JS数组reduce方法:详解、实例与求和操作
109 浏览量
更新于2024-08-30
收藏 163KB PDF 举报
JavaScript数组reduce方法是函数式编程中一个强大的工具,用于对数组进行累加、映射或聚合操作。它对数组中的每个元素应用一个名为reducer的回调函数,并根据指定的初始值(可选)逐步构建一个累积结果。reduce方法的主要特点包括:
1. 功能概述:
- reduce函数接收两个参数:回调函数(reducer)和可选的初始值。reducer通常包含四个参数:accumulator(累积器,即前一次调用的返回值或初始值)、current(当前元素)、currentIndex(当前元素的索引)和sourceArray(原始数组)。
- 类比于组装电脑的例子,reduce就像一个装配线,依次处理每个零件(数组元素),通过reducer函数执行特定操作。
2. 基本用法:
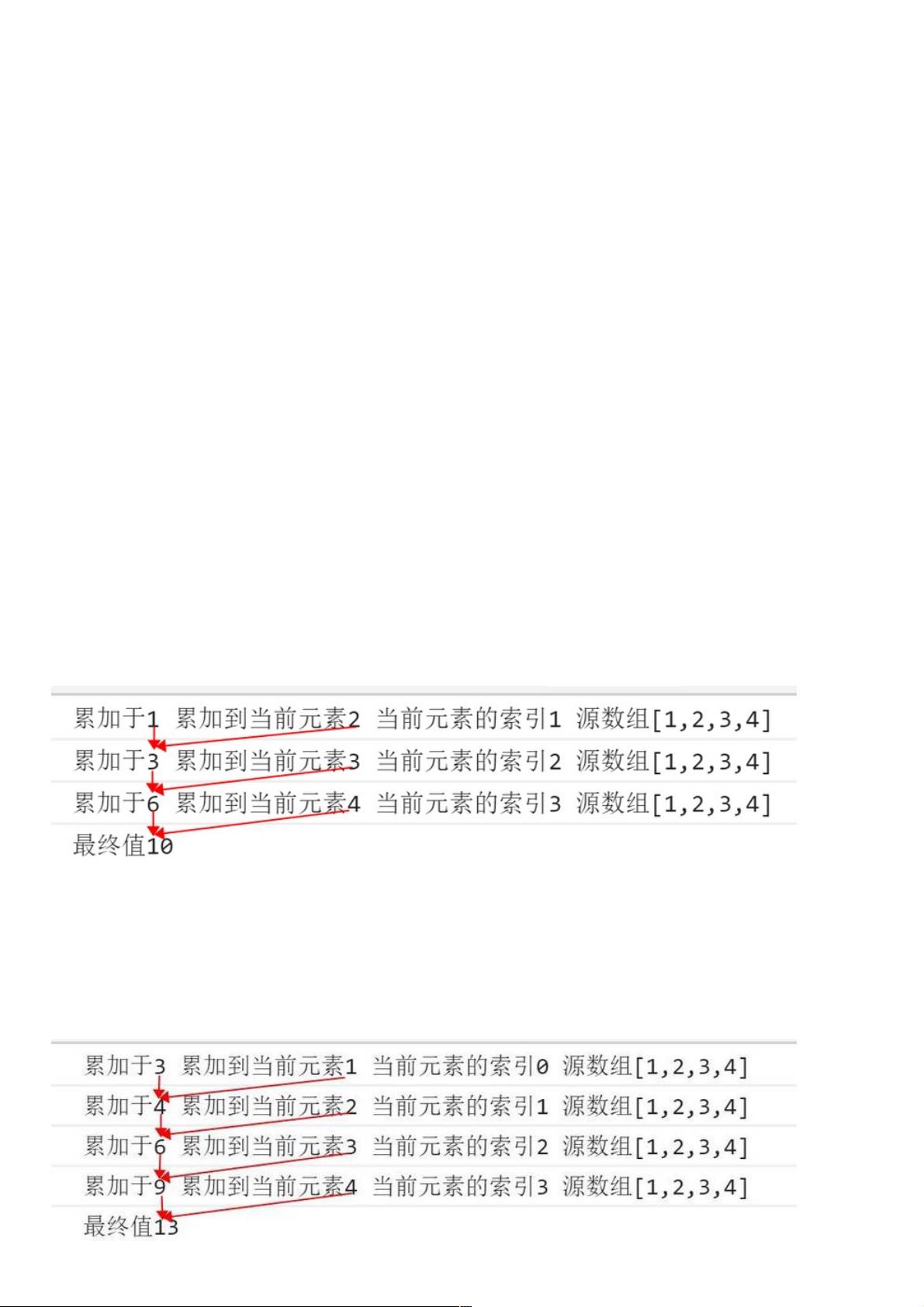
- 当没有提供初始值时,reduce从数组的第一个元素开始累加,将累积器设置为0,然后逐个元素累加。例如,`const arr = [1, 2, 3, 4]; const sum = arr.reduce((total, current) => total + current);`,结果为10。
- 如果提供了初始值,reduce将从该值开始累加。如`const arr = [1, 2, 3, 4]; const sum = arr.reduce((total, current) => total + current, 5);`,初始值为5,结果也为15。
3. 执行机制:
- reduce通过遍历数组,每次将当前元素、累积器、索引作为参数传递给reducer函数。在函数内部,根据业务逻辑更新累积器并返回新值,直到遍历完整个数组。如果初始值存在,reducer会在第一次迭代时使用这个值。
4. 应用场景:
- reduce常用于数据统计(如求和、平均值),数据转换(如字符串连接、对象合并),以及生成新的数组(如找出最大值、最小值等)。
总结来说,JavaScript数组reduce方法是一种灵活且强大的工具,通过递归的方式对数组进行计算和处理,能够简化复杂的数组操作,提高代码的可读性和性能。掌握reduce的用法对于深入理解函数式编程和高效地处理数组数据至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-23 上传
点击了解资源详情
2020-10-17 上传
2020-10-15 上传
2021-12-29 上传
点击了解资源详情
weixin_38640674
- 粉丝: 2
- 资源: 960
最新资源
- 行业文档-设计装置-一种切袋器.zip
- android应用源码高仿天天动听音乐-IT计算机-毕业设计.zip
- Assign3
- SMOK
- Luang:一个文件的简单Lua库即可翻译和格式化文本
- conf-deadlines
- tdd-checkout
- 基于python3.7+Qtpy5+opencv的交通监控图像处理.zip
- Sistemas-Distribuidos
- 网络IO模型 Linux环境下的network IO
- CSVFile
- IBM-Data-Analyst
- youshould:Web应用程序可帮助人们向朋友推荐事物
- node-asbs-dummy-ai:使用 node-asbs-lib 的虚拟船舶 AI
- vc在文件改变时得到通知,文件监控程序
- Famintos-Mobile:Projeto de Desenvolvimento Mobile