CSS双飞翼布局详解与实现方法
150 浏览量
更新于2024-08-31
收藏 49KB PDF 举报
本文主要介绍了CSS中两种常见的响应式布局方式:圣杯布局(Holy Grail Layout)和双飞翼布局(Double Float Layout)。这两种布局在实现上略有差异,但最终都能达到左右两侧宽度固定,中间内容自适应的效果。
圣杯布局是一种经典的网页布局技术,它的核心思想是利用浮动和清除浮动来创建一个灵活的容器,使得左侧和右侧元素固定宽度,中间内容占据剩余空间。在这个例子中,通过以下CSS代码实现了圣杯布局:
1. 首先,设置了全局样式,包括清除内外边距和使用`border-box`盒模型以确保元素的尺寸包括内边距和边框。
2. `.clearfix`类的作用是清除浮动,使用伪元素`:before`和`:after`以及`clear:both`属性来实现这一点。
3. 定义了一个包含三个子元素的`.container`,它有一个200px的内边距。
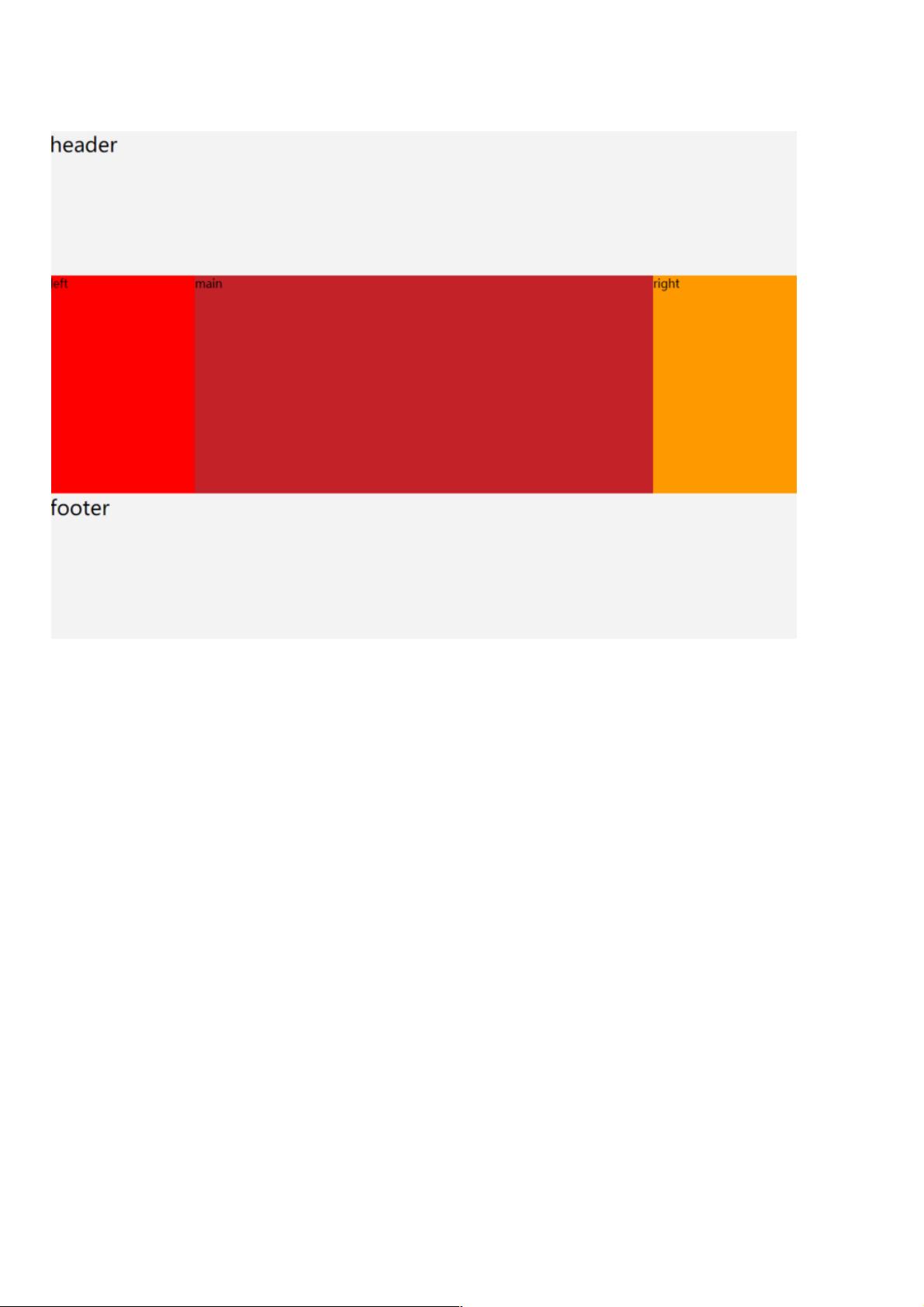
4. `.header`和`.footer`作为顶部和底部固定的元素,高度为200px,背景色分别为灰色和红色。
5. `.left`和`.right`作为左右两侧的固定宽度区域,分别设置为200px,使用`position:relative`进行定位,并通过负的`margin-left`值使其相对于`.container`居中。
6. `.main`元素作为中间内容区域,宽度为100%,浮动在`.left`和`.right`之间,背景色为暗红色。
双飞翼布局与圣杯布局类似,只是调整了`.right`元素的定位方式,同样使用`position:relative`和负`margin-right`值来达到效果。尽管它们看起来相似,但双飞翼布局更倾向于将`right`元素放置在`.main`元素的右侧,而不是`.container`的最右侧。
总结来说,无论是圣杯布局还是双飞翼布局,它们都是通过CSS的浮动和定位技巧来实现一个灵活的、响应式的两栏布局结构,适合在不同屏幕尺寸下保持良好的视觉效果。开发者可以根据实际需求选择其中一种布局方法,理解并熟练运用这些技术,能更好地控制网页的布局和响应性设计。
2023-10-07 上传
855 浏览量
670 浏览量
229 浏览量
341 浏览量
2007-05-12 上传
211 浏览量
110 浏览量
180 浏览量
weixin_38621624
- 粉丝: 3
最新资源
- Python MongoDB交互库pymongo最新版安装指南
- Emost-Bot: 使用语音识别接收命令的Discord音乐机器人
- Android卡片视图Activity管理与切换指南
- C语言编程入门:100例习题解析
- Android APNS推送技术:网站调用实现详解
- 精选100套后台模板资源,一键获取所需样式
- Java项目组7的CC107_Sat7301230Group7代码分析
- 基于Docker的扫雪机基础镜像构建指南
- 深入解析CSS在专案_2中的应用技术
- 掌握函数式编程术语,提升JavaScript开发效率
- Altium Designer完整PCB封装库下载
- Eclipse插件实现代码覆盖率的深入解析
- 平铺任务管理器TTM的使用教程与快捷键指南
- Redis Desktop Manager 2020.7版本发布:全面提升桌面管理体验
- 文本转换工具:简易十进制/十六进制/二进制转换器
- 掌握Kotlin ReadableBottomBar的实现方法