Android自定义控件:温度旋转按钮的实现与代码详解
130 浏览量
更新于2024-08-29
收藏 117KB PDF 举报
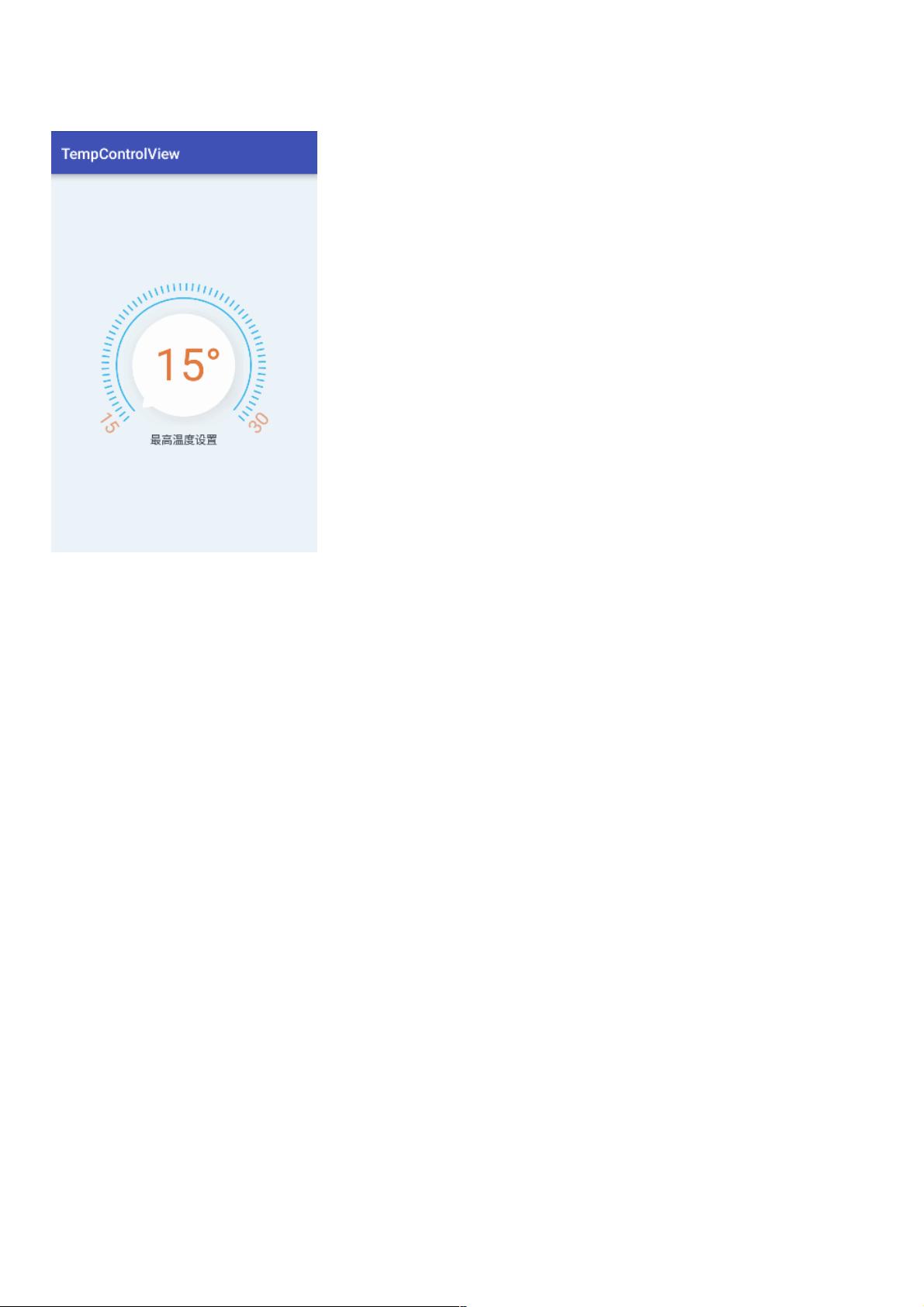
本文档详细介绍了如何在Android平台上实现一个自定义的温度旋转按钮控件。首先,我们通过一张温度旋转按钮的效果图来展示预期的设计,该按钮能够动态地表示温度范围,并允许用户通过滑动进行调节。设计的核心是利用Canvas API在视图层次中绘制各个组件,包括刻度盘、圆弧、标题、温度标识、旋转按钮以及实时温度显示。
实现思路分为以下几个关键步骤:
1. **初始化参数**:在TempControlView类中,设置了控件的宽度和高度、刻度盘半径、圆弧半径、刻度的高度等基础属性。这些参数的精确设置对于创建逼真的旋转效果至关重要。
2. **创建画笔对象**:为不同部分(如刻度盘、圆弧、标题等)创建单独的画笔实例,以便分别设置不同的颜色、样式和大小。例如,dialPaint用于绘制刻度盘,tempFlagPaint用于绘制温度标识。
3. **绘制元素**:
- **刻度盘**:使用画笔在canvas上绘制一系列同心圆作为刻度,每个刻度表示特定的温度范围。
- **圆弧**:绘制一个带有阴影效果的圆弧,连接刻度盘中心和温度标识,表示当前温度的位置。
- **标题与温度标识**:显示当前温度值和最高/最低温度范围,可能包含文本提示和温度指示器。
- **旋转按钮**:绘制一个可滑动的按钮,通常包含一个主图像和阴影效果,表示温度调整操作。
- **温度显示**:实时更新并显示当前选定的温度值。
4. **滑动事件处理**:实现触摸事件监听,当用户滑动旋转按钮时,根据触摸位置更新相应的温度值,并相应地调整圆弧和刻度盘上的显示。
5. **接口方法**:提供了一些事件监听器接口,如OnTempChangeListener,供外部组件调用,以便在温度变化时得到通知。
6. **实例化和配置**:加载所需的位图资源,如按钮图像和阴影,以及创建抗锯齿滤镜,提高图形质量。同时,设置温度范围、温度单位和刻度间隔。
在实现过程中,开发者需注意细节,比如坐标变换、角度计算以及性能优化,确保在不同屏幕尺寸和设备上都能正确显示和响应。此外,良好的代码组织和注释有助于维护和复用这些自定义控件。通过这个教程,Android开发者可以学习到如何结合Canvas API和自定义视图来创建功能丰富的交互界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-01-03 上传
2024-03-07 上传
140 浏览量
2016-08-25 上传
点击了解资源详情
点击了解资源详情
weixin_38674992
- 粉丝: 7
- 资源: 963
最新资源
- 软件开发过程管理文档
- Using Struts2 + AppFuse2 Confluence
- 高质量c及C++编程指南
- Cisco热备份路由协议(RFC2281)
- Cisco 系统的标签交换体系结构纵览(RFC2105)
- IBM+WebSphere+Studio(WSAD)应用开发指南中
- Enterprise Architect7中文教程
- MyEclipse 6 Java 开发中文教程
- ant ,xml文件配置撒旦法撒旦发
- 无线传感器网络 A Fingerprint-based Key Management Protocol for SoC-based Sensor Networks
- QTP技术集锦pdf格式
- A Hybrid Multipath Scheme for Secure and Reliable Data Collection in Wireless
- quartus中文教程
- PowerBuild PB8中文参考手册
- MATLAB 简明教程
- 用DOS命令写批处理文件