Android ViewPager实现3个Item炫酷切换教程
版权申诉
122 浏览量
更新于2024-09-13
收藏 234KB PDF 举报
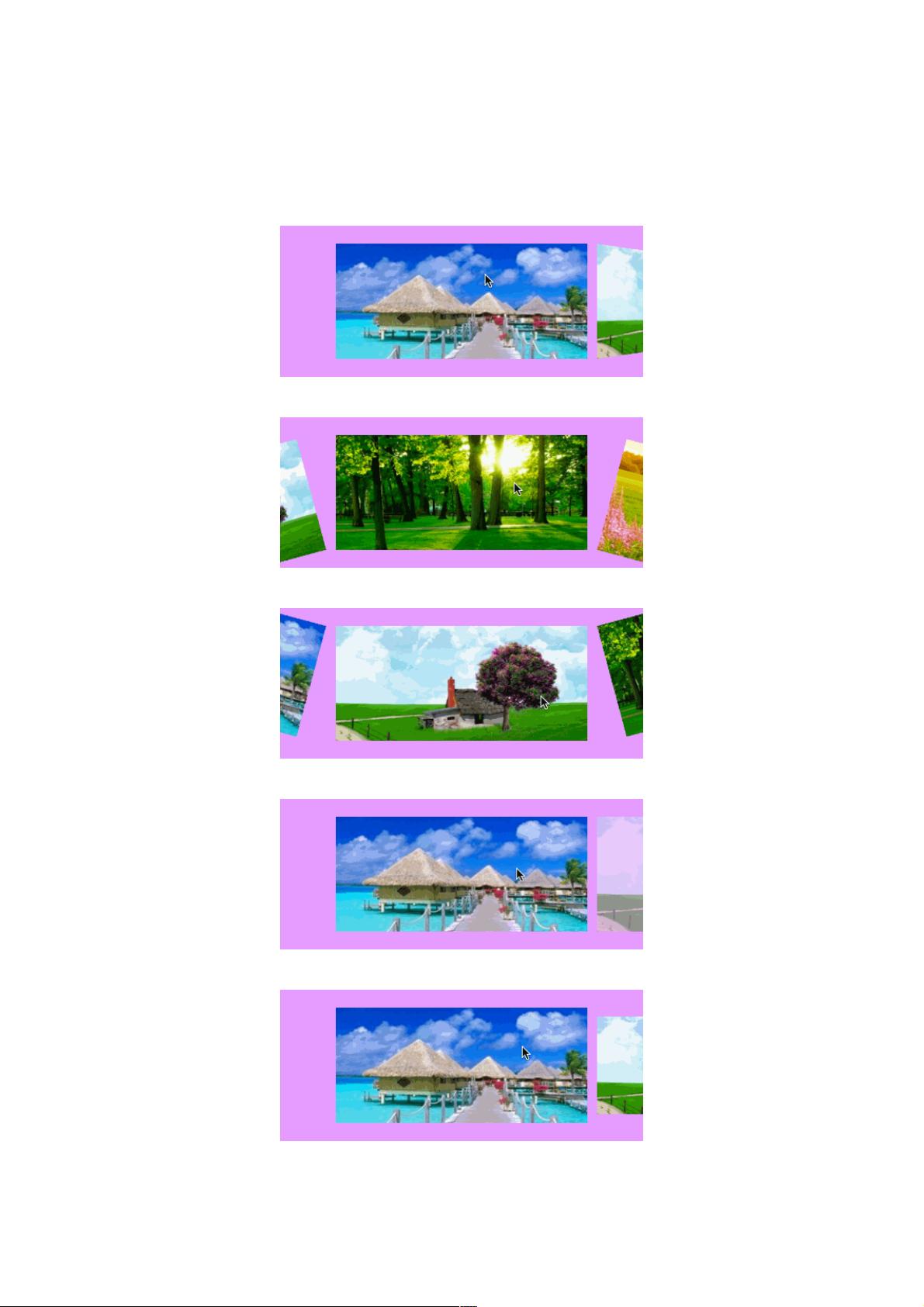
在Android开发中,实现单页显示三个Item的ViewPager炫酷切换效果是一种常见的用户体验提升技巧,特别是在制作轮播图Banner或者需要动态展示内容的场景下。本文将详细介绍如何利用`com.zhy:magic-viewpager:1.0.1`库来实现这种效果,并提供相应的代码示例和关键配置。
首先,确保在项目中引入Magic ViewPager库,通过`dependencies`在build.gradle文件中添加以下依赖:
```groovy
implementation 'com.zhy:magic-viewpager:1.0.1'
```
然后,创建一个布局文件,如上所述,设置一个带有ViewPager的`FrameLayout`,并确保外层的`android:layout_centerInParent="true"`属性,虽然理论上这可能对动画效果没有直接影响,但在某些情况下可能会帮助保持视觉上的居中。
接下来,设置ViewPager的基本配置。在初始化`ViewPager`时,调整`setPageMargin`方法以增加页面之间的间距,这样可以为动画效果留出空间。同时,设置`setOffscreenPageLimit`参数为3或更高,使得ViewPager能预加载额外的页面,确保平滑的切换:
```java
mViewPager.setPageMargin(20); // 自行调整间距值
mViewPager.setOffscreenPageLimit(3);
mViewPager.setAdapter(adapter); // 传入适配器
```
在`setPageTransformer`方法中,选择适合的动画效果。这里列出了一些可选的变换器:
1. **RotateY**: 使页面围绕Y轴旋转,可以模拟翻转效果。
2. **RotateDown**: 页面向下旋转,通常用于下滑的动画。
3. **RotateUp**: 页面向上旋转,适合上滑或返回效果。
4. **Alpha**: 变化透明度,可用于淡入淡出效果。
5. **ScaleIn**: 缩放动画,页面从小到大显示。
6. **ScaleIn+Alpha+RotateDown**: 同时使用缩放、透明度变化和向下旋转,营造更丰富的视觉体验。
例如,选择RotateDown动画:
```java
mViewPager.setPageTransformer(true, new RotateDownPageTransformer());
```
每个变换器都有其特定的参数和使用场景,可以根据实际需求进行调整。此外,Magic ViewPager库可能还提供了自定义动画选项,允许开发者根据自己的创意设计更加个性化的切换效果。
要实现单页显示3个Item的ViewPager炫酷切换,你需要结合库的API、合适的布局结构以及精心选择的动画效果。通过这种方式,你可以提升应用的交互性和吸引力,为用户提供更流畅的浏览体验。记得在实际项目中进行充分测试,确保动画在不同设备和屏幕尺寸上都能正常工作。
865 浏览量
976 浏览量
150 浏览量
2024-11-11 上传
2024-11-11 上传
点击了解资源详情
2024-11-11 上传
weixin_38614391
- 粉丝: 5
- 资源: 911
最新资源
- AD6快捷键Shortcut Keys
- 数据库系统原理习题库,有益于训练数据库语法使用
- Groovy In Action
- 利用jena API查询OWL本体(重要).txt
- COM Programming by Example - Using MFC ActiveX ATL ADO and COM+
- c#读取二进制文件c#读取二进制文件
- Windows界面下的网络编程.pdf
- Addison.Wesley.OpenGL.ES.2.0.Programming.Guide.[2008]
- MPEG基础和协议分析指南
- hibernate+spring配置详细解析
- 需求分析说明书模板加范例
- c#中的委托与事件把委托事件讲透 读书笔记 学习心得
- 练成Linux系统高手教程.pdf
- weblogic,mq集成配置
- CVS的使用教程.pdf
- http头域详细解释