vue-cli 4.x中Vant按需加载解决方案与升级步骤
184 浏览量
更新于2024-08-28
收藏 122KB PDF 举报
在vue-cli 4.x版本中使用Vant组件库时,可能会遇到按需加载的问题。由于Vue CLI 4.x的配置结构有所变化,开发者需要对现有的构建工具进行适当的调整。以下是关键步骤:
1. 首先,确保已安装`babel-plugin-import`。这个插件用于处理按需加载Vant组件的样式。通过命令行安装:
```
cnpm install babel-plugin-import -D
```
2. 在项目的根目录中,通常能找到`.babelrc`或`babel.config.js`(在vue-cli 4.x中是后者)文件。在这个文件中,你需要添加`babel-plugin-import`插件到`plugins`数组中,配置如下:
```javascript
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
],
plugins: [
['import', {
libraryName: 'vant',
style: true // 这将自动导入Vant组件的CSS
}]
]
};
```
这里设置了`libraryName`为`vant`,表示要加载Vant库,`style`属性设置为`true`,确保样式文件也被正确处理。
3. 完成配置后,需要重启项目以应用新的Babel设置。这将允许按需加载Vant组件,并且CSS会在编译时被正确引入。
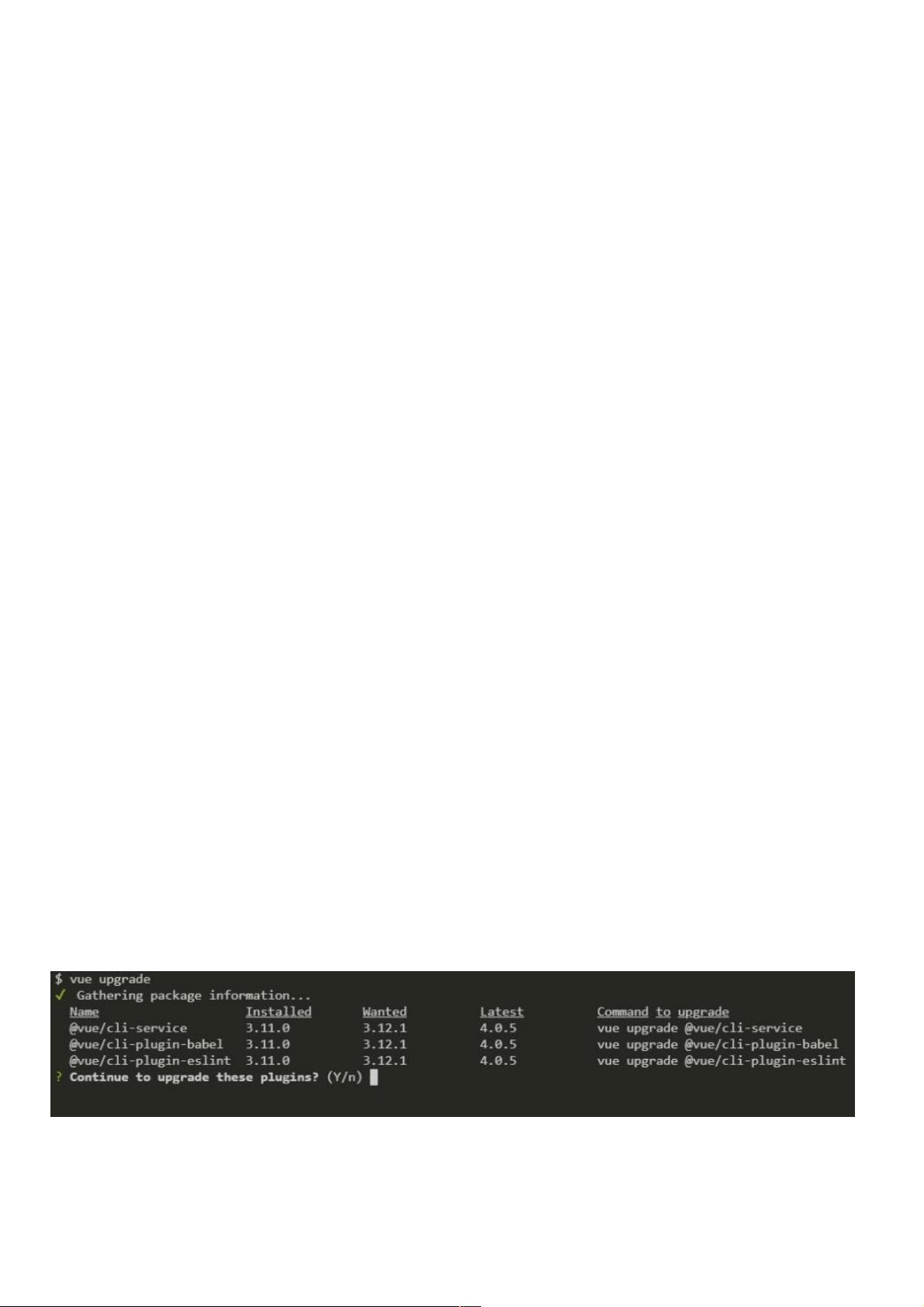
4. 提示:如果你是从vue-cli 3.x升级到4.x,需要注意官方文档可能存在版本差异,可能需要查阅最新文档以了解具体的升级步骤。在升级过程中,可能会遇到版本冲突的问题,如`npm install -g @vue/cli`命令可能不会立即更新到最新版本,这时可能需要重新安装或者重启电脑来解决问题。
使用Vant组件库在vue-cli 4.x中按需加载的关键在于正确配置Babel插件,以确保代码的模块化加载和CSS的同步引入。遵循官方文档并注意版本兼容性是避免常见问题的重要途径。
238 浏览量
264 浏览量
122 浏览量
2024-09-26 上传
262 浏览量
121 浏览量
304 浏览量
270 浏览量
2023-08-22 上传