MVVM模式在WPF/Silverlight应用中的问题与实战解析
191 浏览量
更新于2024-08-29
收藏 267KB PDF 举报
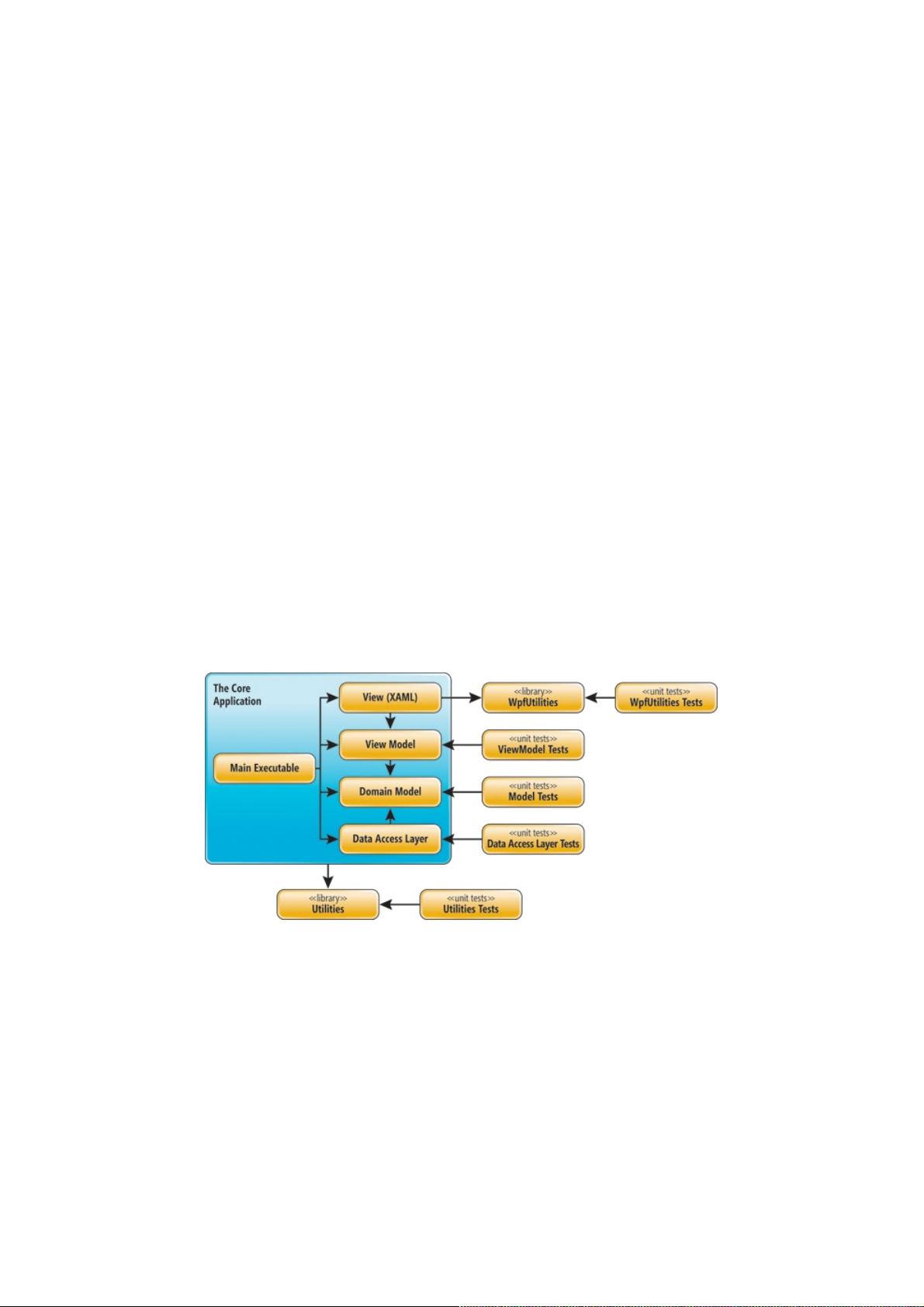
在Windows Presentation Foundation (WPF) 和 Silverlight中,构建高效且易于维护的应用程序并非易事,尤其是当涉及到利用所有WPF特性时。这时,Model-View-ViewModel (MVVM) 设计模式就显得尤为重要。MVVM是一种推荐的软件架构模式,它提供了一种明确的分层方法,将应用程序划分为Model(数据模型)、ViewModel(视图模型)和View(用户界面)。
Model-View-ViewModel 的核心在于:
1. Model: 应用程序的核心业务逻辑和数据存储区,遵循面向对象分析和设计原则,负责处理复杂的业务实体和它们之间的关系,以及实现业务功能。
2. ViewModel: 这一层的作用是作为Model和View之间的桥梁,它将Model的数据和行为封装起来,使之适应View的需求。MVVM强调分离关注点,ViewModel仅关注应用程序的业务逻辑和呈现逻辑,而无需关心具体UI细节。然而,实践中可能会遇到ViewModel设计过于庞大或难以维护的情况。
3. View: WPF或Silverlight中的XAML元素,负责界面的显示和用户交互。View与ViewModel的交互通过数据绑定和事件处理机制实现,确保View更新反映Model的变化。
在实现MVVM时,需要注意以下几点:
- 何时使用:适用于需要复杂业务逻辑处理和保持UI与数据独立性的场景,如Web应用程序和移动应用。
- 结构设计:ViewModel的代码量可以根据需求调整,可以通过诸如依赖注入、命令模式等技术来降低代码量,提高可测试性和可维护性。
- Model的处理:确保Model中的相关属性只公开必要的接口,避免直接暴露过多细节,以保持其简洁和安全。
- 集合操作:在View层处理集合,使用数据模板和ICollectionView或ICollectionViewSource来展示Model中的列表或网格。
