快速掌握CSS3 Grid布局
版权申诉
80 浏览量
更新于2024-09-15
收藏 316KB PDF 举报
"10分钟理解CSS3 Grid布局"
在前端开发中,CSS3 Grid布局是一个极其重要的工具,它提供了一种强大的二维布局机制,能够帮助开发者更高效地创建响应式和自适应的网页设计。本篇文章将简明扼要地介绍CSS3 Grid布局的核心概念,以帮助你在10分钟内快速掌握这一技术。
CSS3 Grid布局,通常被称为网格布局,它允许开发者通过定义行(rows)和列(columns)来构建一个灵活的网格系统。与传统的基于float和百分比宽度的栅格布局相比,Grid布局具有以下优势:
1. 更简洁的HTML结构,无需额外的类或容器来实现布局。
2. 自动处理元素的高度,避免了使用clear浮动来防止高度塌陷的问题。
3. 支持动态的列数,不再局限于预定义的固定列数,如Bootstrap的12列、Semantic UI的16列或Ant Design的24列。
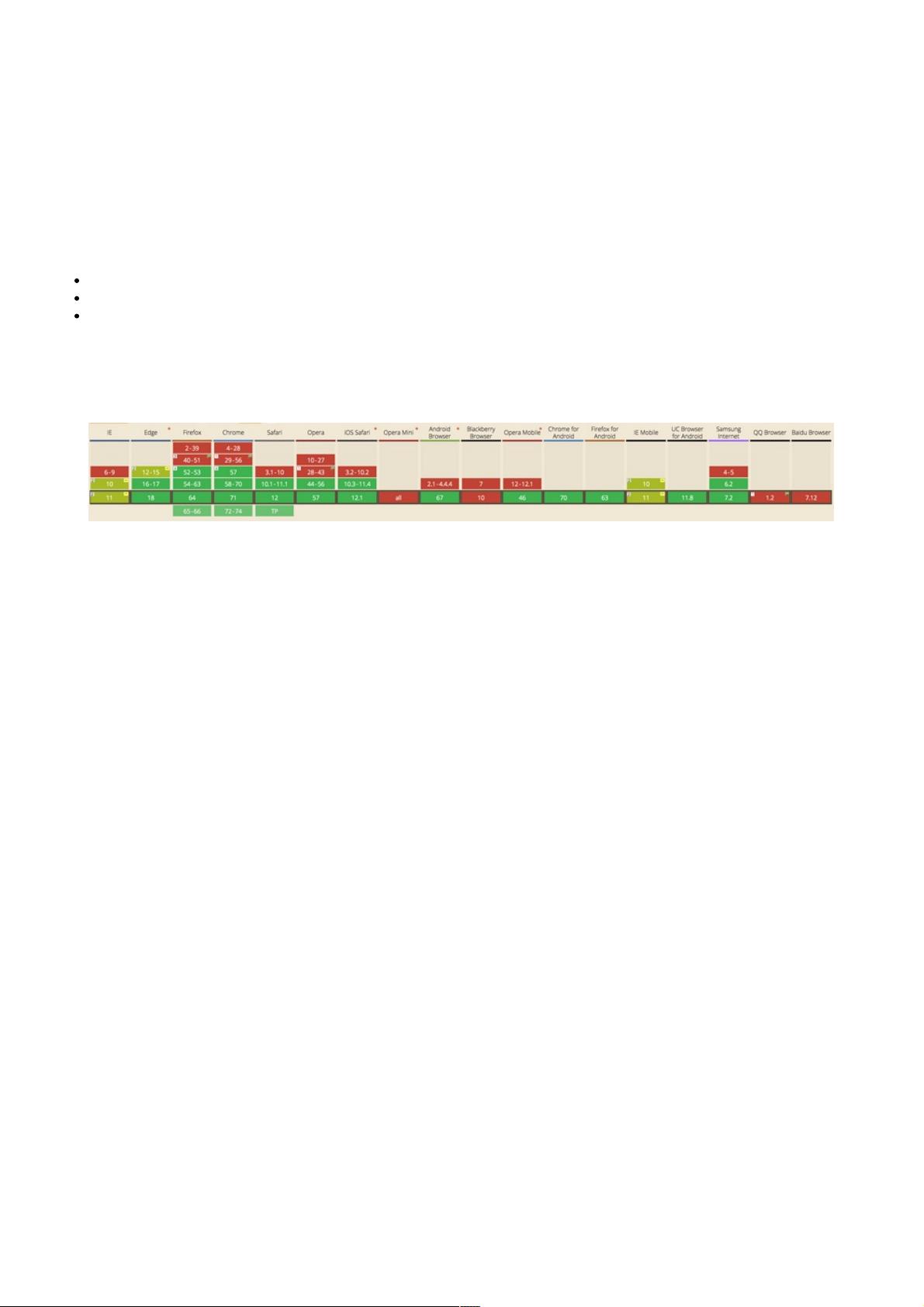
在浏览器兼容性方面,现代的主流浏览器,如Chrome、Firefox、Safari和Edge,都已经支持CSS3 Grid布局。不过,对于老版本或某些非主流浏览器,可能需要添加特定的前缀或使用回退方案来确保兼容性。
使用CSS3 Grid布局,首先需要在容器元素上设置`display: grid`属性,然后定义网格的列和行。例如:
```css
#content {
display: grid;
grid-template-columns: 33.3% 33.3% 33.3%;
max-width: 960px;
margin: 0 auto;
}
```
在这个例子中,`grid-template-columns`属性指定了三列,每列占据33.3%的宽度。这样,容器内的子元素会自动分布在这些列中。同时,设置了最大宽度和居中对齐。
除了`grid-template-columns`,还可以使用`grid-template-rows`定义行的大小,或者结合`grid-template-areas`定义更复杂的布局模式。此外,`grid-gap`用于设置网格单元之间的间距,`grid-auto-flow`控制元素如何填充网格,以及`align-items`和`justify-items`调整元素在各自网格单元内的对齐方式。
CSS3 Grid布局还提供了其他高级特性,如fr单位(fractional unit)用于创建自适应宽度的列,以及`repeat()`函数简化重复的列或行定义。同时,通过`grid-column-start`、`grid-column-end`、`grid-row-start`和`grid-row-end`等属性,可以精确控制元素跨越的网格区域。
CSS3 Grid布局极大地提升了开发者构建复杂和响应式布局的能力,使得设计更加自由且易于维护。尽管学习曲线可能相对较陡,但一旦掌握了基础,你将发现它在许多场景下比传统的布局方法更为强大和直观。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-27 上传
2020-09-25 上传
2022-02-08 上传
点击了解资源详情
点击了解资源详情
weixin_38746387
- 粉丝: 332
- 资源: 1308
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析