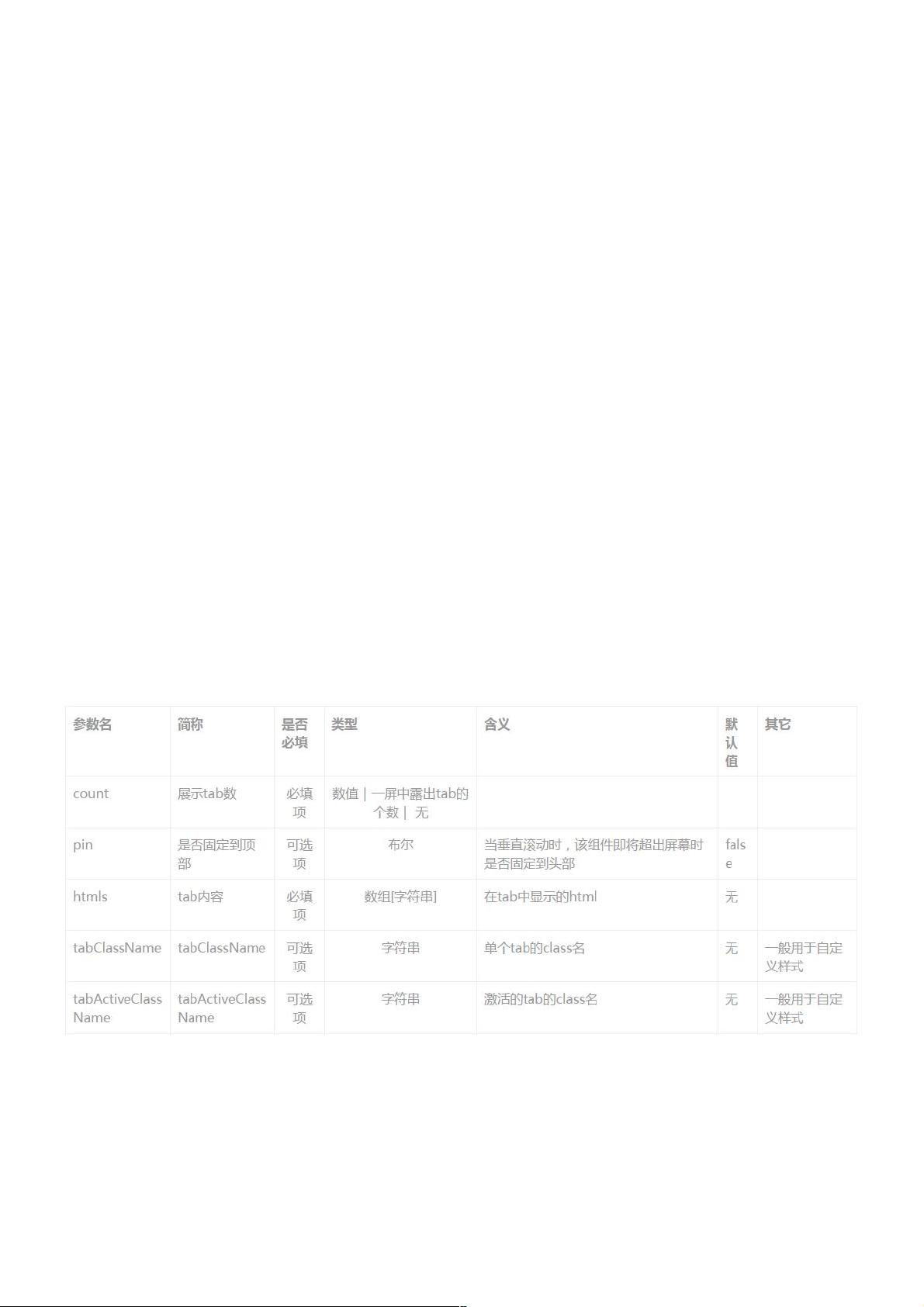
**2. options参数释义**
`options`参数包含多个关键属性:
- `count`:表示选项的数量,可以根据实际需求动态设置。
- `pin`:如果设置为`true`,则tab会固定在页面的顶部或底部。
- `htmls`:用于存储每个选项对应的HTML片段,用户交互时会动态渲染这些内容。
- `slideCallback`:滑动切换时执行的回调函数,可以在此获取当前选中的选项索引。
- `tabClassName` 和 `tabActiveClassName`:分别用于设置tab容器的基本样式类名和选中状态的类名,便于定制外观。
**总结**
本文通过实例演示了如何在Vue项目中使用插件tab选项卡组件,包括如何设置选项配置、数据绑定以及响应式管理选中的tab。开发者可以根据自己的项目需求调整这些参数,创建出符合设计要求的选项卡功能。通过这种方式,能够提升用户体验,增强页面的交互性。
433 浏览量
点击了解资源详情
189 浏览量
1909 浏览量
577 浏览量
586 浏览量
204 浏览量
weixin_38638002
- 粉丝: 4
- 资源: 977
最新资源
- (相位差检测)AD8302模块资料.rar
- The-Real-Scoop:HCI,移动应用程序项目
- Shopping-application
- Tic-Tac-Toe
- en_visual_studio_2010_ultimate
- Personal-Portfolio-Website-With-GSAP
- 乐得同城优惠券系统 v1.9.0
- 风越网页隐藏资源下载器 v3.84
- 测试驱动的应用
- meta-generative-art_dcgan
- EMSApplicationOTPBased
- 凡诺企业网站管理系统 v10.3
- PyProjManWeb:这次基于Django构建的Web版本的PyProjMan
- clean-architecture-node-api:API completa com Typescript utilizando TDD,Clean Architecture,设计模式和SOLID
- 行业文档-设计装置-一种平整的环保型瓦楞纸板.zip
- ticketing:研究项目