ASP.NET Core MVC/WebApi基础入门:静态文件与默认文件管理
48 浏览量
更新于2024-08-29
收藏 689KB PDF 举报
ASP.NET Core MVC/WebApi基础系列1深入解析
在这个系列的第一篇文章中,我们主要探讨了ASP.NET Core框架中的几个关键组件及其作用,特别是当创建默认.NET Core Web应用程序时,如何利用内置的特性来处理静态文件。以下几点是文章的核心知识点:
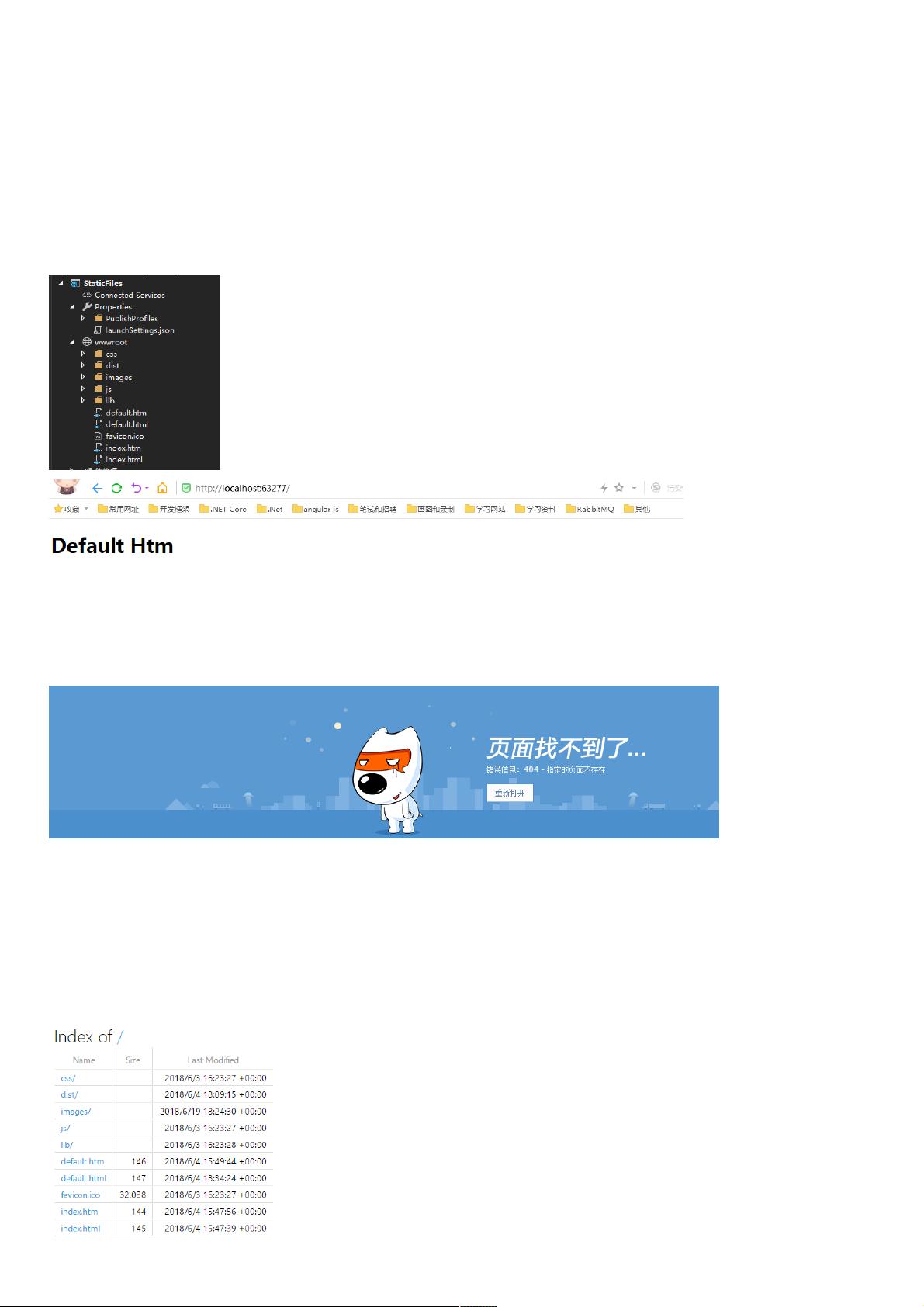
1. **StaticFiles中间件**:.NET Core默认包含了StaticFiles中间件,它允许我们在wwwroot目录下存储和访问静态文件,如HTML、CSS、JavaScript等。使用`app.UseStaticFiles()`可以集成这个功能,确保浏览器能够正确加载这些资源。
2. **UseDefaultFiles**:此方法用于启用默认文件处理,即当请求的URL未找到匹配的路由时,它会尝试在wwwroot目录下查找同名文件。官方推荐将`UseDefaultFiles`放在`UseStaticFiles`之前,因为它只是重写URL,实际文件提供由StaticFiles处理。如果想反向顺序放置,可能会导致404错误,因为默认文件重定向依赖于StaticFiles的存在。
3. **UseDirectoryBrowser**:虽然未在给定的部分提及,但此中间件允许在缺少文件或目录时,显示一个目录浏览器,方便用户浏览wwwroot的内容。这通常在开发环境中使用,提供一个临时的文件系统浏览界面。
4. **UseFileServer**:这是一个综合性的选项,结合了`UseDefaultFiles`和`UseStaticFiles`的功能。将`UseFileServer`放在最前面可以实现默认文件处理和静态文件服务,简化配置,并确保按预期工作。但需要注意,这可能会改变默认行为,需要根据项目需求来决定是否使用。
5. **wwwroot与浏览器缓存**:wwwroot目录是应用程序的静态文件根,浏览器通常会缓存这里的文件,提高性能。为了管理缓存,开发者可能需要考虑版本号策略(例如,在文件名后添加版本号)或设置合适的缓存策略。
6. **路径重写和URL结构**:在设计URL结构时,理解这些中间件的工作原理有助于避免潜在问题,比如避免URL冲突或者确保正确的文件被返回给用户。
学习并掌握这些基础配置对于使用ASP.NET Core MVC/WebApi构建应用至关重要,理解它们的工作原理有助于优化性能、维护清晰的URL结构,并确保用户体验。在后续的系列文章中,你还将看到作者如何结合EF Core和ASP.NET Core,展示更全面的技术栈应用实例。
2015-07-14 上传
138 浏览量
点击了解资源详情
点击了解资源详情
2021-04-04 上传
2021-02-09 上传
2021-02-08 上传
2021-04-08 上传
2023-05-06 上传
weixin_38606811
- 粉丝: 6
- 资源: 982
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载