CSS实现双飞翼布局的多种方式详解
61 浏览量
更新于2024-08-31
收藏 57KB PDF 举报
CSS 双飞翼布局实现方式详解
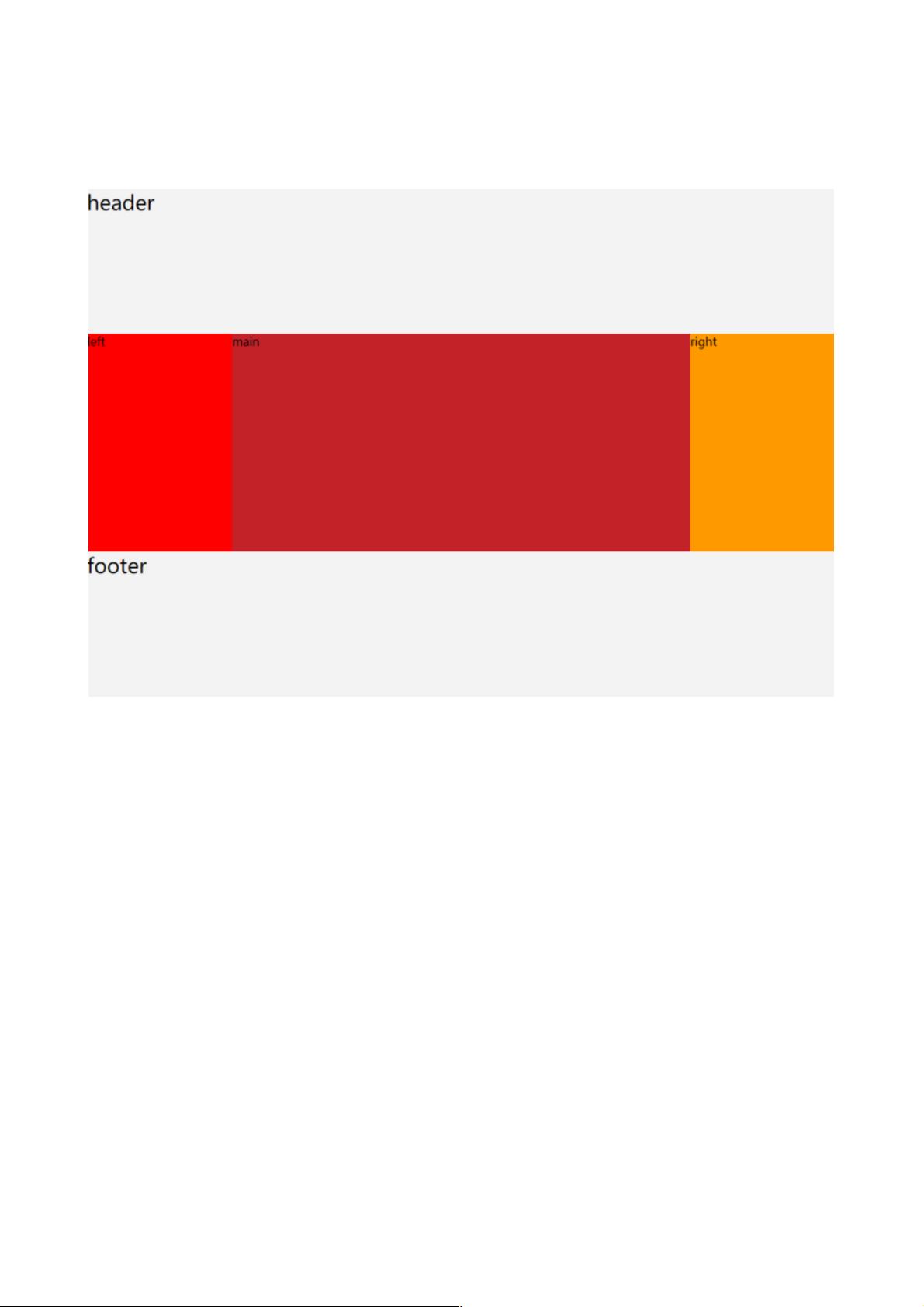
在前端开发中,双飞翼布局是一种常见的布局方式,指的是左右两侧宽度固定,中间内容宽度自适应的布局方式。这种布局方式可以实现左右两侧的自适应宽度,而中间内容的宽度则根据屏幕的宽度自动调整。在本文中,我们将详细介绍 CSS 实现双飞翼布局的多种方式。
一、圣杯布局和双飞翼布局的区别
圣杯布局和双飞翼布局都是左右两侧宽度固定,中间内容宽度自适应的布局方式,但是它们之间有一些区别。圣杯布局是指左右两侧的宽度固定,中间内容的宽度根据屏幕的宽度自动调整,而双飞翼布局则是指左右两侧的宽度固定,中间内容的宽度根据屏幕的宽度自动调整,并且中间内容的宽度可以超过屏幕的宽度。
二、使用 Float 实现双飞翼布局
使用 Float 实现双飞翼布局是最常见的一种方式。我们可以使用 Float 属性将左右两侧的元素浮动到左右两侧,然后使用 Margin 属性将中间内容的宽度设置为自适应宽度。下面是一个简单的示例代码:
```css
.left {
float: left;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main {
float: left;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right {
float: left;
width: 200px;
min-height: 300px;
background-color: #f90;
}
```
三、使用 Position 实现双飞翼布局
使用 Position 属性也可以实现双飞翼布局。我们可以使用 Position 属性将左右两侧的元素绝对定位到左右两侧,然后使用 Left 和 Right 属性将中间内容的宽度设置为自适应宽度。下面是一个简单的示例代码:
```css
.left {
position: absolute;
left: 0;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main {
position: absolute;
left: 200px;
right: 200px;
min-height: 300px;
background-color: #c32228;
}
.right {
position: absolute;
right: 0;
width: 200px;
min-height: 300px;
background-color: #f90;
}
```
四、使用 Flexbox 实现双飞翼布局
使用 Flexbox 属性也可以实现双飞翼布局。我们可以使用 Flexbox 属性将左右两侧的元素设置为 Flex 项目,然后使用 Flex-grow 属性将中间内容的宽度设置为自适应宽度。下面是一个简单的示例代码:
```css
.container {
display: flex;
flex-wrap: wrap;
}
.left {
flex: 0 0 200px;
min-height: 300px;
background-color: #f00;
}
.main {
flex: 1;
