WebSocket协议详解:从HTTP到双向通信
162 浏览量
更新于2024-08-28
收藏 282KB PDF 举报
WebSocket的通信过程与实现方法详解
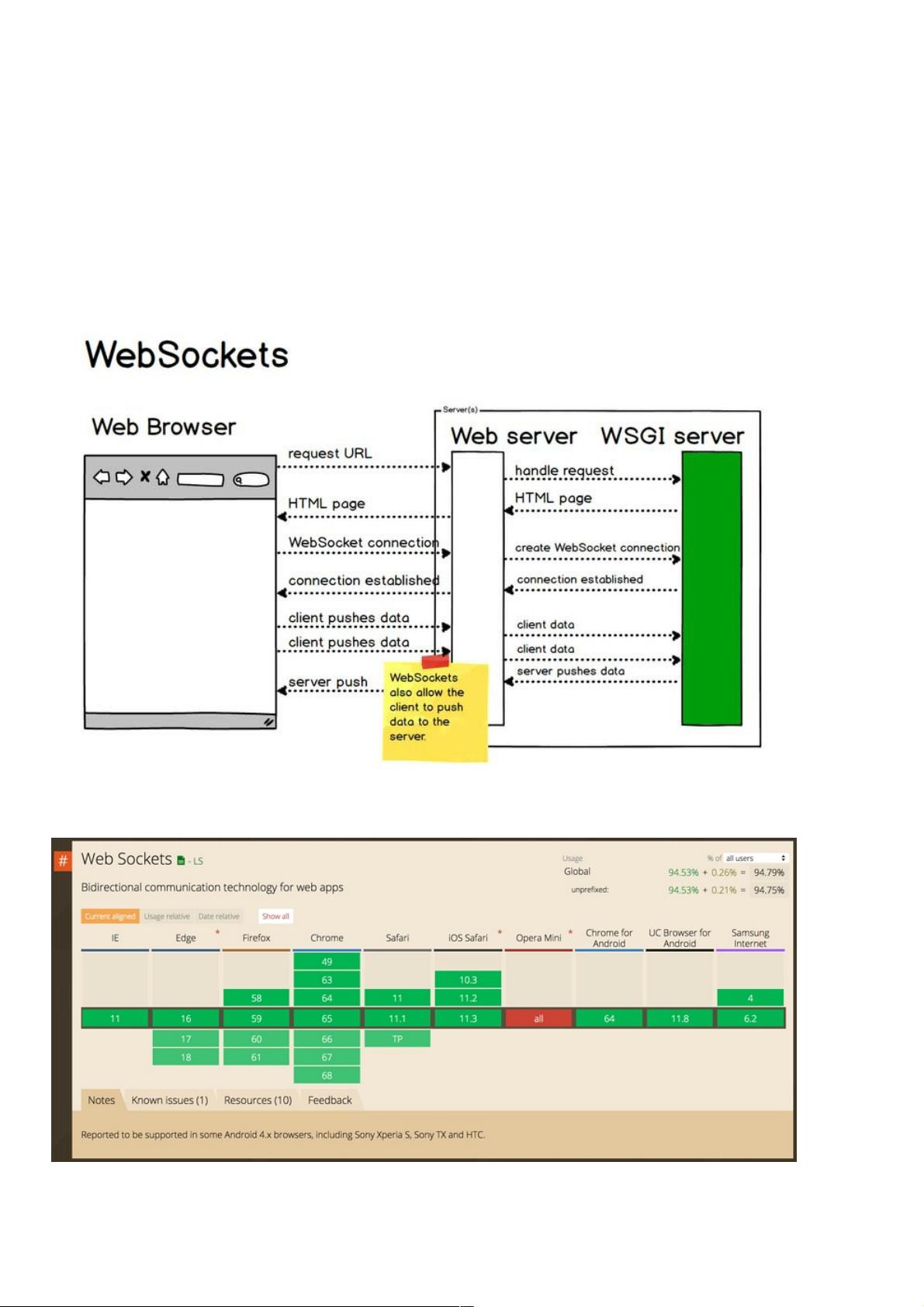
WebSocket是一种网络通信协议,设计用于实现客户端和服务器之间的双向通信,即全双工通信。不同于HTTP协议,WebSocket不是基于请求-响应模型,而是建立一个持久化的连接,允许服务器主动向客户端发送数据,极大地提高了实时性。WebSocket协议基于TCP,但并非HTTP的子集,它有自己的报文格式和握手过程。
建立WebSocket连接的过程分为以下几个步骤:
1. 客户端发起升级请求:客户端通过HTTP协议发起一个Upgrade请求,指定Upgrade头为"websocket",表明希望升级到WebSocket协议。同时,Connection头也设置为"Upgrade"。此外,还包括Sec-WebSocket-Key和Sec-WebSocket-Version等特定于WebSocket的头部信息。Sec-WebSocket-Key是一个由浏览器生成的16字节的随机值,用于验证服务器的响应。
2. 服务器响应升级:服务器接收到Upgrade请求后,如果同意升级,会返回一个HTTP 101 Switching Protocols响应,确认Upgrade到WebSocket。响应中同样包含Upgrade和Connection头,以及Sec-WebSocket-Accept头,这个头的值是客户端提供的Sec-WebSocket-Key加上一个固定的字符串("258EAFA5-E914-47DA-95CA-C5AB0DC85B11")经过SHA-1哈希计算后的Base64编码结果,以此验证客户端的合法性。
3. 开始WebSocket数据交换:一旦连接建立成功,客户端和服务器就可以通过WebSocket帧结构进行数据传输。WebSocket帧包括Fin、RSV、OpCode、Masked、Payload Length等字段,用于指示数据包的结束、保留位、操作码、是否被掩码以及有效载荷的长度等信息。操作码定义了帧的数据类型,如文本数据(OpCode 1)或二进制数据(OpCode 2)。
4. 数据传输与关闭连接:在WebSocket连接保持期间,客户端和服务器可以相互发送数据帧,直到一方决定关闭连接。关闭连接通常由一方发送一个带有关闭标志的帧,另一方接收到后回应,然后双方都关闭TCP连接。
WebSocket在现代Web应用中广泛应用于实时通信场景,如在线聊天、股票交易、游戏、物联网设备控制等。JavaScript提供了WebSocket API,使得开发者可以轻松地创建和管理WebSocket连接。在实际开发中,需要注意兼容性问题,虽然WebSocket在大多数现代浏览器中得到良好支持,但对于较旧的浏览器,可能需要借助polyfill库或其他技术进行适配。
WebSocket协议通过简化HTTP的交互流程,实现了低延迟、高效率的双向通信,为Web应用提供了更丰富的实时通信能力。在设计和实现WebSocket应用时,理解其协议机制和工作流程对于优化性能和确保稳定性至关重要。
2020-08-27 上传
358 浏览量
点击了解资源详情
2021-01-03 上传
2020-10-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38732744
- 粉丝: 4
- 资源: 856
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查