CSS布局解析:双飞翼与圣杯布局实现
PDF格式 | 92KB |
更新于2024-08-27
| 64 浏览量 | 举报
"本文介绍了CSS布局中的两种经典方法:双飞翼布局和圣杯布局,主要关注如何实现三栏布局,其中两侧固定宽度,中间区域自适应。这两种布局方式都适用于创建复杂的网页结构,并且在实际开发中具有较高的实用性。"
在前端开发中,布局设计是至关重要的,尤其在构建响应式网站时。双飞翼布局和圣杯布局是两种解决三栏布局问题的有效策略,它们都能实现两侧固定宽度,中间区域自适应宽度的效果。
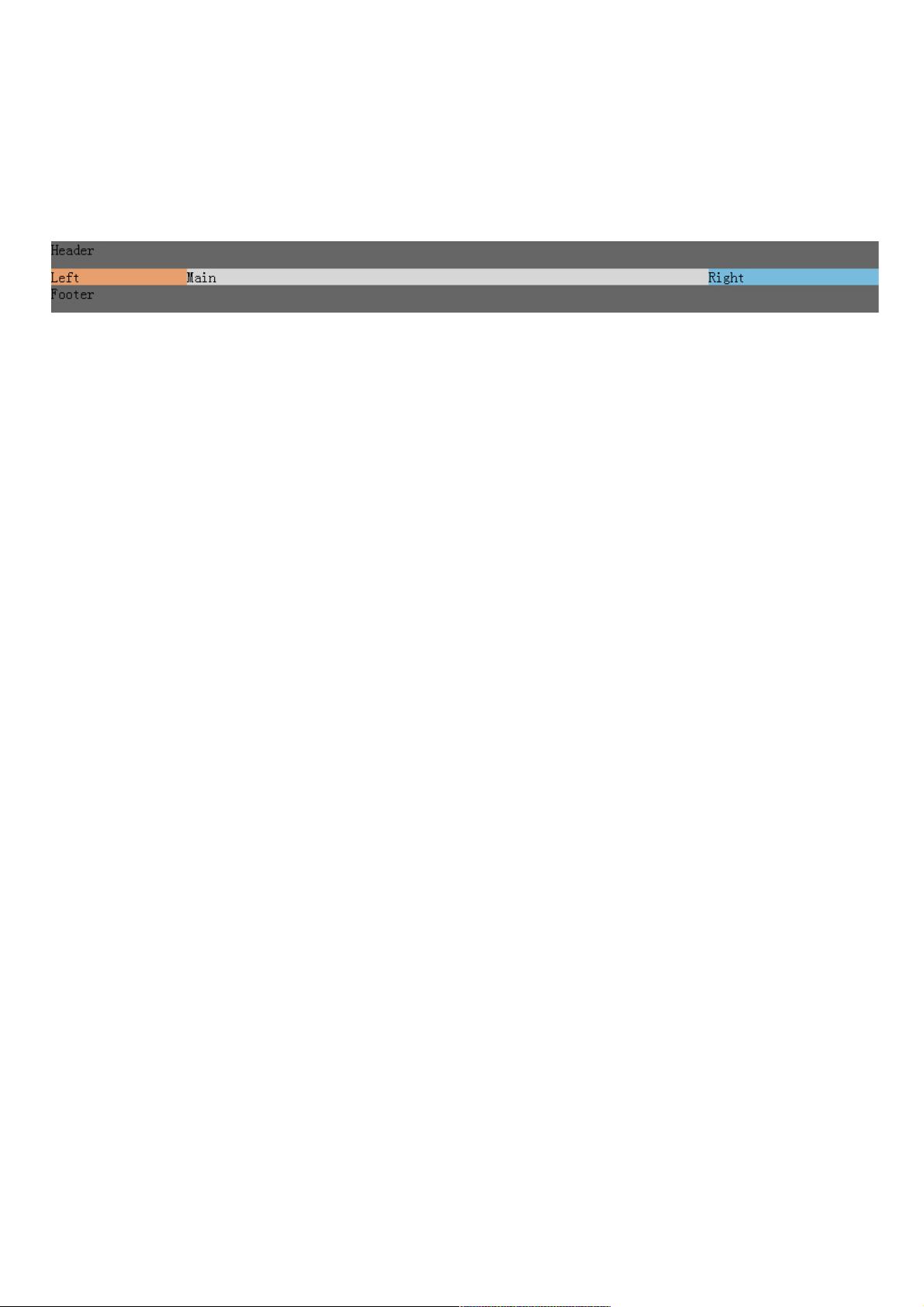
首先,我们来看圣杯布局。圣杯布局的名字来源于其复杂性,它利用了浮动、负边距、相对定位等CSS技巧,以达到预期的布局效果。在这个布局中,通常不添加额外的HTML标签,以保持DOM结构的简洁。核心的DOM结构包括头部、主体(包含中间、左侧、右侧三个部分)和底部。通过设置适当的负边距和相对定位,使得左侧和右侧栏可以被挤到屏幕的边缘,同时保持中间栏始终占据剩余的屏幕宽度。
圣杯布局的样式设置如下:
- 头部和尾部元素设置为100%宽度,背景色和高度固定,以保证页面的上下部分始终一致。
- 主体部分(.bd)设置了左侧和右侧的内边距,以预留出左右两栏的空间。
- 左侧栏(.left)设置固定宽度,向左浮动,然后通过负的margin值将其推到屏幕边缘,并使用相对定位进一步调整位置。
- 中间栏(.main)设置为100%宽度,向左浮动,占据剩余的屏幕空间。
- 右侧栏(.right)与左侧栏类似,设置固定宽度,向左浮动,使用负的margin值和相对定位将其推至屏幕右侧。
在圣杯布局的过程中,中间栏始终占据主要内容区域,左右两栏则根据需要自动调整。这种布局方式对于内容丰富的网页特别有用,可以确保用户在不同屏幕尺寸下都有良好的阅读体验。
