Android ViewPager特效:单页3个Item的炫酷切换
170 浏览量
更新于2024-08-28
收藏 233KB PDF 举报
"Android实现单页显示3个Item的ViewPager炫酷切换效果"
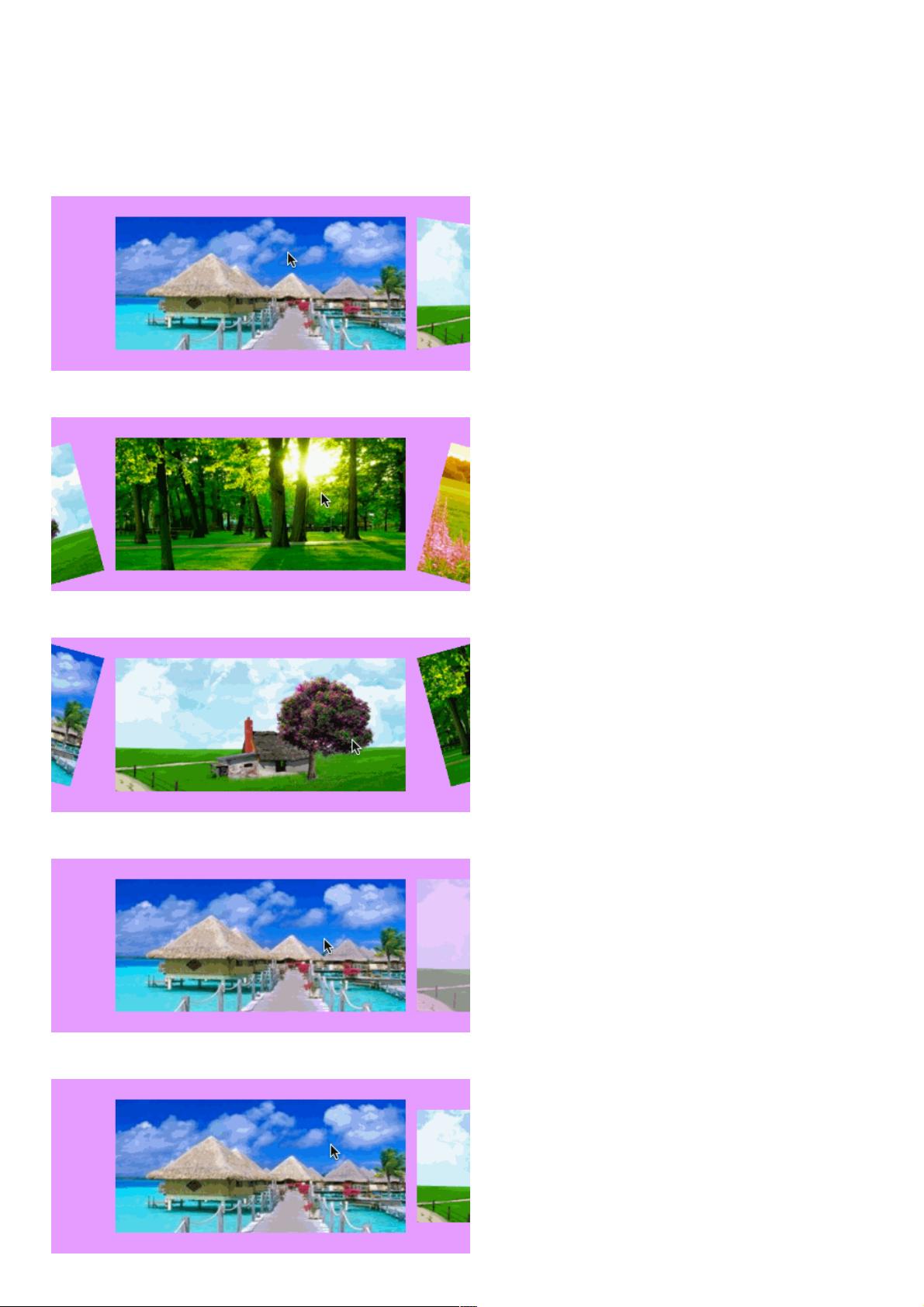
在Android开发中,ViewPager通常用于实现页面滑动切换,常用于展示多个相似内容的页面,如图片轮播、Tab切换等。本教程主要介绍如何在ViewPager中实现一种特殊效果:单页显示3个Item,并且在切换时有炫酷的动画过渡。这种效果适用于制作Banner或者需要吸引用户注意力的场景。
首先,为了实现这个效果,我们需要引入一个第三方库`com.zhy:magic-viewpager:1.0.1`。在你的`build.gradle`文件中添加以下依赖:
```gradle
dependencies {
compile 'com.zhy:magic-viewpager:1.0.1'
}
```
接下来,我们来看一下如何在布局文件中设置ViewPager。在`FrameLayout`中添加一个`ViewPager`,并为其设置宽度为`match_parent`,高度可以根据需求调整。注意将`android:clipChildren`属性设为`false`,这有助于防止内容被裁剪。在示例中,高度设置为160dp,内边距左右各为60dp,以适应3个Item的显示。同时,可以设置背景颜色和居中对齐:
```xml
<FrameLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:clipChildren="false"
android:layout_centerInParent="true"
android:background="#aadc71ff">
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_marginLeft="60dp"
android:clipChildren="false"
android:layout_marginRight="60dp"
android:layout_height="120dp"
android:layout_gravity="center" />
</FrameLayout>
```
在代码中,我们需要设置ViewPager的一些关键属性来实现预期效果。首先,通过`setPageMargin`方法设置页面之间的间距,这样可以让3个Item在屏幕上同时可见。然后,使用`setOffscreenPageLimit`方法确保至少有3个页面处于内存中,以支持平滑的动画过渡。最后,设置适配器`setAdapter`来填充ViewPager的内容,并通过`setPageTransformer`方法指定切换动画:
