纯CSS实现优惠券打孔边沿效果
版权申诉
98 浏览量
更新于2024-09-10
收藏 81KB PDF 举报
"纯CSS实现优惠券边沿打孔效果的步骤和代码示例"
在网页设计中,创建逼真的优惠券打孔效果可以提升用户体验,而使用CSS这一强大的样式表语言,我们可以轻松实现这一效果。以下是根据所给信息详细阐述的实现方法和相关知识点:
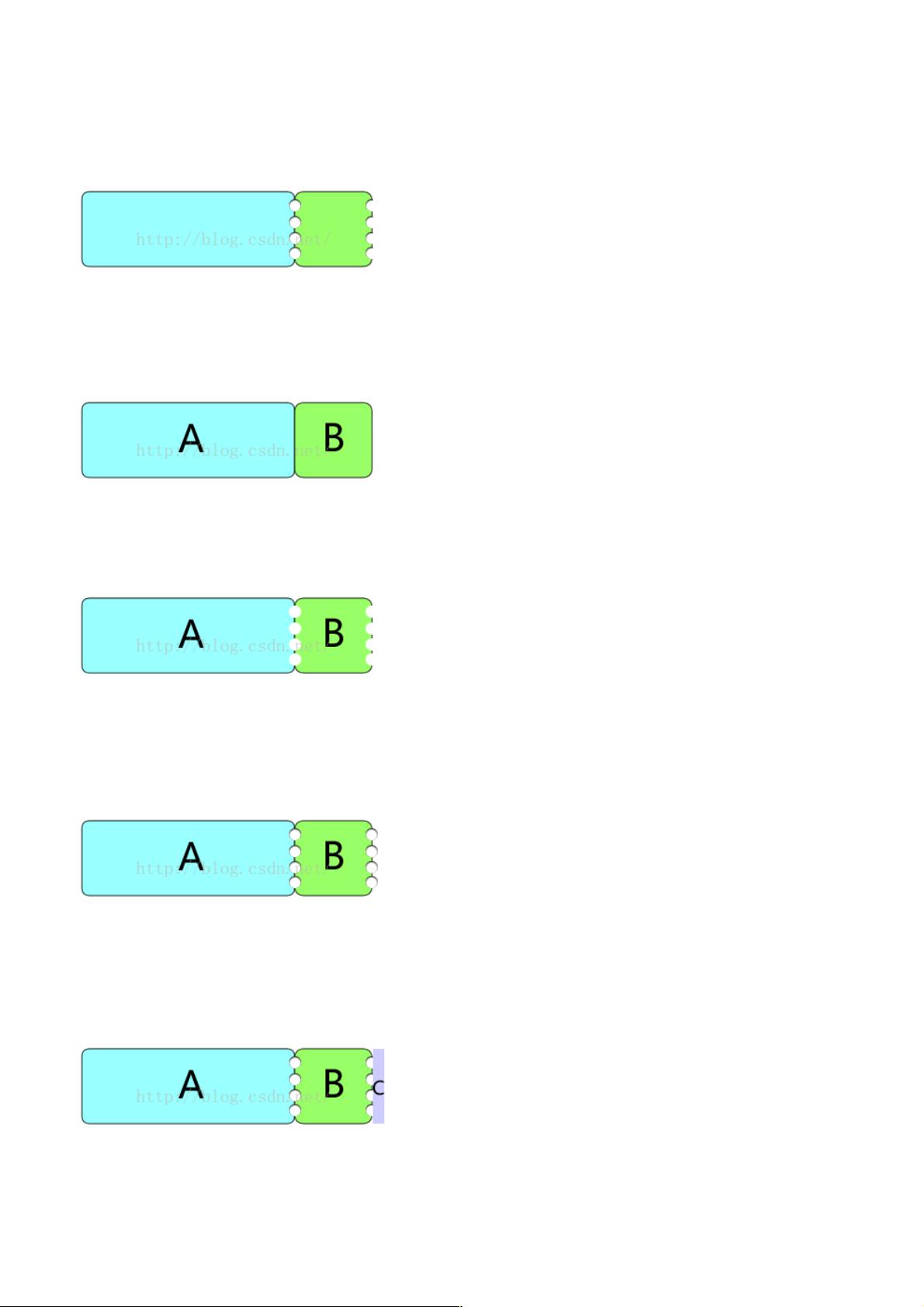
1. **创建基础结构**:
首先,我们需要创建两个带有圆角的框,分别标记为A和B。框A和B可以通过`border-radius`属性设置圆角,同时为了模拟真实感,可以使用`box-shadow`添加投影效果。在实际代码中,这可能会涉及到CSS的`div`元素布局和定位。
2. **绘制圆孔**:
在框B的左右两侧,利用CSS的伪元素(如`:before`和`:after`)或额外的`div`元素,创建一系列正方形并应用50%的圆角,使它们看起来像圆形。这些“圆”应该与背景色相同,以融入背景,形成打孔的视觉效果。如果背景色是白色,那么这些“圆”的填充色也应该是白色。
3. **添加内阴影**:
使用`box-shadow`属性的`inset`值为这些“圆”添加内阴影,可以模拟出打孔纸张边缘的质感。例如,`box-shadow: 0 1px 1px rgba(0,0,0,0.2) inset;`会创建一个向内投射的阴影,增加深度感。
4. **处理多余部分**:
由于内阴影的特性,B框右侧的圆孔会显得比左侧多出一半。为解决这个问题,可以在B框右侧添加一个与背景色相同的矩形块(我们称之为区域C)覆盖这部分多余的阴影,从而实现完整的打孔效果。
5. **响应式设计**:
考虑到网页的响应式设计,A和B框的宽度可以设置为相对于父容器的百分比,以适应不同屏幕尺寸。然而,由于打孔的精确位置和数量,高度通常需要固定。
6. **代码示例**:
下面是实现这个效果的一个简化的HTML和CSS代码示例:
```html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>Stamp Demo</title>
<style>
html, body, div, p, i, span, ul, li {
margin: 0;
padding: 0;
}