接下来是双飞翼布局,它与圣杯布局类似,同样解决了三栏布局的问题,但它的实现方式稍有不同,主要特点是将中间栏拆分为两部分,通过内部的相对定位来实现中间自适应的效果。双飞翼布局在处理复杂情况时可能会比圣杯布局更灵活,但在DOM结构上会稍显复杂,因为需要添加额外的元素来实现布局。
两种布局各有优缺点,圣杯布局注重简洁的DOM结构,而双飞翼布局则更注重灵活性。在实际开发中,开发者应根据项目需求和团队习惯选择适合的布局方案。无论是圣杯还是双飞翼,理解并熟练掌握这些布局模式,都能提升前端开发效率,为用户提供更好的视觉体验。
相关推荐








weixin_38713061
- 粉丝: 2
最新资源
- 掌握Ember.js用户活跃度跟踪,实现高效交互检测
- 如何在Android中实现Windows风格的TreeView效果
- Android开发:实现自定义标题栏的统一管理
- DataGridView源码实现条件过滤功能
- Angular项目中Cookie同意组件的实现与应用
- React实现仿Twitter点赞动画效果示例
- Exceptionless.UI:Web前端托管与开发支持
- 掌握Ruby 1.9编程技术:全面英文指南
- 提升效率:在32位系统中使用RamDiskPlus创建内存虚拟盘
- 前端AI写作工具:使用AI生成内容的深度体验
- 综合技术源码包:ASP学生信息管理系统
- Node.js基础爬虫教程:入门级代码实践
- Ruby-Vagrant:简化虚拟化开发环境的自动化工具
- 宏利用与工厂模式实践:驱动服务封装技巧
- 韩顺平Linux学习资料包:常用软件及数据库配置
- Anime-Sketch-Colorizer:实现动漫草图自动化上色