```java
mViewPager.setPageMargin(20); // 设置页面间距
mViewPager.setOffscreenPageLimit(3); // 至少缓存3个页面
mViewPager.setAdapter(adapter); // 设置适配器
// 设置页面切换动画
mViewPager.setPageTransformer(true, new RotateDownPageTransformer());
```
`RotateDownPageTransformer`是提供的几种动画效果之一,包括`RotateY`、`RotateDown`、`RotateUp`、`Alpha`、`ScaleIn`以及`ScaleIn + Alpha + RotateDown`。你可以根据需求选择不同的变换效果,或者自定义自己的页面转换器。
这个示例展示了如何通过第三方库`magic-viewpager`在Android的ViewPager中实现炫酷的3个Item切换效果,提供了多种动画供选择,并给出了具体的布局和代码实现。这样的设计不仅可以提升用户体验,还能让应用的界面更加生动有趣。
2373 浏览量
点击了解资源详情
点击了解资源详情
973 浏览量
2024-08-19 上传
2024-11-11 上传
2024-11-11 上传
2024-11-11 上传
388 浏览量
weixin_38728183
- 粉丝: 5
- 资源: 942
最新资源
- 刘易斯码
- 文华指数数据服务API程序demo
- XXXX酒店商业计划书
- expense_tracker
- 维控上位机记录数据管理软件.rar
- nativescript-input-validator-ng2:使用class-validator的本机ng2输入验证组件示例
- CommunityDetection:我的论文的主意,只是为了做实验
- 唤醒圣诞老人HTML5游戏源码
- Projekt-2:小米市长
- 天气React:第一个天气应用经过重新编写后具有react
- Roblox-camping-trip:帮助孩子社交,了解露营和荒野并获得很多乐趣的一种方式!
- 机械手程序200.rar
- 信捷 触摸屏专用画面编辑软件Twin V2.D.2q.zip
- deluge2-win7
- BUPT计算机大三Linux实验1-4
- nativescript-get-device-orientation-util:NativeScript实用程序,用于在IOS和Android设备上获取设备方向