- 对象实例化:通常在应用程序启动时或某个特定时刻创建ViewModel实例,并通过ViewModel的导航系统(如MVVM Light的Frame或MVVM Toolkit的Region)将它们绑定到View上。
最后,使用MVVM的一个示例是将其用于文档管理器,其中ViewModel会处理文档的操作逻辑,而View则负责呈现文档列表和详细信息。通过这样的设计,可以保证业务逻辑的清晰和UI的灵活性,使得团队成员在不同角色之间协作更加顺畅。
总结来说,MVVM设计模式为WPF和Silverlight应用程序开发提供了一种结构化的框架,有助于实现数据驱动、松耦合和易于维护的设计,但同时也需要开发者理解和熟练运用相关的概念和技巧。
175 浏览量
191 浏览量
点击了解资源详情
123 浏览量
129 浏览量
2021-05-12 上传
127 浏览量
175 浏览量
2021-06-20 上传
weixin_38741891
- 粉丝: 6
- 资源: 907
最新资源
- 行业文档-设计装置-集中处理站油田采出液分离装置及油水分离方法.zip
- 01_Homework-Accessibility-Code-Refactor:为了提高Horiseon网站的搜索排名并使更多的用户可以访问它,对现有代码进行了重构
- 小程序预览PDF文件插件Pdf.js
- xue-git:学习git
- eng-hiring:18F工程部候选人选择指南,从简历屏幕到应聘者
- 将base64编码和解码为字节或utf8-Rust开发
- Vector_MATLAB_Simulink_MC_Add_on_15010
- muun::bird:Live Twitter仪表板
- mongoose-flights
- 动态演示nio中的buffer相关操作.zip
- 海吉亚医疗-6078.HK-公司深度研究:复制的确定性缘何而来.rar
- http-请托管这些东西-基本的http服务器,用于快速,简单地托管文件夹-Rust开发
- css3按钮特效制作鼠标悬停按钮动画特效
- Sor:机械鸟游戏
- 非常好的一款多小区物业管理系统
- Stat466:鲍恩施纳普森的统计数据-开源