JavaScript应用于HTML:交互与动态效果
需积分: 5 191 浏览量
更新于2024-07-09
收藏 1.35MB DOCX 举报
"第三周js笔记包括了JavaScript在HTML中的应用,涉及元素获取、事件绑定、CSS控制、标签属性操作以及多个互动效果的实现案例,如导航条变色、内容切换、图片变换和360搜索框模拟。"
在JavaScript与HTML的结合中,JS代码通常被放置在`<body>`标签的底部,确保DOM元素加载完毕后再执行。获取HTML元素可以通过其ID,利用`document.getElementById()`方法,返回的是唯一的一个元素。例如,我们可以这样获取ID为'btn'的元素:`var tag = document.getElementById('btn')`。
接着,可以使用`.onclick`属性来绑定点击事件,函数定义了点击时要执行的代码:`tag.onclick = function() { 执行代码 }`。改变元素的CSS样式,可以使用`.style`属性,如修改颜色、背景色或内边距:`tag.style.color = '#fff'; tag.style.backgroundColor = 'lime'; tag.style.padding = "10px";`
获取一组相同标签名的元素时,`getElementsByTagName()`方法会返回一个包含所有匹配元素的数组。例如,获取所有`<li>`标签:`var tags = document.getElementsByTagName('li')`。由于返回的是数组,所以需要通过索引来操作特定元素。
案例一:导航条点击变色。通过绑定点击事件,可以改变选中导航条的颜色。实现方法包括获取导航条元素,绑定点击事件,然后在事件处理函数中切换元素的CSS样式。
案例二:内容控制。这个案例展示了如何在按钮(button)和段落(p)之间切换内容。首先,获取这两个元素,然后为按钮绑定点击事件。点击时,将p的文本内容赋值给按钮,同时将按钮的文本内容赋值给p。
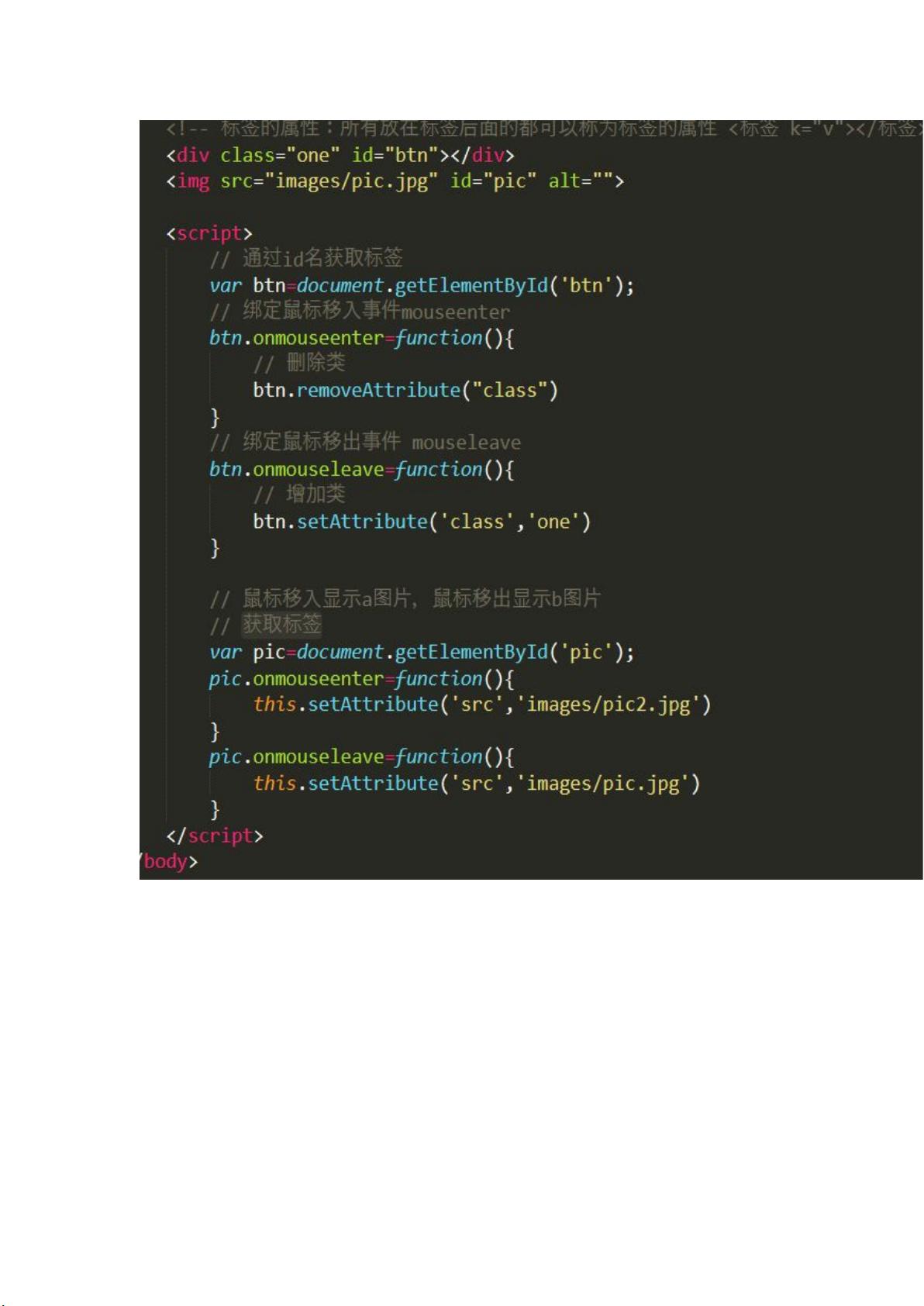
案例三:图片变换。当鼠标移入和移出图片时,可以更换图片。首先,通过ID获取图片元素,然后分别绑定`mouseenter`和`mouseleave`事件。在事件处理函数中,使用`.classList.add()`和`.classList.remove()`来添加或删除类,从而改变图片的显示。
案例四:360搜索框模拟。该案例涉及到导航条点击后将内容赋值给输入框。首先获取所有的`<li>`和按钮元素,然后为每个`<li>`绑定点击事件。点击时,获取当前点击`<li>`的内容,并将其赋值给按钮,同时清除其他`<li>`的高亮状态,只保留当前点击项的高亮。
Day2的内容提到了选项卡案例,它通常涉及多个`<li>`元素与对应的显示区域。通过给`<li>`绑定鼠标移入事件,可以实现内容切换。这通常包括获取所有`<li>`和内容区域,为`<li>`绑定事件,然后在事件处理函数中切换显示内容。
以上知识点涵盖了JavaScript基本操作,如元素获取、事件绑定、样式控制和DOM操作,这些都是网页动态效果和交互实现的基础。通过理解和实践这些案例,开发者可以更好地掌握JavaScript在实际项目中的应用。
2021-09-16 上传
2021-09-16 上传
2022-10-20 上传
2020-06-15 上传
2021-09-08 上传
2021-04-12 上传
2021-07-28 上传
2019-12-26 上传
2020-09-08 上传
Continuingchaos
- 粉丝: 0
- 资源: 4
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析