body {
background-color: #eee;
}
ul {
list-style: none;
}
.stamp_list {
margin: 20px auto;
width: 90%;
}
.stamp {
height: 125px;
margin-bottom: 20px;
position: relative;
box-sizing: border-box;
border-radius: 5px;
}
.stamp_inner {
height: 125px;
display: inline-block;
vertical-align: top;
}
/* 更多CSS代码用于创建圆孔、阴影和遮罩 */
</style>
</head>
<body>
<!-- HTML内容 -->
</body>
</html>
```
这只是一个基本的框架,实际的CSS代码将包括创建圆孔、阴影和遮罩的详细规则,这需要根据实际设计进行调整。
通过这种方式,我们可以用纯CSS来实现一个功能齐全且视觉上吸引人的优惠券边沿打孔效果,无需依赖JavaScript或其他图形库。这种技术对于提升网站的交互性和用户体验具有重要意义。
443 浏览量
687 浏览量
1349 浏览量
765 浏览量
2152 浏览量
1206 浏览量
weixin_38606019
- 粉丝: 4
- 资源: 935
最新资源
- jdk-7u80-windows-x64.exe
- CRM成功的十大秘诀DOC
- InsectDefense
- ProClub:2015-2016年霍姆斯特德高中编程俱乐部工作坊资料
- cryptmount:Linux加密文件系统管理工具-开源
- Zadania-Informatyka
- cards_test_task
- 三菱PLC通过三菱控件与PC交互
- 留住客户还不够
- tv-remote-control:在浏览器上运行的电视遥控模拟器
- python-utils:在Keboola Connection环境中运行的Python应用程序的实用程序库
- 数据库世界:CS340网站数据库
- cpu环境下可运行的骨骼序列行为识别的代码
- IFCX-开源
- st-tutorial.github.io
- DeliveryTracker:大韩民国的快递服务跟踪器写在Rust中