Div+CSS布局速成教程:30分钟掌握精髓
"Div+CSS经典速成教程是一份针对已有网页制作基础的学习者设计的教程,共分为五个章节,尽管内容看似不多,但深入浅出地讲解了如何运用Div(用于定义文档中的块级元素)和CSS(层叠样式表,用于控制网页布局和外观)进行网页布局设计。教程强调,虽然涉及一些HTML基础知识,但前提是读者已具备这些基础,因为课程会逐步展开。
首先,课程开始于构思阶段,即明确设计目标,通常会使用如Photoshop或Fireworks等工具草拟布局方案。作者举了一个实例,包括顶部区域的Logo、菜单和Banner,中部的内容区分为侧边栏和主体,以及底部的版权信息。通过细致的分析,学习者可以理解各个部分如何在网页上布局。
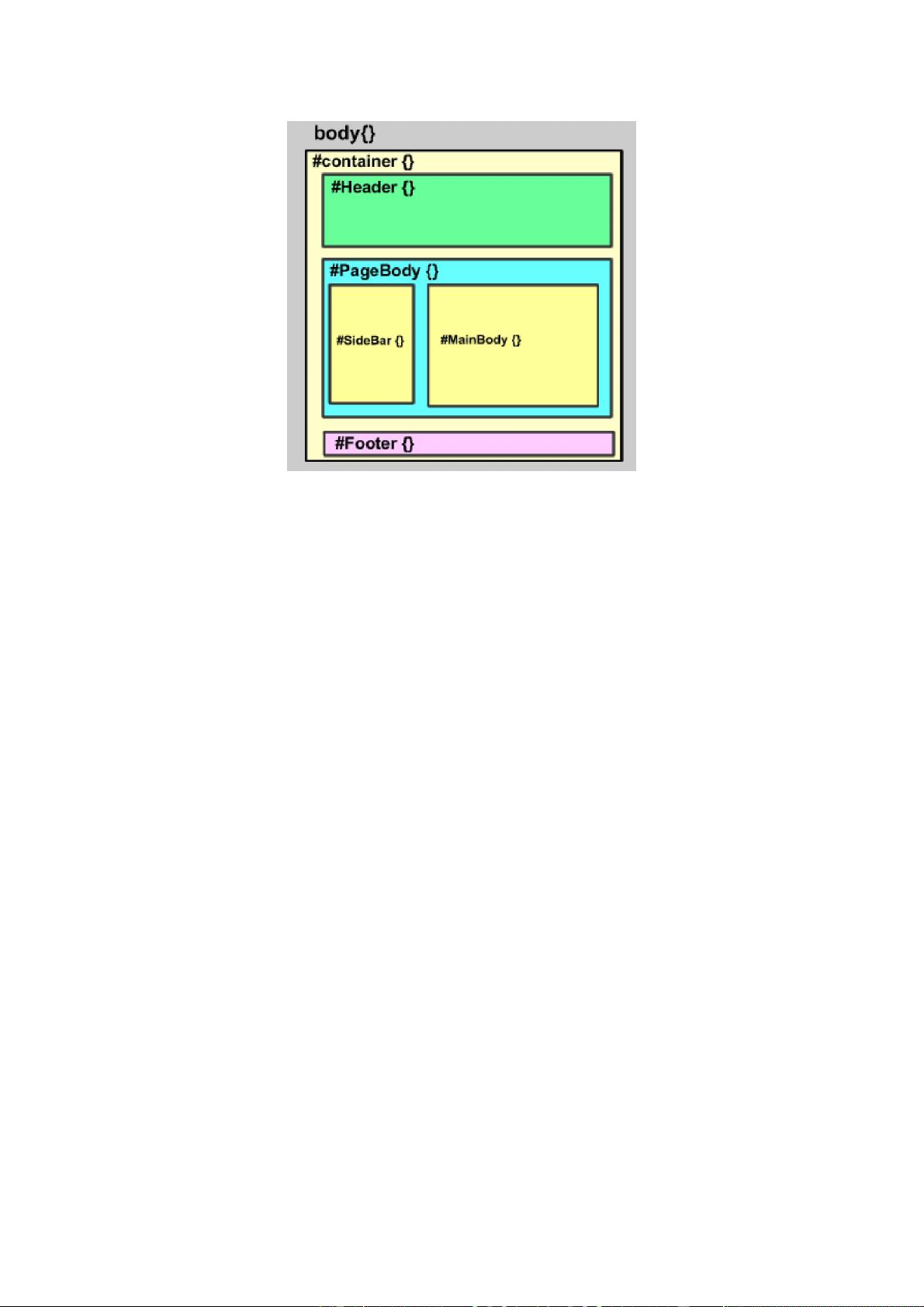
教程的HTML结构部分,讲解了如何创建一个基本的结构,例如使用`<body>`元素作为HTML文档的基础,而`<div>`元素则用来组织和定位页面内容。`<div id="Container">`是页面的顶层容器,内部进一步划分为`<div id="Header">`头部、`<div id="PageBody">`主体,后者又包含`<div id="Sidebar">`侧边栏和`<div id="MainBody">`主体内容。这种层级结构有助于清晰地管理页面布局,并展示CSS选择器如何作用于不同元素。
课程的重点在于引导学生理解和实践Div+CSS的布局技巧,比如浮动、定位、盒模型等,这些技术对于实现响应式设计和适应不同屏幕尺寸至关重要。通过本教程,即使是对Div+CSS不太熟悉的读者,只要投入一个小时,也能掌握布局的核心理念,从而提升网页设计技能。
这是一份实用且适合初学者快速上手的Div+CSS教程,不仅教授理论知识,还提供了实际操作的步骤和示例,有助于培养全面的网页制作能力。"
2014-04-11 上传
2010-11-02 上传
2013-05-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
duizhang35
- 粉丝: 0
最新资源
- 轻松绘图:使用easyplot软件进行数据可视化
- 前端评论模块开发与数据库配置教程
- EWSA软件网络技术DIY教程及结构功能解析
- 哈尔滨北方公司网络规划与设计的详细步骤解析
- 实现完全跨域单点登录DEMO及技术要点解析
- 逻辑分析仪软件安装与使用详细教程
- 自制ULINK2仿真器指南与下载
- gulp-inline-css插件:优化HTML电子邮件的CSS内联方法
- Vue Composition API 结合 TSX 示例项目指南
- iOS平台集成支持OpenSSL的curl库
- MT6225芯片电脑驱动安装指南
- CAD绘图必备:高效插件使用技巧
- 实现海绵宝宝连连看的算法与数据结构分析
- Mac平台高效数据库软件MesaSQLite425使用攻略
- puppetlabs-vcsrepo:详解源代码管理与存储库集成
- 基于Django实现的基本社区网站用户评论功能