DIV+CSS入门学习指南
需积分: 9 99 浏览量
更新于2024-07-29
收藏 225KB PDF 举报
“这是一份关于div+css入门的教程,适合初学者,旨在帮助理解页面布局与规划,以及如何使用div+css进行网页设计。”
在网页设计领域,`div+css`是一种常见的布局技术,它使得网页结构和样式分离,提高了代码的可维护性和网页的加载速度。本教程是针对刚接触这一领域的学习者,旨在提供基础知识和实践经验。
首先,我们需要了解一些基本概念。`HTML`(HyperText Markup Language)是网页内容的基础,用来定义网页的结构和元素。`CSS`(Cascading Style Sheets)则负责控制这些HTML元素的样式,包括颜色、字体、布局等。`DHTML`和`XHTML`是HTML的扩展,DHTML引入了动态交互性,XHTML则更加严格地遵循XML规范。
在学习`div+css`之前,确保你具备一定的HTML基础知识是非常重要的。`div`元素在HTML中是一个通用容器,它可以包含其他HTML元素,并且通过CSS可以对其进行各种布局和样式设置。它是创建复杂网页布局的关键。
在进行网页布局设计时,首要步骤是构思。你需要清晰地规划网页的结构,包括各个部分的大小、位置和内容。这通常可以通过像Photoshop或FireWorks这样的图形设计工具来预先设计出网页的视觉草图,也就是常说的“切图”。
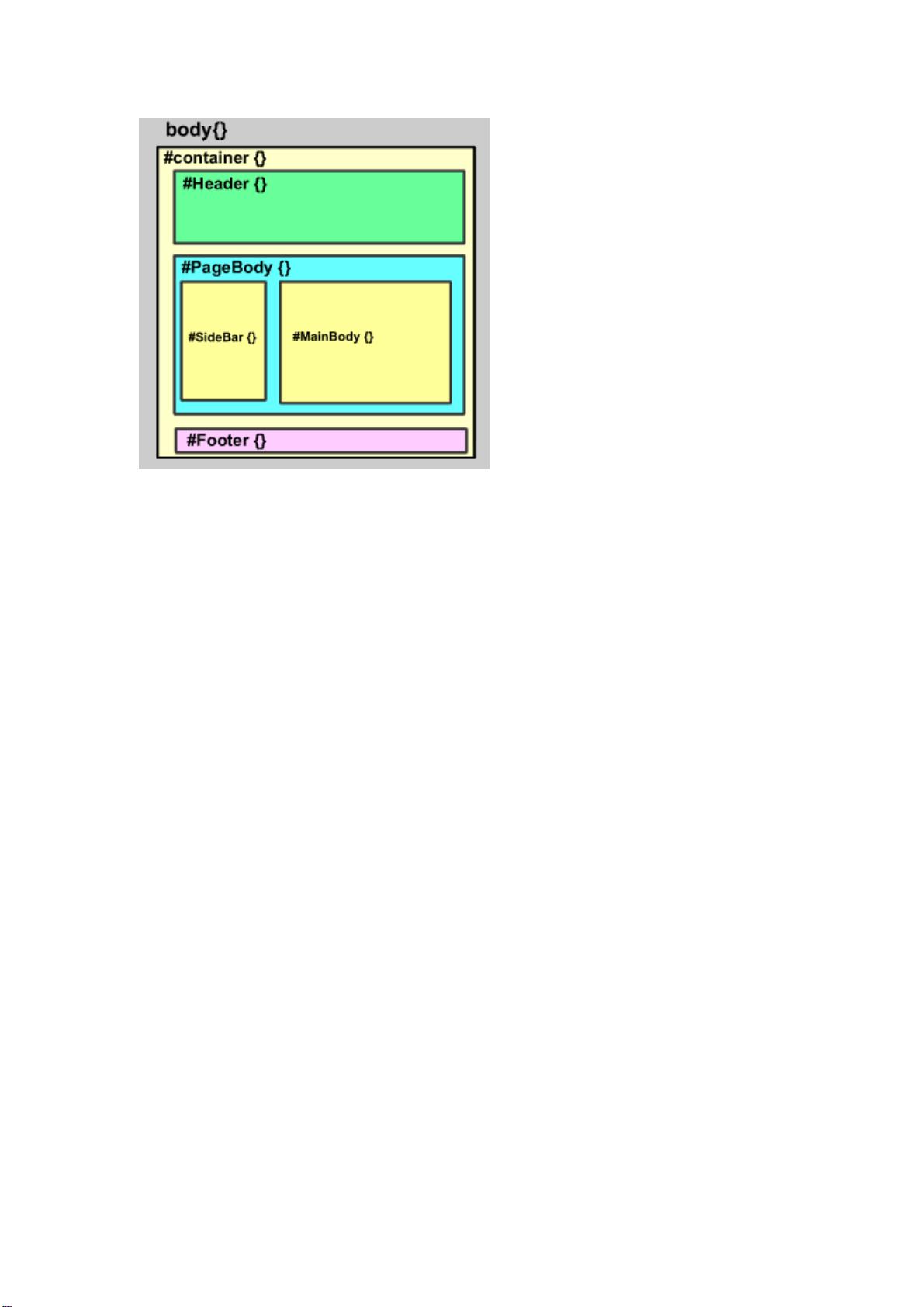
接下来,使用`div`元素来创建网页的各个区域。每个`div`可以视为一个独立的模块,通过CSS设置其宽高、边距、内边距、背景色、边框等属性,实现所需的布局效果。比如,可以使用浮动(`float`)属性让多个`div`并排显示,或者使用定位(`position`)属性精确控制元素的位置。
此外,CSS的盒模型(Box Model)是理解`div`布局的重要概念,它包括内容区(content)、内边距(padding)、边框(border)和外边距(margin),理解这个模型有助于精确计算元素的总尺寸。
在实际操作中,你还会遇到层叠(cascading)的概念,这是CSS名称的来源,意味着样式规则可以根据优先级进行叠加。同时,了解选择器(selectors)如类选择器(class selector)、ID选择器(ID selector)以及后代选择器(descendant selector)等,能帮助更精准地应用样式。
最后,`div+css`的学习不仅仅是理论,实践是提高技能的关键。通过不断练习,创建自己的网页项目,你将逐渐掌握这一技术,并能够灵活应对各种复杂的网页布局需求。
这个div+css入门教程将引导你从基础开始,逐步熟悉和掌握网页布局的技巧,让你能够运用div和CSS设计出美观且功能完善的网页。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-01-28 上传
2009-07-07 上传
151 浏览量
123 浏览量
104 浏览量
126 浏览量
qq329445867
- 粉丝: 0
最新资源
- 西北工业大学自动化考研真题资料分享
- MFC框架下C++绘图系统开发教程
- 数独游戏开发:使用SFML库及CMake配置教程
- 折叠船平台装置设计行业文档
- ReactJS鞋店项目开发与React Router DOM路由实践
- CSDN技术主题月8月:直播技术与webrtc讲师PPT精华
- Spring 3.2.4学习必备:整合第三方jar包指南
- 掌握Android ViewPager的七种切换动画效果
- 实现ViewPager无限循环和自动滚动的Android开发技巧
- 开源可扩展ListView项目免费下载
- 扎钞机纸芯托架的设计装置行业文档
- VPP20.09版本插件开发实战:rpnplugin的完整流程解析
- 轻量级PHP模板引擎lovefc_Template v1.65功能介绍
- PCRE 8.38库:轻量级且功能强大的正则表达式库
- 经典票据打印控件分享及演示
- Java与AS3 Socket通信:逾越安全沙箱限制