min-height: 300px;
background-color: #c32228;
}
.right {
flex: 0 0 200px;
min-height: 300px;
background-color: #f90;
}
```
五、使用 Grid 实现双飞翼布局
使用 Grid 属性也可以实现双飞翼布局。我们可以使用 Grid 属性将左右两侧的元素设置为 Grid 项目,然后使用 Grid-template-columns 属性将中间内容的宽度设置为自适应宽度。下面是一个简单的示例代码:
```css
.container {
display: grid;
grid-template-columns: 200px 1fr 200px;
}
.left {
grid-column: 1;
min-height: 300px;
background-color: #f00;
}
.main {
grid-column: 2;
min-height: 300px;
background-color: #c32228;
}
.right {
grid-column: 3;
min-height: 300px;
background-color: #f90;
}
```
在本文中,我们详细介绍了 CSS 实现双飞翼布局的多种方式,包括使用 Float、Position、Flexbox 和 Grid 属性实现双飞翼布局。这些方式可以满足不同的需求和场景,帮助开发者更好地实现双飞翼布局。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-27 上传
2023-10-07 上传
2007-05-12 上传
2021-01-19 上传
2022-09-26 上传
2022-07-08 上传
weixin_38709139
- 粉丝: 7
- 资源: 935
最新资源
- axis复杂类型axis复杂类型
- JAVA\jQuery基础教程
- 矩阵连乘问题 给定n个矩阵{A1,A2,…,An},其中Ai与Ai+1是可乘的,i=1,2 ,…,n-1。如何确定计算矩阵连乘积的计算次序,使得依此次序计算矩阵连乘积需要的数乘次数最少。
- W5100数据手册(中文)
- Integer Factorization 对于给定的正整数n,编程计算n共有多少种不同的分解式。
- lpc213x中文资料
- MyEclipse下开发Web Service(Axis)
- javascript高级编程
- 邮局选址问题 给定n 个居民点的位置,编程计算n 个居民点到邮局的距离总和的最小值。
- json转对象数组与对象数组转json --Java
- Permutation with Repetition R={ r1,r2,… ,rn }是要进行排列的n 个元素。其中元素r1,r2,… ,rn可能相同。试设计一个算法,列出R的所有不同排列。
- Direct3D9初级教程
- 最新C语言标准ISOIEC9899-1999
- ANSYS经典实例汇集
- Search Number 科研调查时得到了n个自然数,每个数均不超过1500000000。已知不相同的数不超过10000个,现在需要在其中查找某个自然数,如找到则输出并统计这个自然数出现的次数,如没找到则输出NO。
- 工作流管理-模型,方法和系统(英文版)