ASP.NET Core应用部署静态文件:从基础到实践
21 浏览量
更新于2024-08-28
收藏 285KB PDF 举报
本文主要探讨如何在ASP.NET Core中发布和管理静态文件,尽管ASP.NET Core通常用于处理动态Web请求,但在实际开发中,对于像JavaScript、CSS和图片这样的静态文件处理至关重要。文章将围绕以下几个关键点展开:
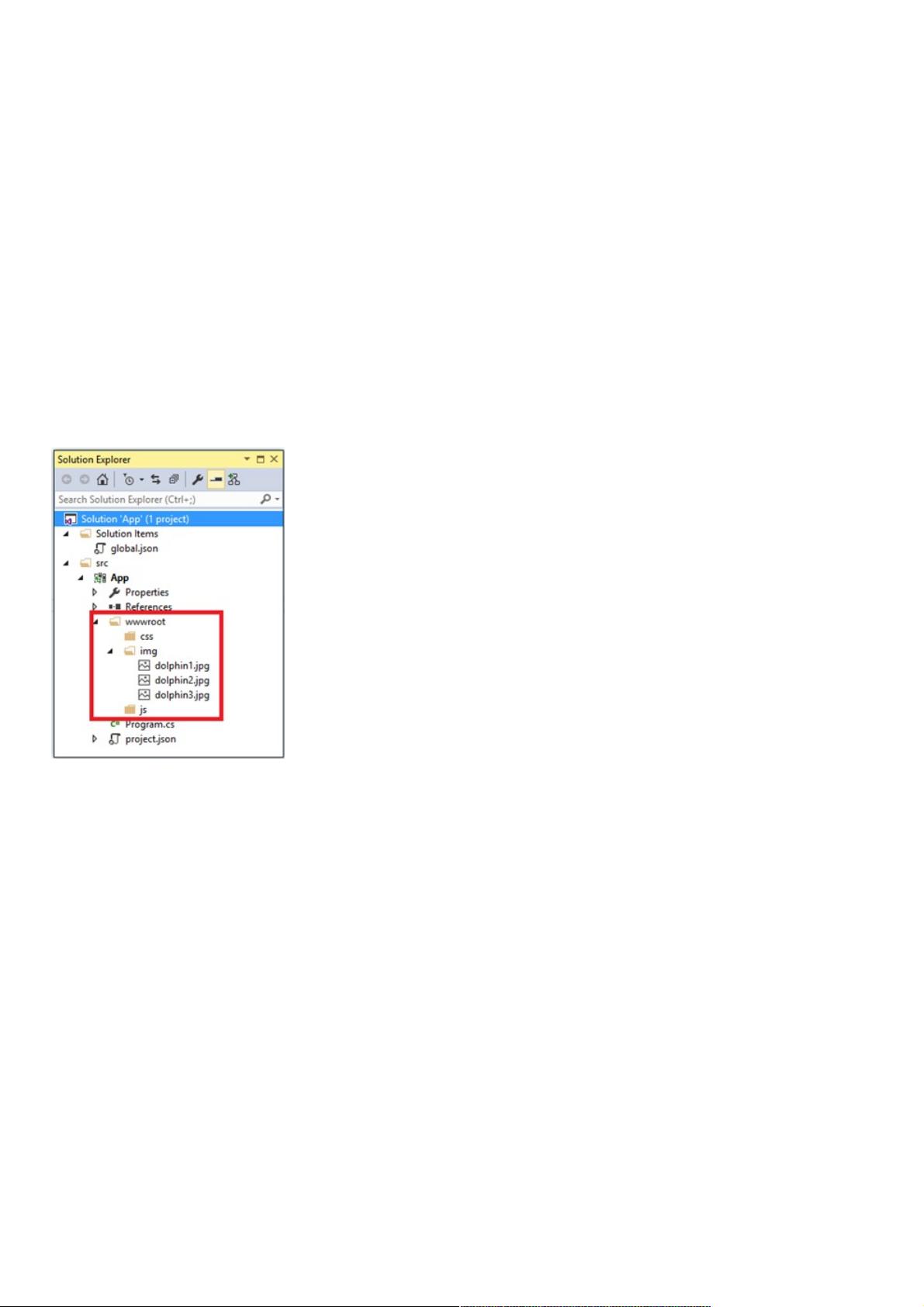
1. **以Web形式读取文件**:首先,作者通过创建一个简单的ASP.NET Core控制台应用程序,展示了项目的基本结构,如WebRoot(默认作为wwwroot)下有js、css和img子目录存放静态文件。StaticFileMiddleware(位于Microsoft.AspNetCore.StaticFiles NuGet包中)负责处理静态文件请求,这个中间件在`Program`类中的`UseStaticFiles()`方法中注册。
2. **浏览目录内容**:为了使客户端能够通过URL访问静态文件,应用需要能够展示目录内容,即提供一种方式让用户看到文件夹结构,以便找到所需的资源。然而,这个功能并未在提供的代码片段中明确实现,但理解其原理是对实际应用配置的一部分。
3. **显示默认页面**:在某些场景下,当用户直接访问应用的根URL时,可能会期望看到一个默认的欢迎页面。虽然这不在直接的静态文件处理中,但与目录浏览类似,可能需要设置一个中间件或配置来实现。
4. **映射媒体类型**:ASP.NET Core允许通过`UseStaticFiles()`方法的选项来映射不同类型的静态文件到不同的MIME类型,确保浏览器正确解析和显示。例如,`.js`文件关联JavaScript,`.css`关联CSS,`.jpg`和`.png`关联图像等。
5. **基础设置**:文章提到了`WebHostBuilder`的`UseContentRoot()`方法,用于设置应用的内容根目录,这是静态文件发布的基础,确保服务器能找到所有需要发布的资源。
利用ASP.NET Core发布静态文件涉及配置中间件、管理文件结构和媒体类型映射,这些步骤有助于构建一个高效且易维护的Web应用。通过这些实践,开发者可以确保静态资源的高效分发和用户体验。
2020-10-17 上传
130 浏览量
102 浏览量
114 浏览量
114 浏览量
205 浏览量
151 浏览量
2023-05-15 上传
221 浏览量
weixin_38516491
- 粉丝: 6
- 资源: 950
最新资源
- 易语言BASS音乐盒
- Draft 2020-10-26 09:34:16-数据集
- Мотолькулятор-crx插件
- 作品答辩PPT指导模版.rar
- Dockboard-开源
- nativescript-fb-analytics:轻量级NativeScript插件,可将Facebook Analytics添加到iOS和Android应用程序
- 视频商店:Guia Objetos IV
- NotNews!-crx插件
- 易语言Beep卡农
- SFE_CC3000_Library:用于 TI CC3000 WiFi 模块的 Arduino 库
- FogPlacementWithSelfLearning
- mpu6050_姿态传感器_姿态解算_TI_
- Unfixed google search form-crx插件
- lipyd:用于脂质组学LC MSMS数据分析的Python模块
- java图书管理系统实现代码
- nativescript-disable-bitcode:禁用CocoaPods位码的NativeScript插件