Div+CSS布局速成教程:掌握网页设计基础
需积分: 9 4 浏览量
更新于2024-09-14
收藏 603KB PDF 举报
"Div+CSS经典速成教程是一份针对CSS初学者的实用指南,旨在快速掌握基本技术和网页布局技巧。教程主要由五节组成,虽然内容看似不多,但通过系统的学习,可以深入理解DIV+CSS布局的核心理念。教程强调,学习前需具备HTML基础知识,因为文章会涉及相关的HTML概念。
首先,网页制作涉及多种术语,如CSS(Cascading Style Sheets),HTML(HyperText Markup Language),DHTML(Dynamic HTML)和XHTML(Extensible HyperText Markup Language)。在本教程中,HTML基础是前提,因为CSS主要用于控制HTML文档的外观和布局。
课程开始时,设计者会引导读者通过构思阶段,使用如Photoshop或Fireworks等工具草拟页面布局。布局图被划分为几个部分:顶部区域包括logo、菜单和横幅;内容部分则由侧边栏和主体内容组成;底部包含版权信息。对这些组成部分的明确理解有助于后续的布局设计。
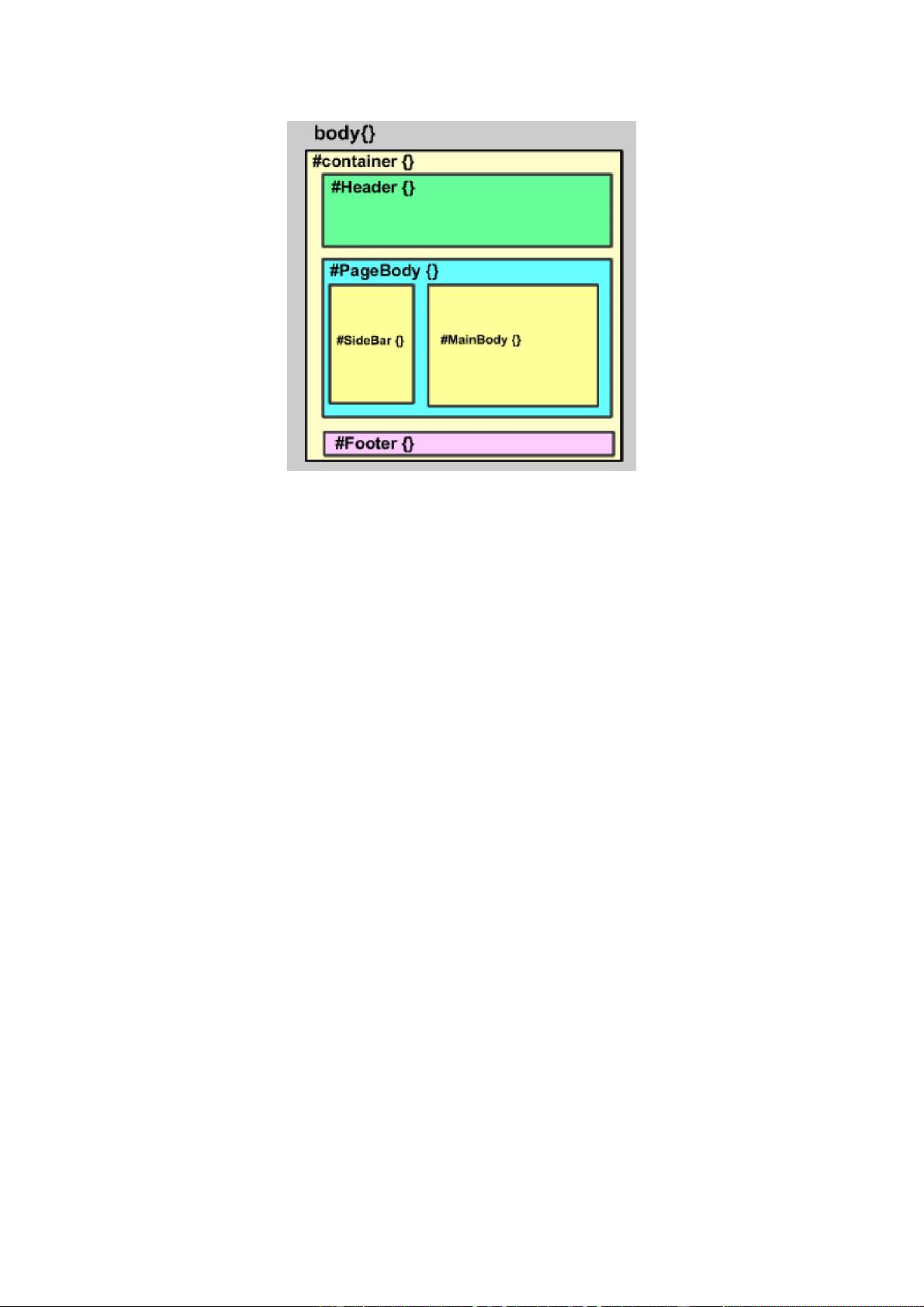
在具体的页面设计层面上,教程使用了DIV结构进行组织。`<body>`是HTML的基本元素,而`<div>`则是用于划分页面结构的容器。教程中定义了多个`<div>`,如`#Container`(页面容器)、`#Header`(页面头部)、`#PageBody`(主体)、`#Sidebar`(侧边栏)和`#MainBody`(主体内容)。这些层的嵌套关系清晰,有助于读者理解如何利用CSS控制各个部分的样式和位置。
通过跟随教程,即使是对DIV+CSS不太熟悉的开发者也能在短时间内建立起坚实的基础,从而在网页布局设计中更加得心应手。无论是为了提升专业技能,还是优化SEO和网站运营,这个教程都是不可或缺的资源。建议花费约一个小时的时间,系统地学习,确保理解每个步骤和技巧,以便在实际项目中灵活运用。"
2013-03-23 上传
2014-04-11 上传
2010-11-02 上传
2013-05-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
筱筱17
- 粉丝: 10
最新资源
- 编程技巧:从新手到专家的进阶指南
- 基于.NET 2.0的面向对象编程基础指南
- Ubuntu环境下配置GNU交叉工具链arm-linux-gcc 3.4.4
- 深入探索Bash Shell脚本编程指南
- 十天精通C#版ASP.NET实战教程
- OSWorkflow 2.8 中文手册:工作流深度解析
- Hibernate入门与实战指南
- Bindows用户手册:构建富Web应用程序
- 数据库系统概论第四版答案详解
- 探索MATLAB中创新的俄罗斯方块新玩法
- C语言编程关键概念与技巧解析
- Hibernate 3.2官方文档详解:入门与配置
- 设计模式解析:从简单工厂到抽象工厂
- UML与设计模式:理解和应用
- Java高级成像编程指南
- JAVA面试:BS与CS模式深入解析