CSS纯css打造优惠券边沿打孔效果教程
56 浏览量
更新于2024-09-01
收藏 82KB PDF 举报
本文主要介绍了如何使用纯CSS技术来实现优惠券的边沿打孔效果。作者分享了一个具体的实现步骤,旨在帮助开发者在项目中轻松应用这种视觉设计。以下是详细的步骤和代码示例:
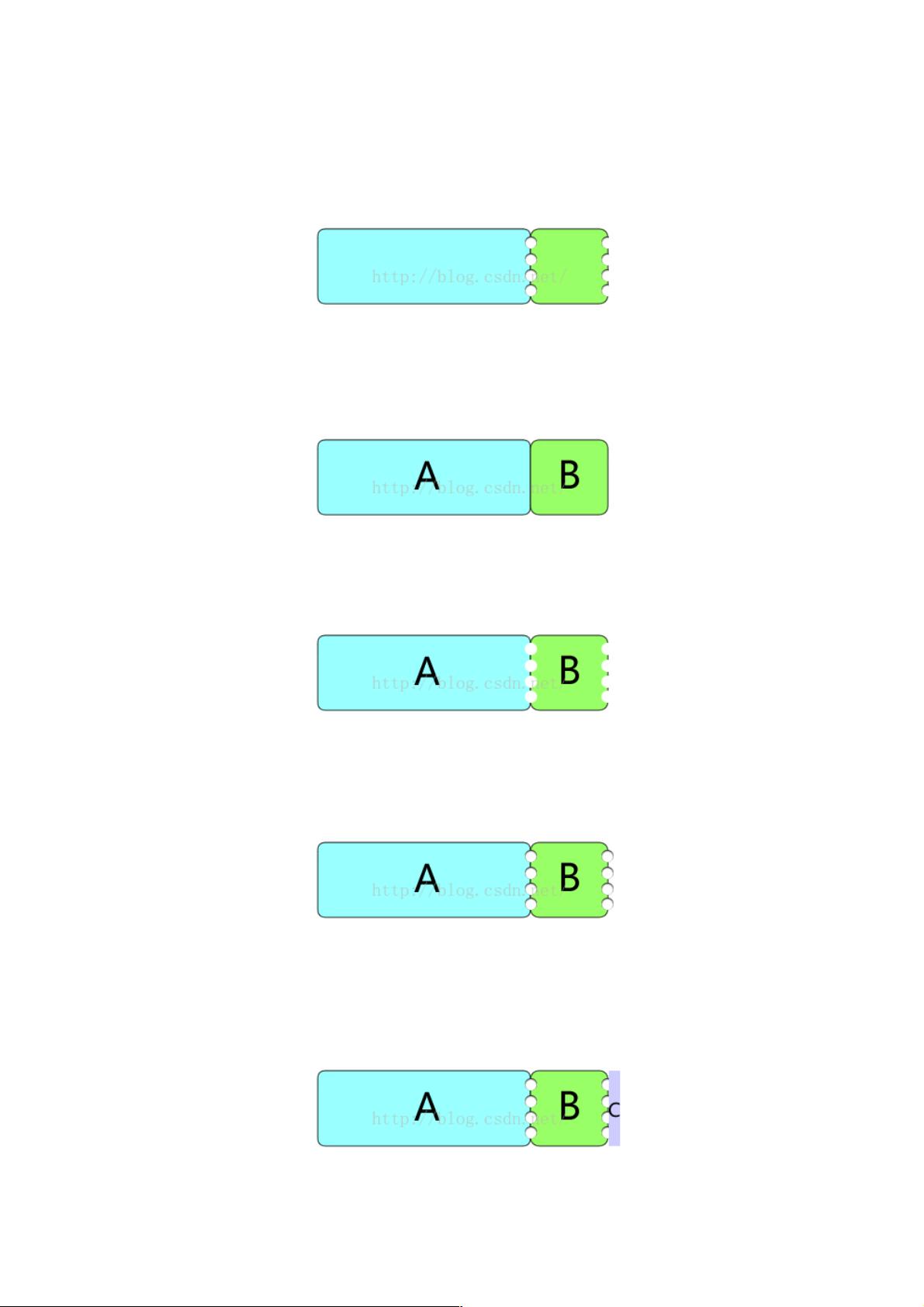
1. **边沿打孔效果设计**:
- 通过CSS创建两个带有圆角的框,A和B,其中框A和B都需要添加投影效果以增强立体感。框B的设计更为关键,因为它将包含打孔区域。
2. **打孔元素制作**:
- 在框B的两侧缝隙处,通过设置一系列圆(实际上是正方形并应用50%的圆角)形成一排圆孔。这些圆孔与背景色(这里是白色)保持一致,以达到视觉上的无缝融合。
3. **内阴影的运用**:
- 使用`box-shadow`属性中的`inset`关键字,设置内阴影效果,如`box-shadow: 0 1px 1px rgba(0,0,0,0.2)`,使每个圆孔看起来像是被挖空的,增加了优惠券的质感。
4. **调整边缘细节**:
- 由于内阴影使得右侧的圆孔偏大,需要额外处理,通过添加一块与背景颜色相同的区块(区域C)遮挡多余的部分,确保外观整洁。
5. **响应式设计**:
- 虽然框A和B的宽度可以自适应(例如,根据父容器的百分比),但打孔的数量和位置固定,因此框B的高度需要手动设定。框A和B的高度在整个过程中保持不变。
6. **代码实现**:
- 提供了HTML和CSS代码片段,展示了如何构建整个结构,包括HTML文档类型声明、元标记设置、body样式以及`.stamp`和`.stamp_inner`类的样式,这些类定义了优惠券的基本样式和打孔区域的布局。
通过这篇教程,开发者可以掌握如何利用CSS3技巧创建逼真的优惠券边沿打孔效果,这对于提升网站或应用程序的视觉吸引力具有积极作用。理解和应用这种方法,能够让你在不依赖额外插件或图像的情况下,轻松实现动态且高质量的CSS效果。
576 浏览量
516 浏览量
1349 浏览量
765 浏览量
2152 浏览量
1206 浏览量
1035 浏览量
weixin_38584731
- 粉丝: 7
- 资源: 934