《十天学会Web标准:CSS+DIV基础教程》
"10天学会div+CSS"
在这个名为“10天学会div+CSS”的PDF教程中,作者旨在帮助读者快速掌握CSS与div的使用技巧,尤其适合那些已经有基本HTML和CSS基础的人群。教程强调,如果没有HTML和CSS的基础,学习这个教程可能会相当困难。教程内容主要集中在基础,目的是引导读者从传统的表格布局转向使用Web标准(div+CSS)布局,以实现常见页面的制作。
教程内容以实例为主,通过实例逐步讲解,而不是过多地讲解抽象的概念。尽管如此,文档中仍然涉及了一些关键知识点:
1. **文档类型**:文档类型声明(DOCTYPE)告诉浏览器应该按照哪个HTML或XHTML规范解析网页。在例子中提到的是XHTML 1.0 Transitional,这是一种允许使用HTML4标签但要求遵循XHTML语法的类型。删除DOCTYPE可能导致样式问题。
2. **语言编码**:`<meta>`标签用于定义网页的字符编码,通常设置为UTF-8,确保不同语言的字符都能正确显示。
3. **HTML标签**:HTML标签是构成网页的基本元素,用于标记和结构化内容。学习HTML标签是理解网页结构的关键。
4. **CSS样式**:CSS(层叠样式表)用于控制网页的外观和布局,包括颜色、字体、尺寸等。了解如何编写CSS规则是创建美观、响应式网站的重要技能。
5. **CSS优先级**:CSS优先级决定了样式如何覆盖。影响优先级的因素包括选择器的特异性、样式表的位置(内部、外部、行内)以及`!important`声明。
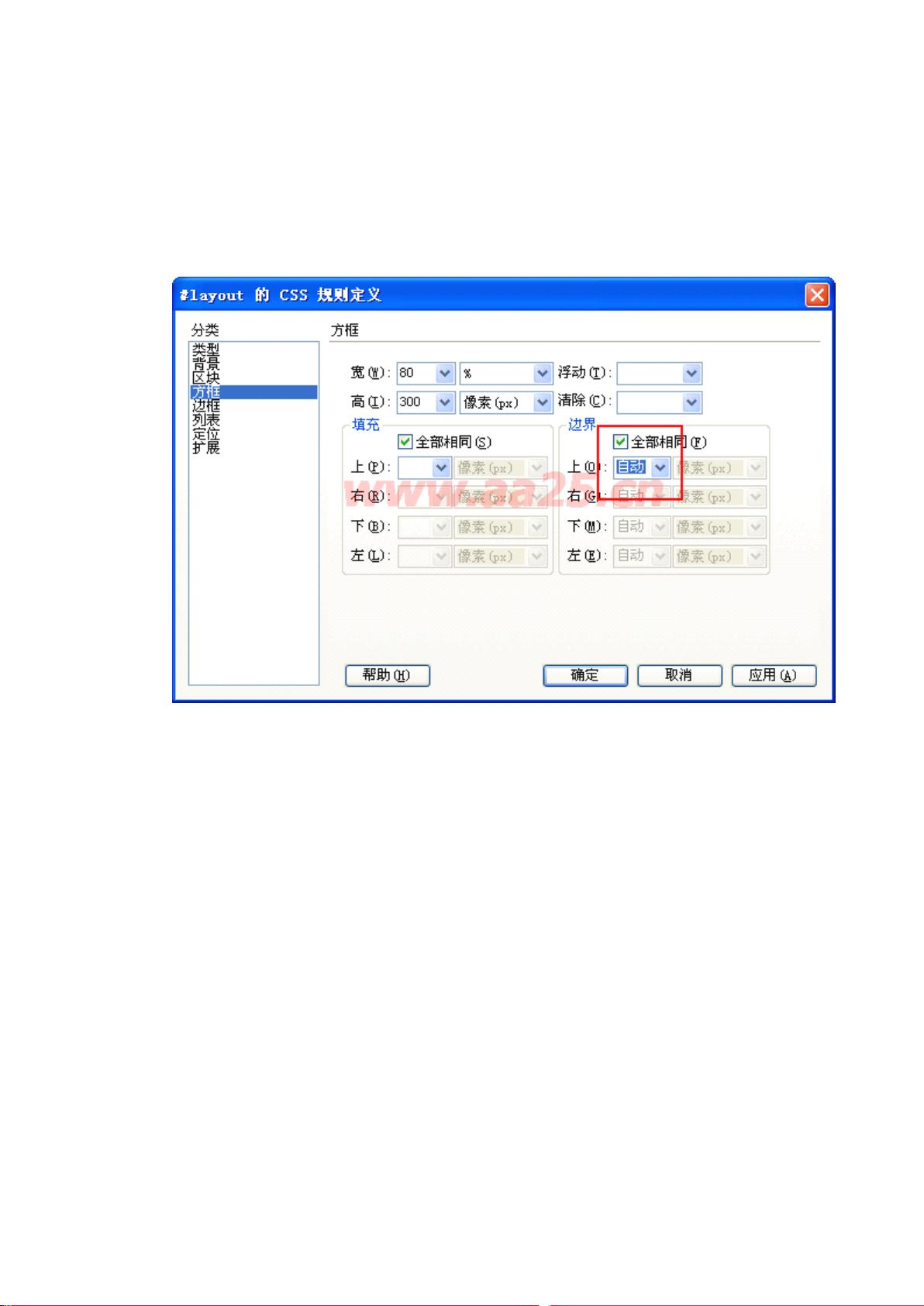
6. **CSS盒模型组成**:盒模型是CSS布局的核心,包括内容(content)、内边距(padding)、边框(border)和外边距(margin),理解盒模型对于精确控制元素的尺寸和定位至关重要。
教程第一天主要涵盖了这些基础知识,为后续更复杂的布局和设计打下基础。通过这个教程,读者可以预期在10天内逐步掌握div和CSS的使用,从而能够运用Web标准进行高效、灵活的网页设计。
2011-11-03 上传
2016-08-18 上传
2023-04-22 上传
2023-06-06 上传
2023-05-17 上传
2023-06-01 上传
2023-10-10 上传
2023-06-06 上传
陈立准
- 粉丝: 0
- 资源: 2