掌握Android五大布局:FrameLayout、LinearLayout、AbsoluteLayout、RelativeLa...
需积分: 10 93 浏览量
更新于2024-09-15
1
收藏 71KB DOCX 举报
Android平台提供了多种布局方式以适应不同的UI设计需求,这些布局对象包括FrameLayout、LinearLayout、AbsoluteLayout、RelativeLayout和TableLayout。这些布局各有特点,对于开发者来说,理解并掌握它们的用途和工作原理至关重要。
1. **FrameLayout** (框架布局)
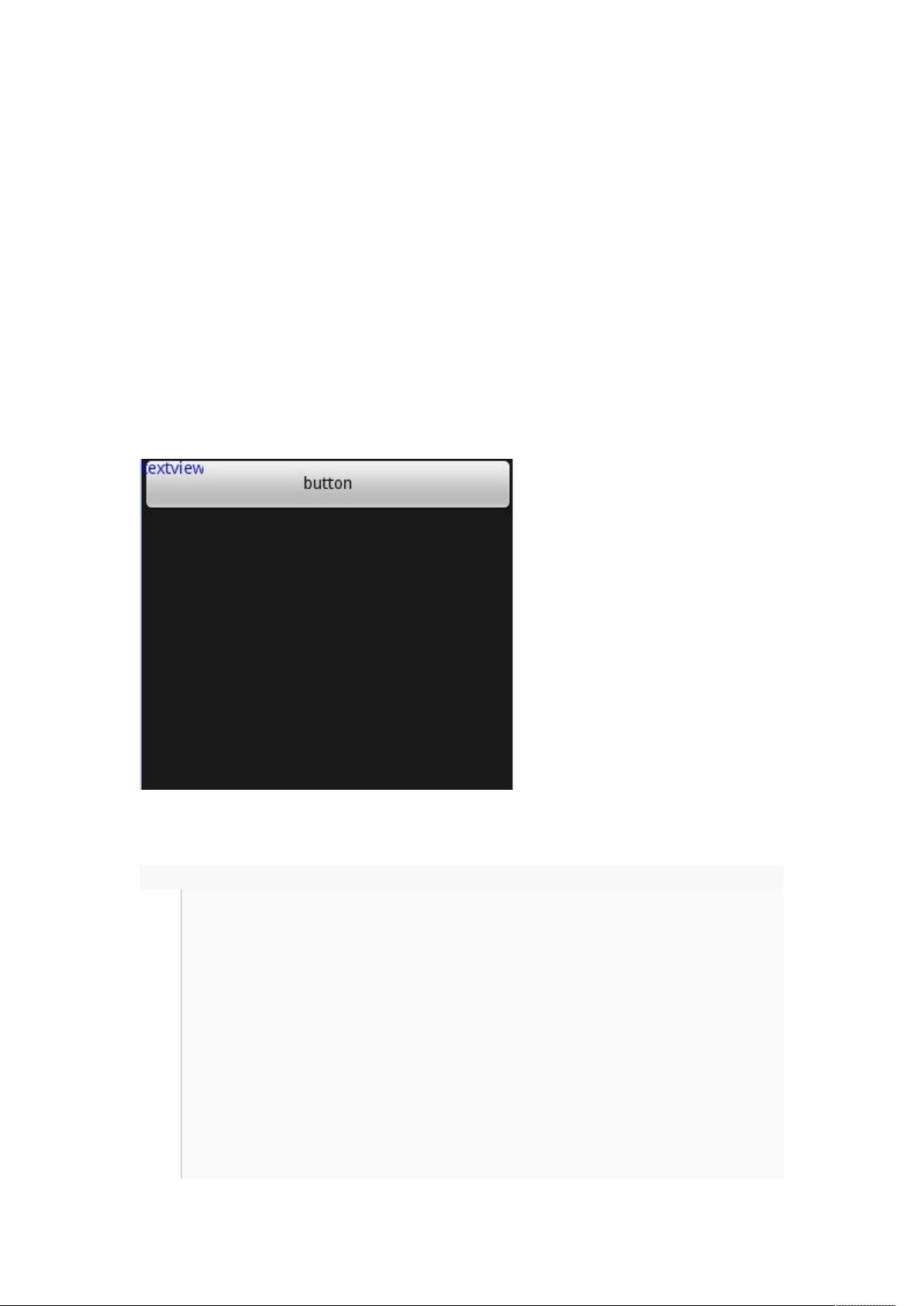
FrameLayout是最基础的布局,它将所有子视图作为单独的“帧”放置在一个空白区域内。子视图的位置不是固定的,而是堆叠在屏幕的左上角,后添加的子视图会覆盖前面的子视图。在示例中,Main.xml代码展示了如何添加一个Button和TextView,它们都会覆盖在顶部。例如:
```
<FrameLayout ...>
<Button android:text="button" ... />
<TextView android:text="textview" ... />
</FrameLayout>
```
这种布局适合单个元素占据整个区域的情况,如显示图片或单独的控件。
2. **LinearLayout** (线性布局)
LinearLayout按设定的方向(水平或垂直)放置子元素,每个子元素会在同一行或同一列中堆叠。子元素之间默认有间隔,并且可以设置对齐方式,如顶部对齐、居中对齐或底部对齐。例如,垂直排列的LinearLayout会确保每一行只有一个元素,而水平排列则保持行高一致。
3. **AbsoluteLayout** (绝对布局)
在这种布局中,子元素的位置是绝对的,可以通过像素坐标指定。这意味着你可以精确地控制每个子元素在屏幕上的位置,但它的使用相对较少,因为Android设计鼓励使用更具灵活性的相对布局。
4. **RelativeLayout** (相对布局)
RelativeLayout是Android中最常用的布局之一,因为它允许你基于其他视图的相对位置来定位元素。这使得动态调整布局,根据屏幕大小和父视图变化非常方便。例如,你可以指定一个元素相对于另一个元素在上方或下方等位置关系。
5. **TableLayout** (表格布局)
TableLayout主要用于创建类似表格的结构,通过定义行(row)和列(column),可以轻松地组织多列对齐的子元素。每个单元格可以设置固定的宽度和间距,非常适合布局整齐的表格数据。
掌握这些布局的特性和使用场景有助于创建出美观且响应式的Android应用界面。理解它们的差异和适用场景可以帮助开发者选择最适合的布局策略,从而优化用户体验。在实际开发中,可能需要根据特定需求灵活混合使用这些布局,以实现最佳的视觉效果和交互体验。
2015-06-11 上传
2012-12-12 上传
2013-08-02 上传
2021-01-04 上传
2019-03-28 上传
2019-04-19 上传
2020-09-05 上传
2020-09-02 上传
2014-06-04 上传
蓝蜘蛛
- 粉丝: 197
- 资源: 3
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