Div+CSS入门教程:快速掌握布局精髓
需积分: 16 47 浏览量
更新于2024-09-11
收藏 603KB PDF 举报
"Div+CSS经典速成教程是一份适合初学者的入门教程,主要讲解如何利用Div(文档对象模型中的块级元素)和CSS(层叠样式表)进行网页布局设计。教程强调了在网页制作中的基础知识,特别是对于那些已经有一定HTML基础的学习者来说,它能够帮助他们掌握Div+CSS布局的核心原理。
教程内容分为五个部分,虽然看似内容不多,但每一步都精心设计,旨在逐步引导读者理解并掌握布局技巧。作者提到,在开始前,读者需要对HTML有基本的了解,因为教程中会涉及HTML的元素和概念。在布局设计过程中,作者建议首先进行构思,这包括使用像Photoshop或Fireworks这样的工具草拟界面布局,明确各个区域如顶部(包含Logo、菜单和Banner)、主要内容区(分为侧边栏和主体内容)以及底部(版权信息)。
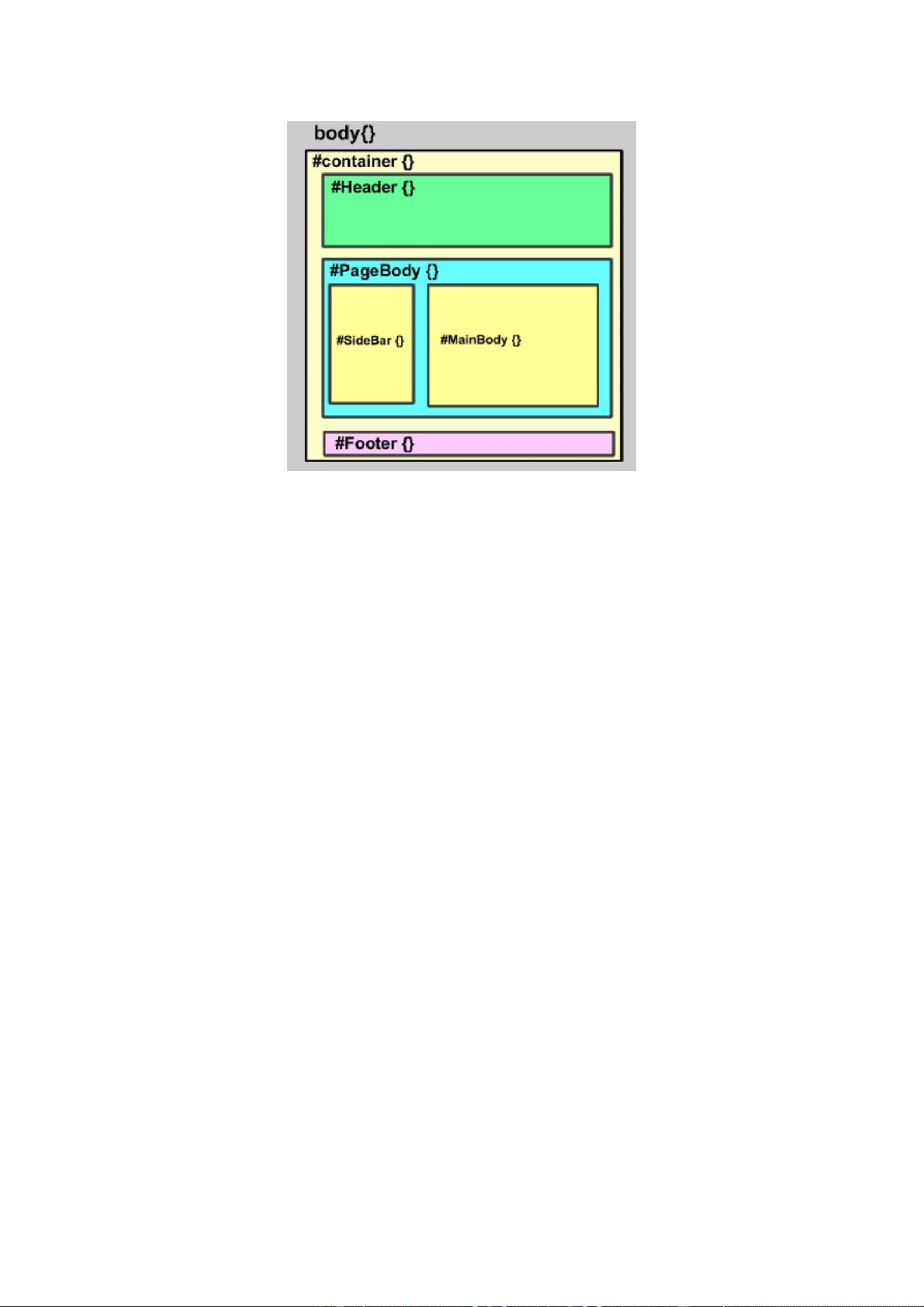
在具体的布局实现中,作者给出了一个实际的页面布局图,并展示了Div层次结构。例如,页面的根元素是`<body>`,然后有一个包含整个页面的`#Container`,内部分别有头部`#Header`、主体`#PageBody`,后者又进一步分为侧边栏`#Sidebar`和主体内容`#MainBody`。这种清晰的层级关系有助于读者理解Div元素的嵌套使用方法,从而创建出结构清晰、易于维护的网页。
通过这个教程,学习者不仅可以提升Div+CSS的技能,还能更好地理解和运用这些技术在实际项目中进行高效、美观的网页设计。一个小时的时间,对于熟悉网页制作基础的人来说,完全足够掌握并应用这些基本的布局策略。这是一份实用且易于上手的Div+CSS学习资源,尤其适合那些希望提高网页设计能力的初学者。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-04-11 上传
2010-11-02 上传
2013-05-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
u010209194
- 粉丝: 0
最新资源
- webacus工具实现自动页面生成与报表导出功能
- 深入理解FAT32文件系统及其数据存储与管理
- 玛纳斯·穆莱全栈Web开发学习与WakaTime统计
- mini翼虎播放器官方安装版:CG视频教程全能播放器
- CoCreate-pickr:轻便的JavaScript选择器组件指南与演示
- 掌握Xdebug 5.6:PHP代码调试与性能追踪
- NLW4节点项目:使用TypeORM和SQLite进行用户ID管理
- 深入了解Linux Bluetooth开源栈bluez源代码解析
- STM32与A7105射频芯片的点对点收发控制实现
- 微信高仿项目实践:FragmentUtil使用与分析
- 官方发布的CG视频教程播放器 mini翼虎x32v2015.7.31.0
- 使用python-lambder自动化AWS Lambda计划任务
- 掌握异步编程:深入学习JavaScript的Ajax和Fetch API
- LTC6803电池管理系统(BMS)经典程序解析
- 酷音传送v2.0.1.4:正版网络音乐平台,歌词同步功能
- Java面向对象编程练习:多态在游戏对战模拟中的应用