黄金分割在Web设计中的应用与布局解析
60 浏览量
更新于2024-08-27
收藏 496KB PDF 举报
"黄金分割"是一种古老的数学比例,它在设计领域有着广泛的应用,特别是在Web设计中。黄金分割,也称为黄金比例或神之比例,其值约为1.61803398875,通常用希腊字母Φ表示。这个比例被认为在美学上有特殊吸引力,因为它在自然界和艺术作品中广泛存在,能够引导人的视线并创造视觉平衡。
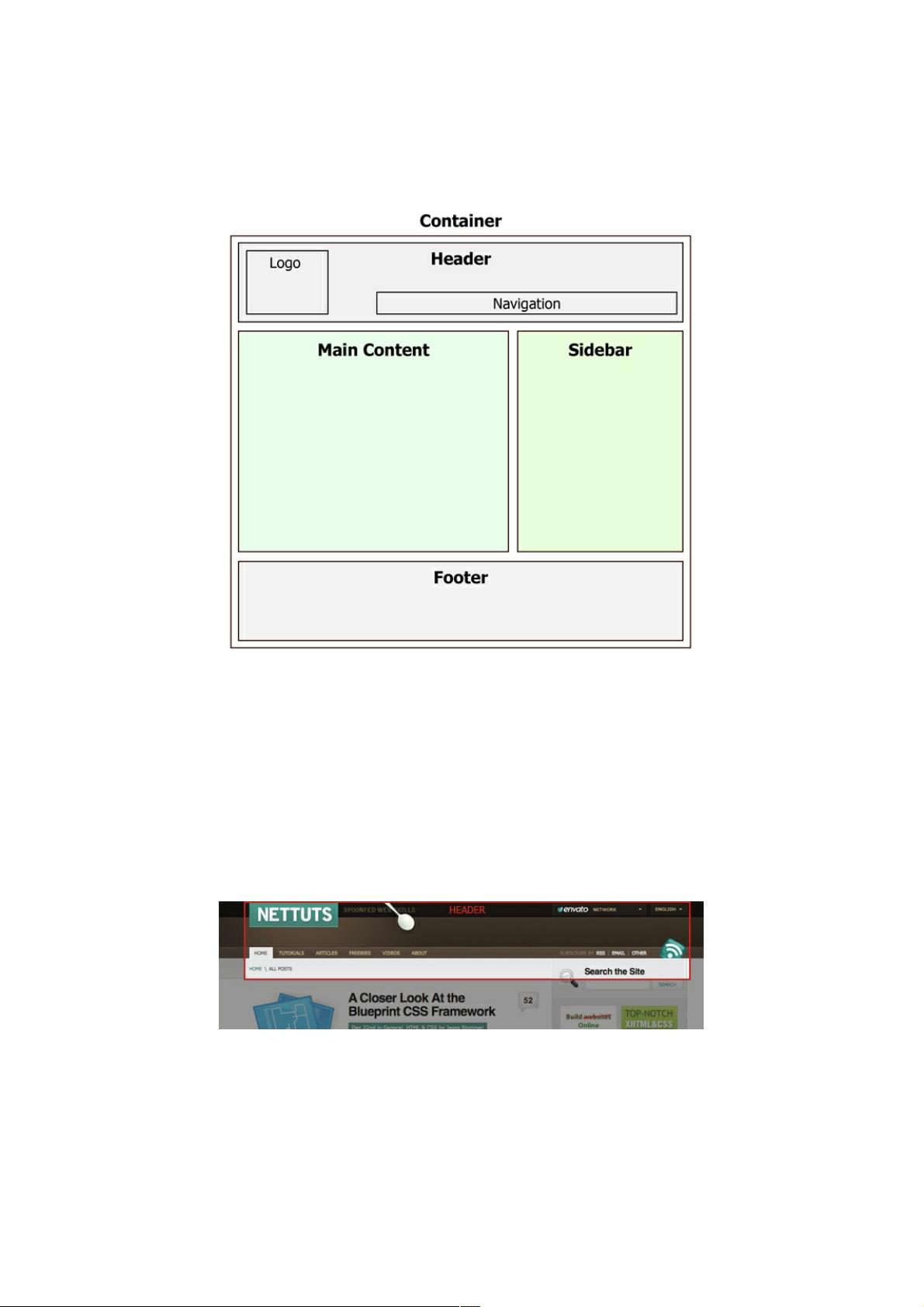
在Web设计中,应用黄金分割可以帮助设计师创建出既美观又易于理解的布局。网页骨架是构建页面结构的基础,包括Container、Header、Logo、Navigation、MainContent和Sidebar等关键元素。
Container是页面内容的容器,它的作用是组织和包围页面的各个部分。Container可以是Liquid(流式)或Fixed(固定)的。流式布局会根据浏览器窗口的大小自动调整宽度,而固定布局则保持一个预设的宽度,不会随窗口变化而变化。选择哪种类型的Container取决于设计师希望提供何种用户体验。
Header通常是页面顶部的区域,包含Logo、导航栏和tagline。Logo是品牌标识,常置于左上角,便于用户识别。导航是用户浏览网站的关键,它可以是Horizontal(水平)或Vertical(垂直)布局,Horizontal导航常被称作“navigation”,而Vertical导航通常被称为“menu”。
MainContent是网页的核心,承载着用户访问网站的主要目标内容。这部分应突出,以确保用户能快速找到所需信息。而Sidebar则用于放置次要但仍然重要的内容,如广告、搜索框、订阅链接或相关文章,它可以帮助提升用户体验,同时不干扰主要内容的呈现。
在应用黄金分割时,设计师可以将页面划分为遵循黄金比例的区域,确保重要的设计元素如Logo、Navigation和MainContent的位置符合这个比例原则,从而创建出视觉上和谐且功能性的布局。通过这种方式,设计师可以提高用户的浏览满意度,使网站在众多竞争中脱颖而出。因此,理解并掌握黄金分割原则对于提升Web设计的专业性和吸引力至关重要。
2009-05-28 上传
2022-08-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-08-14 上传
2021-10-07 上传
2021-02-20 上传
weixin_38594266
- 粉丝: 4
- 资源: 907
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载