优化Android布局:<merge>与<include>标签的巧妙结合
65 浏览量
更新于2024-08-29
收藏 362KB PDF 举报
"Android布局技巧之合并布局"
在Android开发中,优化布局是非常关键的一环,因为它直接影响到应用的性能和用户体验。本篇文章主要探讨的是如何使用`<merge>`标签来优化布局,以及它如何与`<include>`标签配合使用。
`<merge>`标签是Android XML布局中的一个特殊元素,它的主要目的是减少视图(View)层级,从而提高布局的效率。在Android系统中,每个View及其容器都会消耗一定的内存和CPU资源,因此减少不必要的层级能够提升渲染速度,降低内存占用,尤其是在处理复杂的布局时。
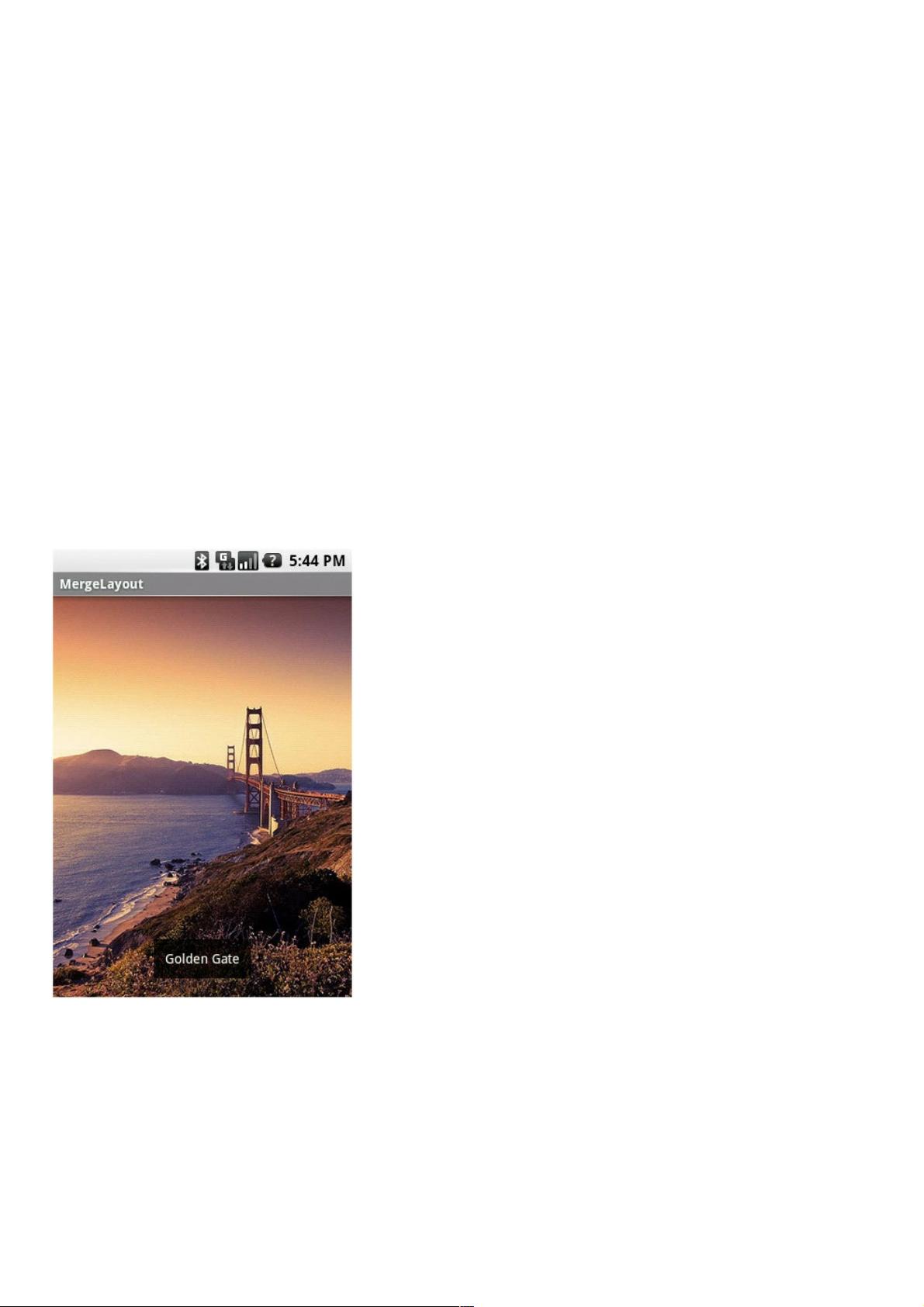
在上面的例子中,我们看到一个简单的布局:一个`FrameLayout`包含一个`ImageView`和一个位于其上的`TextView`。这样的结构在视觉上可能没有问题,但在内部,它实际上创建了一个嵌套的`FrameLayout`结构。当使用`HierarchyViewer`工具检查布局时,我们可以发现实际的View树比我们想象的要深。外层的`FrameLayout`仅仅作为一个容器,包含了我们在XML中定义的另一个`FrameLayout`,这导致了额外的层级和不必要的资源消耗。
为了避免这种情况,我们可以使用`<merge>`标签来替换外层的`FrameLayout`。`<merge>`标签不直接绘制任何内容,而是将其子视图直接添加到父视图中,从而消除多余的层级。改造后的布局如下:
```xml
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="GoldenGate"/>
</merge>
```
在这个修改后的布局中,`<merge>`标签作为根节点,其内的`ImageView`和`TextView`将直接添加到父布局中,这样就消除了原本的嵌套`FrameLayout`,提高了布局效率。
此外,`<include>`标签通常用于布局复用,它允许我们将一个布局文件包含到另一个布局文件中,实现代码的复用和模块化。当`<include>`标签与`<merge>`标签结合使用时,可以进一步优化布局结构。例如,如果有一个常见的头部布局,我们可以将其封装到一个单独的XML文件中,然后在需要的地方使用`<include>`引入,同时在包含该头部布局的文件中使用`<merge>`标签,以确保头部视图被正确地添加到主布局中,而不会增加额外的层级。
理解并巧妙地使用`<merge>`和`<include>`标签是Android开发者提升布局性能、降低资源消耗的关键技能。通过减少View树的深度,我们可以显著改善应用的启动速度和运行时性能,为用户提供更流畅的体验。同时,这种优化方法也是遵循Android最佳实践的重要组成部分,有助于构建高质量的移动应用。
194 浏览量
603 浏览量
点击了解资源详情
2011-04-13 上传
127 浏览量
2025-02-27 上传
603 浏览量
2011-10-07 上传
126 浏览量
weixin_38609002
- 粉丝: 4
最新资源
- Python编程基础视频课件精讲
- FairyGUI-unreal:掌握Unreal Engine的高效UI设计
- C++实现Excel基本操作教程
- 实时聊天小部件的Python实现与Pusher Channels集成
- Android版本比较工具库:轻量级字符串比较方法
- OpenGL基础教程:编译顶点着色器与片段着色器
- 单片机实现的24小时制电子定时器设计
- ThinkPHP 3.1.2框架中文开发手册全解
- 离散数学第七版习题解答:奇偶数题答案解析
- 制造行业素材资源压缩包分享
- C#编程实现打印与测试程序详解
- Konveyor:快速生成Android随机数据类库
- 掌握Symfony集合:使用Vanilla JS实现高效表单管理
- Spring Boot MVC模板项目:快速启动Spring MVC与嵌入式Jetty
- 最新metro风格VB在线升级程序源码分享
- Android开发入门实践:新手指南与实践技巧