智能设备转向设计:打造无缝用户体验
133 浏览量
更新于2024-08-28
收藏 1.28MB PDF 举报
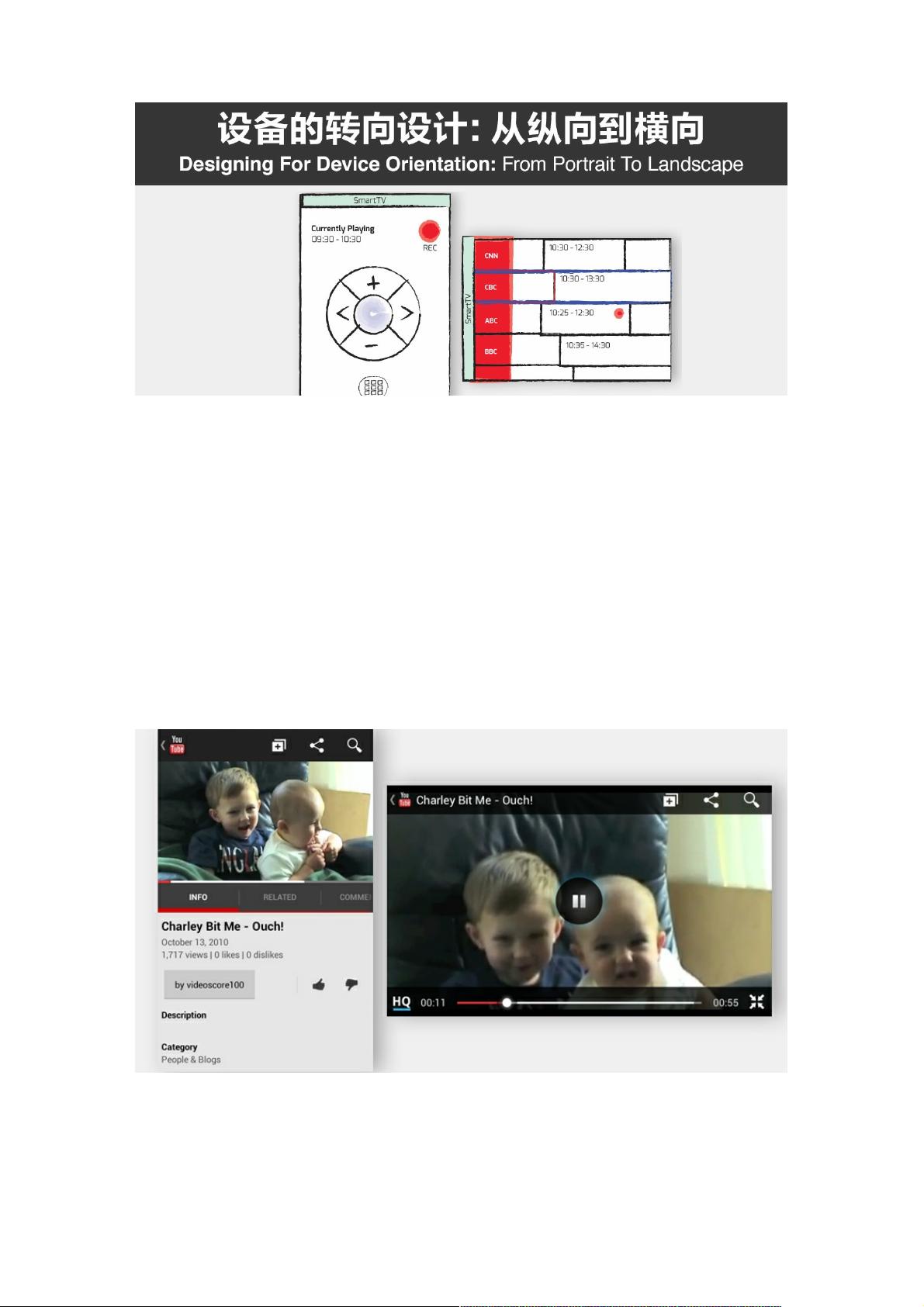
"设备的转向设计:从纵向到横向"
设备的转向设计是现代智能设备中一个重要的用户体验要素,它允许用户根据需要轻松地在纵向和横向模式之间切换,以优化不同场景下的使用体验。这种设计涉及到设备内置的加速器,能够感知设备的运动和方向,从而调整屏幕显示。这种功能在手机、平板电脑等设备上尤其常见,能够为用户提供更加直观和便捷的操作方式。
设计转向机制时,开发者和设计师必须考虑如何在不同方向下保持用户体验的一致性和连贯性。这需要深入理解用户的行为模式和应用场景,确保在转换过程中,用户不会感到困惑或者被中断。例如,YouTube的手机应用就巧妙地运用了这一设计原则,其纵向模式适合搜索和浏览视频,而横向模式则为观看视频提供了全屏体验,并增加了播放控制功能。但同时,如CardMunch这样的应用在转换时可能造成困扰,因为横向模式的界面可能会让用户迷失,缺乏明确的导航指示。
设备方向设计可以分为以下四大类别:
1. 流畅类设计:这种设计仅仅根据新方向的屏幕尺寸调整界面布局,如Skype应用,当手机从纵向转为横向时,图标的位置会随之改变,但基本功能保持不变。
2. 延展类设计:这种设计会在不同的屏幕方向上添加或移除元素,以利用更多的空间。例如,IMDb的iPad应用在横向模式下会在左侧显示完整的电影目录,而在纵向模式下,用户需要通过点击按钮来查看目录。
3. 互补类设计:这类设计会根据设备方向提供不同的功能集,使得每个方向都有其独特的价值。例如,音乐应用可能在纵向模式下专注于播放控制,而横向模式则可能显示歌词或者专辑艺术。
4. 自定义类设计:这种设计允许用户自定义不同方向下的界面,以适应个人喜好或特定任务。
在设计转向机制时,关键在于提供清晰的视觉线索,帮助用户理解屏幕旋转后的变化,以及如何在两种模式间自由切换。这可能包括界面元素的位置变化、颜色提示、图标更新等。此外,确保所有重要功能在任何方向下都能访问也是至关重要的,避免用户因为找不到某个功能而感到困扰。
总结起来,设备的转向设计是一门综合了用户体验、交互设计和视觉设计的艺术,它旨在提升用户的使用效率和满意度。理解和掌握这些设计原则,对于开发者和设计师来说,不仅可以提升应用的质量,还能创造更具吸引力的产品。
2024-10-08 上传
2019-04-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-10 上传
2020-02-29 上传
weixin_38686041
- 粉丝: 2
- 资源: 952
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明