Android实现三层布局底部固定Button示例
102 浏览量
更新于2024-09-02
收藏 108KB PDF 举报
"该资源是一个关于在Android开发中如何实现ListView与底部Button始终保持在底部的示例教程。"
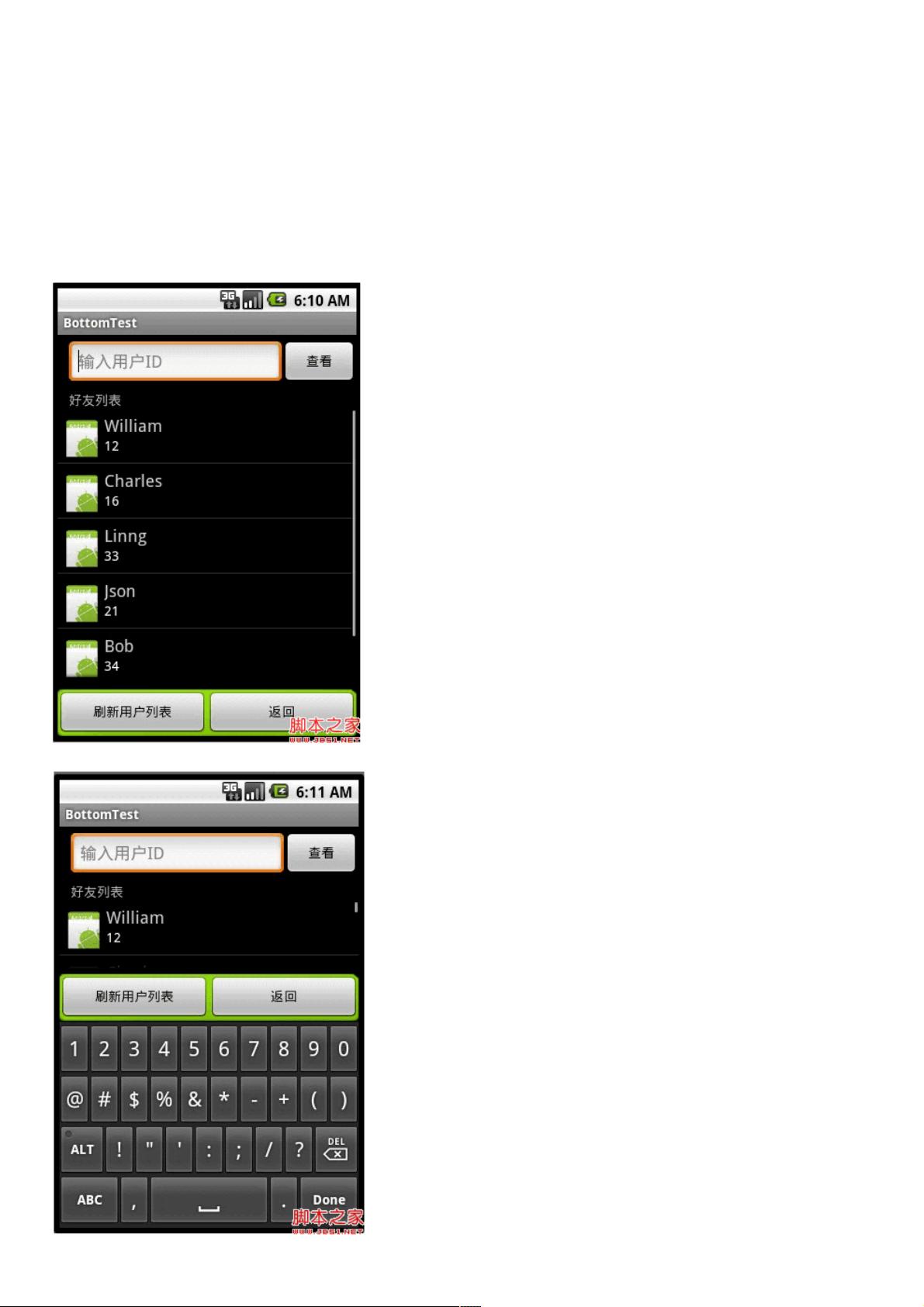
在Android应用开发中,特别是在设计用户界面时,常常需要将某些元素如Button固定在屏幕的底部,即使ListView中的数据量变化也不会影响它们的位置。这个示例教程就介绍了如何使用RelativeLayout来实现这种效果,特别处理了复杂布局情况下,如包含顶部(top)、中心(center)和底部(bottom)三层布局的情况。
首先,Android中常用RelativeLayout作为底部布局的主要工具,因为它允许元素相对彼此或父布局进行定位。要让一个Button始终位于底部,可以设置其`android:layout_alignParentBottom="true"`属性,这样Button会贴合父布局的底部。
然而,当中间的center层有大量数据时,可能会覆盖或挤压到底部的Button。为了解决这个问题,我们需要对center层设置额外的属性。通过`android:layout_above="@id/bottom"`,center层的底部将会对齐于bottom层的顶部,同时使用`android:layout_below="@id/top"`,使得center层的顶部对齐于top层的底部。这样的设置可以确保center层在顶部和底部元素之间保持居中,并在必要时出现滚动条。
示例代码中提供的`BottomTestActivity.java`是一个简单的Activity,它加载数据并使用`ListView`和`SimpleAdapter`展示数据。尽管代码没有给出完整的实现,但我们可以推断它会创建一个包含顶部、中心和底部的界面,其中底部的Button始终可见。
以下是可能的实现步骤:
1. 创建一个RelativeLayout作为根布局。
2. 在RelativeLayout中,添加三个子布局:top、center和bottom。
3. 为Button设置`android:layout_alignParentBottom="true"`以使其始终在底部。
4. 对center布局设置`android:layout_above="@id/bottom"`和`android:layout_below="@id/top"`,确保其居中并允许适应内容。
5. 在`onCreate()`方法中,加载数据到ListView并设置适配器。
6. 运行应用,观察底部Button在ListView滚动时是否始终保持在底部。
通过这种方式,开发者可以创建出一个用户界面,即使ListView的内容变化,底部的Button也能始终保持可见,提供一致的用户体验。这对于需要在任何情况下都可访问的关键操作(如“保存”或“提交”按钮)尤其重要。
549 浏览量
300 浏览量
109 浏览量
212 浏览量
2020-08-27 上传
702 浏览量
2012-07-20 上传
2011-10-27 上传
101 浏览量
weixin_38693173
- 粉丝: 4
- 资源: 948
最新资源
- J2EE开发全程实录.doc
- J2EE WEB端知识及案例使用顺序.pdf
- Microsoft编写优质无错C程序秘诀
- risk and utility in portfolio optimization
- End-to-End Web Content in WebSphere Portal using Web Content Management 6.0(中文版)
- Java+Struts教程(chinese).pdf
- CCIE BGP命令配置手册
- GFS(google文件系统)
- ARM MMU详解(中文版本)
- ASP_NET的网站信息发布管理系统设计与实现
- Experiences with MapReduce
- Bigtable(google的技术论文)
- MAX471数据手册
- 2008年程序员下半年
- MAX485芯片详细资料
- 学位论文撰写及排版格式手册(插图版).pdf