分割布局:打造友好网页浏览体验
9 浏览量
更新于2024-09-02
收藏 935KB PDF 举报
"网页设计中的分割布局是一种简单有效的页面设计策略,旨在提升用户体验,让初次浏览的用户能够快速理解和导航网站。"
网页设计是互联网世界中至关重要的元素,它不仅影响着网站的视觉吸引力,还直接影响用户体验和用户留存率。分割布局是网页设计中的一种实用方法,将页面分为两个相等的部分,简化了信息的组织,使得用户在短时间内能快速获取关键内容。尽管看似基础,但这种布局方式却能在众多复杂的网页设计中脱颖而出,因为它符合用户自然的视线移动路径。
网页设计中有多种布局原则可供设计师参考,例如栅格化系统有助于保持设计整洁有序,纵向一致性确保页面元素的一致性,F型布局和Z型布局则分别利用用户阅读习惯来优化内容的呈现。三分法则和黄金分割法则利用比例和平衡提高视觉美感。然而,分割布局以其简洁明了的特点,使用户在首次接触时就能快速理解页面结构。
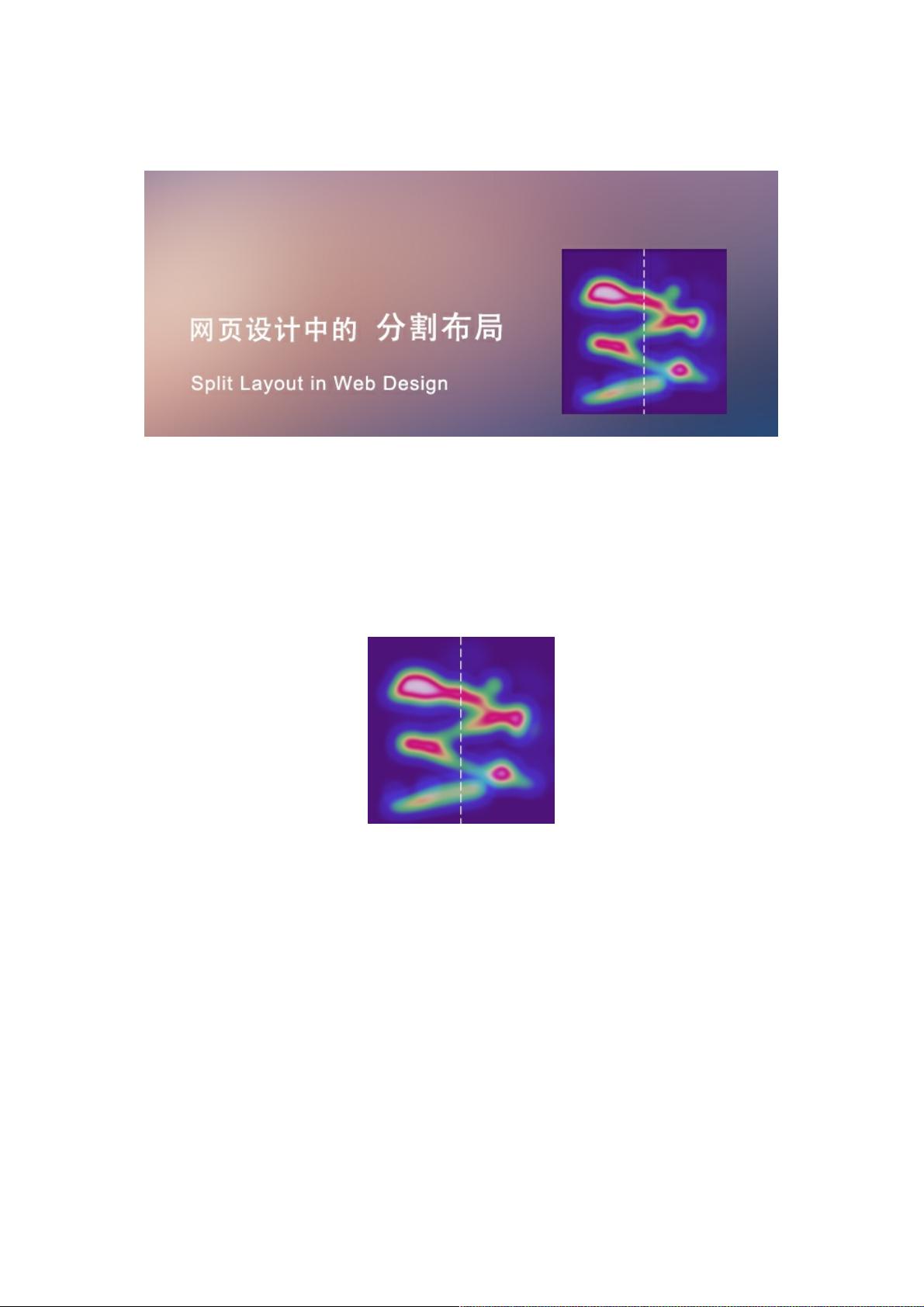
根据眼动研究,用户通常以“之”字形路径扫视页面,快速评估网站内容和价值。在三秒内,用户就会决定是否继续浏览。因此,设计友好的页面至关重要。如果页面顶部内容能够迅速吸引用户,他们就更有可能深入探索网站。分割布局在这种情况下尤为有效,因为它允许关键信息清晰地呈现在水平视线范围内,易于用户快速抓取。
热图分析显示,用户倾向于沿着水平线扫描,而不是斜线,这与分割布局的设计理念相吻合。将重要元素放置在页面的左右两侧,可以确保它们在用户的初步浏览中被注意到。此外,分割布局还有助于平衡内容和空白区域,创造视觉上的和谐感,从而提高用户满意度。
在实际应用中,设计师可以根据具体需求调整分割布局,例如使用不对称的分割,或者在分割区域内再进行更细的布局划分。同时,结合色彩、字体、图片和其他视觉元素,分割布局可以创造出既有吸引力又功能性强的网页设计。
分割布局是一种强大且实用的设计技巧,尤其适用于希望快速传达信息和引导用户行动的网站。通过理解用户的行为模式和视觉习惯,设计师可以有效地利用这种布局策略,提升网站的用户体验,进而提高用户参与度和转化率。
2019-12-13 上传
2017-04-25 上传
点击了解资源详情
2020-06-09 上传
2021-11-23 上传
2021-10-01 上传
2021-10-07 上传
点击了解资源详情
点击了解资源详情
weixin_38692043
- 粉丝: 9
- 资源: 947
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载