ASP.NET Core 静态文件中间件详解与配置
PDF格式 | 975KB |
更新于2024-09-02
| 135 浏览量 | 举报
"ASP.NET Core 应用程序中的静态文件中间件的实现"
在ASP.NET Core框架中,静态文件中间件是处理诸如HTML、CSS、JavaScript、图像等非动态内容的关键组件。它允许服务器直接向客户端提供这些文件,而无需经过复杂的处理流程。本文将深入探讨静态文件中间件的配置与使用。
首先,我们要明确在ASP.NET Core中,静态文件的位置。默认情况下,静态文件应存储在项目根目录下的`wwwroot`文件夹中。这是因为`wwwroot`被设定为默认的Web根目录,即服务器公开提供服务的目录。若需更改此设置,可以使用`.UseWebRoot()`方法指定不同的静态文件目录。
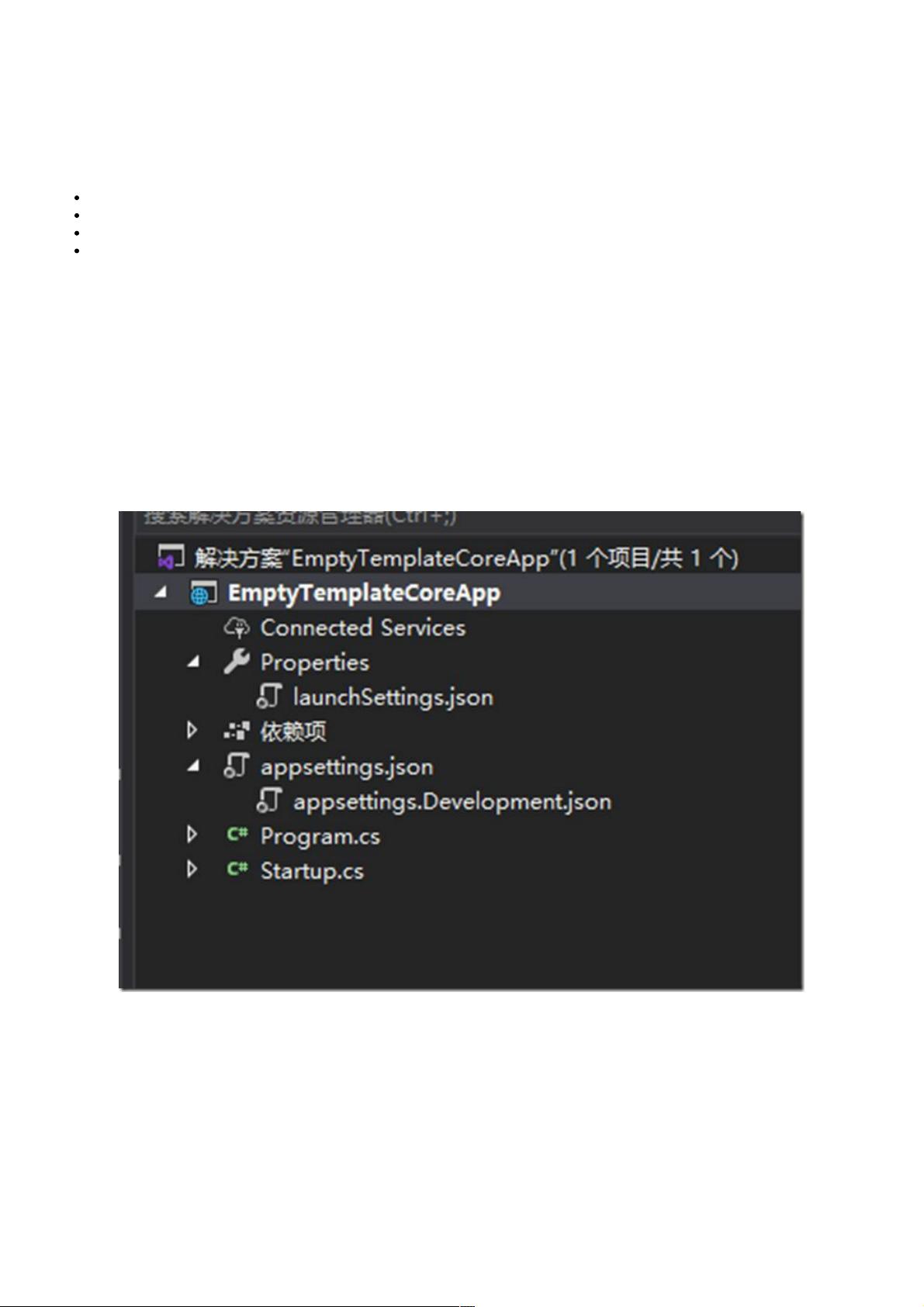
在创建新的ASP.NET Core项目时,`wwwroot`文件夹可能并不存在,需要手动添加。例如,我们可以右键项目,选择“新建文件夹”,命名为`wwwroot`。然后,将HTML、图片等静态资源放入该文件夹。
假设我们创建了一个名为`MyCustom.html`的HTML文件,并在其中添加了内容。在运行应用程序后尝试访问`http://localhost:51519/MyCustom.html`,如果页面未按预期显示,那是因为静态文件中间件尚未启用或配置。
ASP.NET Core中,静态文件中间件通常是通过`UseStaticFiles()`方法来配置的。这个方法是在`Startup.cs`类的`Configure`方法中调用,如:
```csharp
app.UseStaticFiles();
```
`UseStaticFiles()`中间件会处理所有位于`wwwroot`目录下的静态文件请求。然而,当我们初次尝试访问`MyCustom.html`时,由于默认情况下静态文件中间件并未启用,所以看不到预期的输出。因此,我们需要确保在`Configure`方法中正确地调用了`UseStaticFiles()`。
另外,`UseFileServer()`方法是另一个用于处理静态文件的中间件,它除了提供基本的静态文件服务外,还包含了对Gzip和Deflate压缩的支持,以及默认的索引文件处理(如index.html)。如果需要这些额外功能,可以使用`UseFileServer()`替代`UseStaticFiles()`。
```csharp
app.UseFileServer();
```
理解并正确配置静态文件中间件对于任何ASP.NET Core应用程序来说都是至关重要的,因为它确保了静态资源的有效交付。通过本文的介绍,你应该已经掌握了如何在ASP.NET Core项目中设置和使用静态文件中间件,以及如何管理静态文件目录。在实际开发中,可以根据需求灵活调整静态文件的存储位置和中间件的配置,以优化应用性能和用户体验。
相关推荐









weixin_38733355
- 粉丝: 4
最新资源
- 桌面玫瑰恶搞小程序,带给你不一样的开心惊喜
- Win7系统语言栏无法显示?一键修复解决方案
- 防止粘贴非支持HTML的Quill.js插件
- 深入解析:微软Visual C#基础教程
- 初学者必备:超级玛丽增强版源码解析
- Web天气预报JavaScript插件使用指南
- MATLAB图像处理:蚁群算法优化抗图像收缩技术
- Flash AS3.0打造趣味打地鼠游戏
- Claxed: 简化样式的React样式组件类
- Docker与Laravel整合:跨媒体泊坞窗的设置与配置
- 快速搭建SSM框架:Maven模板工程指南
- 网众nxd远程连接工具:高效便捷的远程操作解决方案
- MySQL高效使用技巧全解析
- PIC单片机序列号编程烧录工具:自动校验与.num文件生成
- Next.js实现React博客教程:日语示例项目解析
- 医院官网构建与信息管理解决方案