Vue.js项目中ejsExcel模板应用与实战指南
37 浏览量
更新于2024-08-28
收藏 576KB PDF 举报
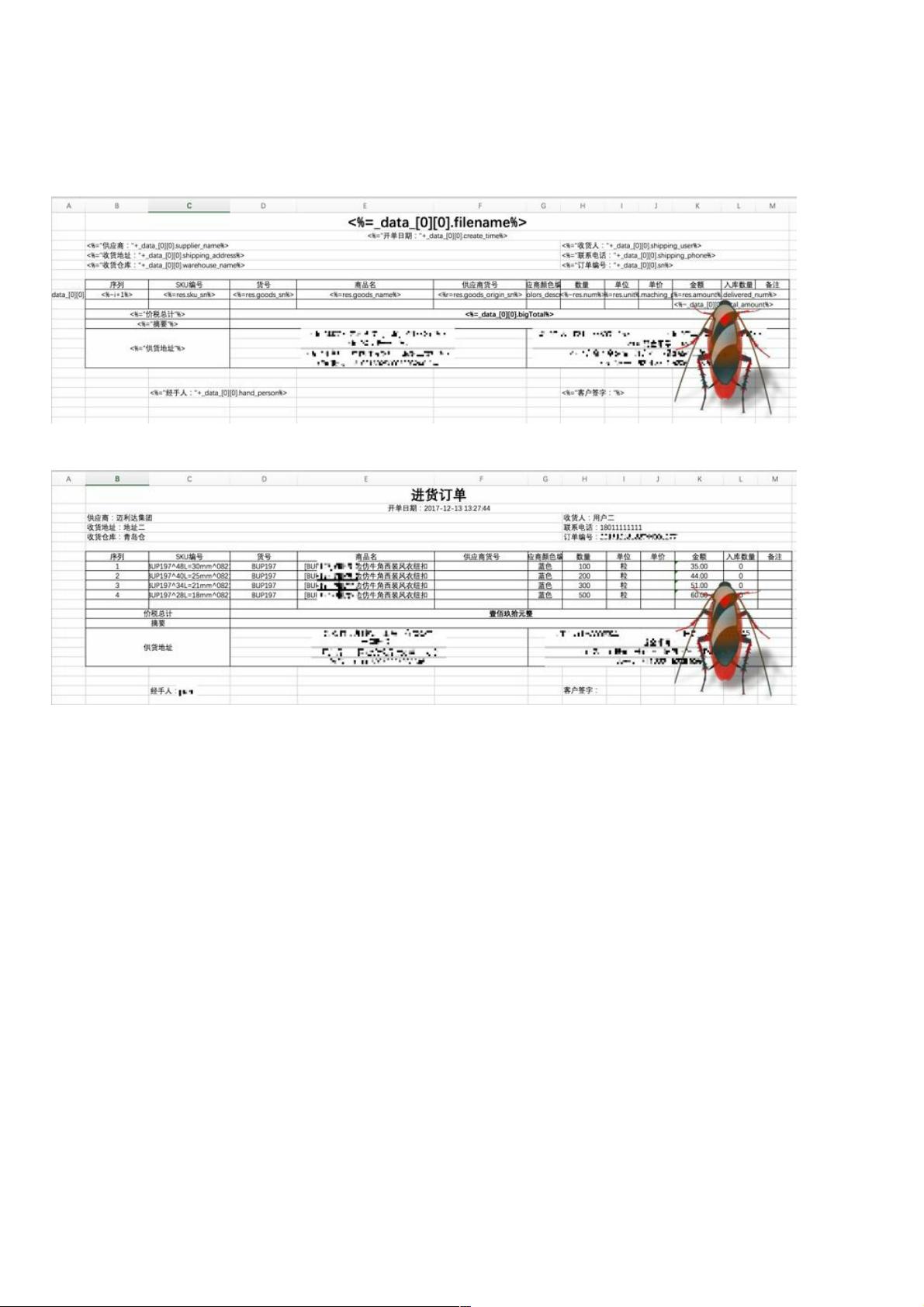
标题:“ejsExcel模板在Vue.js项目中的实际运用”探讨的是如何在基于Node.js的Vue.js应用中使用一款由国人开发的模板引擎,用于预设Excel模板并导出数据。ejsExcel是一个专为Node.js设计的工具,简化了在电子表格中创建复杂格式和动态数据的过程。
描述部分首先介绍了ejsExcel的基本概念,它是利用模板引擎来生成Excel文件的工具,适用于那些希望快速构建和导出Excel报告的开发者。尽管它语法简洁,但可能隐藏着一些学习曲线和潜在问题。文章作者在实际工作中遇到过一些挑战,尤其是在跨平台(Windows和Mac)使用时需要注意命令行操作的差异。
在Vue.js项目中,使用ejsExcel涉及三个关键步骤:安装、编写模板和获取数据源。安装阶段,推荐从npm库中安装,并理解官方提供的测试案例虽有帮助,但初期最好单独运行,以便逐步熟悉引擎的工作方式。模板编写则需要开发者根据业务逻辑定制,虽然繁琐但必不可少。最后,获取数据源通常是从后端或API获取动态数据,与模板结合生成最终的Excel文件。
文章的重点在于分享作者在实践中遇到的坑,如在不同操作系统上执行测试脚本的差异,以及模板文件的组织和路径选择,这些都是使用ejsExcel时需要注意的实际问题。通过这篇文章,非专业前端开发者也能更好地理解和运用这款工具,解决实际开发中的Excel导出问题。
2021-01-08 上传
2021-04-10 上传
2020-12-11 上传
2021-05-27 上传
2022-08-03 上传
2021-05-24 上传
2021-03-31 上传
weixin_38528180
- 粉丝: 4
- 资源: 942
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章