Android自定义控件实现温度旋钮效果详解
28 浏览量
更新于2024-09-03
收藏 117KB PDF 举报
"Android自定义控件实现温度旋转按钮效果"
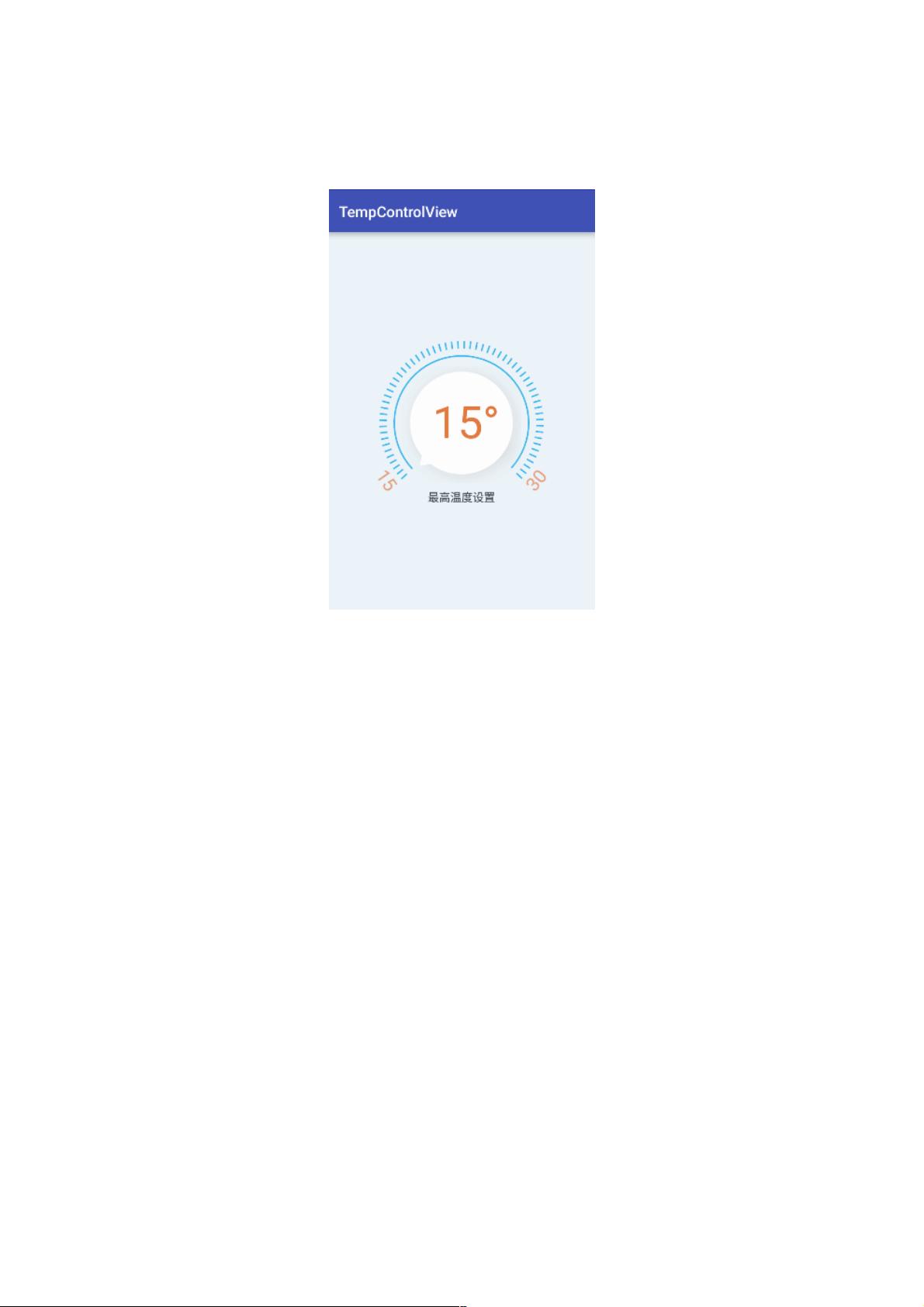
在Android开发中,自定义控件可以极大地丰富应用的界面表现力和交互体验。本文将详细介绍如何创建一个具有温度旋转功能的按钮,该按钮能够根据用户的操作旋转以展示不同的温度值。首先,我们来看一下实现这个效果的基本思路和方法。
实现思路:
1. 初始化一些必要的参数,如控件的宽度、高度、半径等,以及画笔对象用于后续的绘图操作。
2. 绘制刻度盘,刻度盘是温度旋转按钮的基础,用于指示温度范围。
3. 绘制刻度盘下方的圆弧,这通常是背景的一部分,增加视觉效果。
4. 绘制标题和温度标识,用于展示控件的用途和当前温度。
5. 绘制旋转按钮,这是用户交互的核心部分,通常包含一个图像或图形。
6. 绘制温度值,显示当前选择的温度。
7. 处理滑动事件,当用户触摸并滑动按钮时,需要捕获这一动作并相应地改变按钮的角度和温度值。
8. 提供一些接口方法,以便外部类可以获取或设置温度值,以及启动或停止旋转动画。
实现方法的具体步骤:
1. 初始化参数:初始化控件的宽、高,以及刻度盘、圆弧、画笔等属性。例如,定义刻度的高度、圆弧的半径,以及各种画笔对象,用于绘制不同元素。
2. 绘制刻度盘:使用`onDraw()`方法中的`Canvas`对象,利用`drawCircle()`和`drawLines()`等方法绘制刻度盘的中心和刻度线。
3. 绘制圆弧:同样在`onDraw()`中,利用`drawArc()`方法绘制圆弧,可以设置颜色和透明度来达到预期效果。
4. 绘制标题与温度标识:使用已定义的标题画笔,调用`drawText()`方法在合适的位置绘制文字。
5. 绘制旋转按钮:可以使用`drawBitmap()`方法将按钮图片绘制到指定位置,同时可能需要考虑按钮的阴影效果。
6. 绘制温度:在按钮的适当位置,用温度画笔绘制当前温度值。
7. 处理滑动事件:重写`onTouchEvent()`方法,检测用户滑动操作,根据滑动距离计算旋转角度,并更新温度值。
8. 提供接口方法:例如,可以创建`setTemperature(int temp)`方法来设置温度,`getTemperature()`来获取温度,以及`startAnimation()`和`stopAnimation()`控制旋转动画的启停。
在实际开发中,还需要考虑一些细节,比如按钮旋转动画的平滑性、触摸范围的判断、抗锯齿效果的设置等。通过这些步骤,我们可以创建出一个交互性强且视觉效果丰富的自定义温度旋转按钮控件,提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-01-03 上传
2024-03-07 上传
140 浏览量
2016-08-25 上传
点击了解资源详情
点击了解资源详情
weixin_38618540
- 粉丝: 3
- 资源: 943
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率