Div+CSS布局速成教程:打造全才网页设计基础
需积分: 9 70 浏览量
更新于2024-09-14
收藏 603KB PDF 举报
"Div+CSS经典速成教程是一份针对Web开发者设计网页布局的实用教材,特别适合那些对HTML和CSS有一定基础,但希望进一步提升Div+CSS技能的人。教程由2010年发布,作者强调其简洁易懂,即使是对网页制作基础知识熟悉的读者也能在一小时内掌握核心概念。
课程内容分为五节,主要讲解如何利用Div(用于定义网页结构的HTML元素)和CSS(Cascading Style Sheets,层叠样式表,用于控制网页的外观和布局)进行网页布局设计。教程开始时,作者提醒读者需要具备HTML基础知识,因为课程会涉及一些相关的HTML术语和应用。
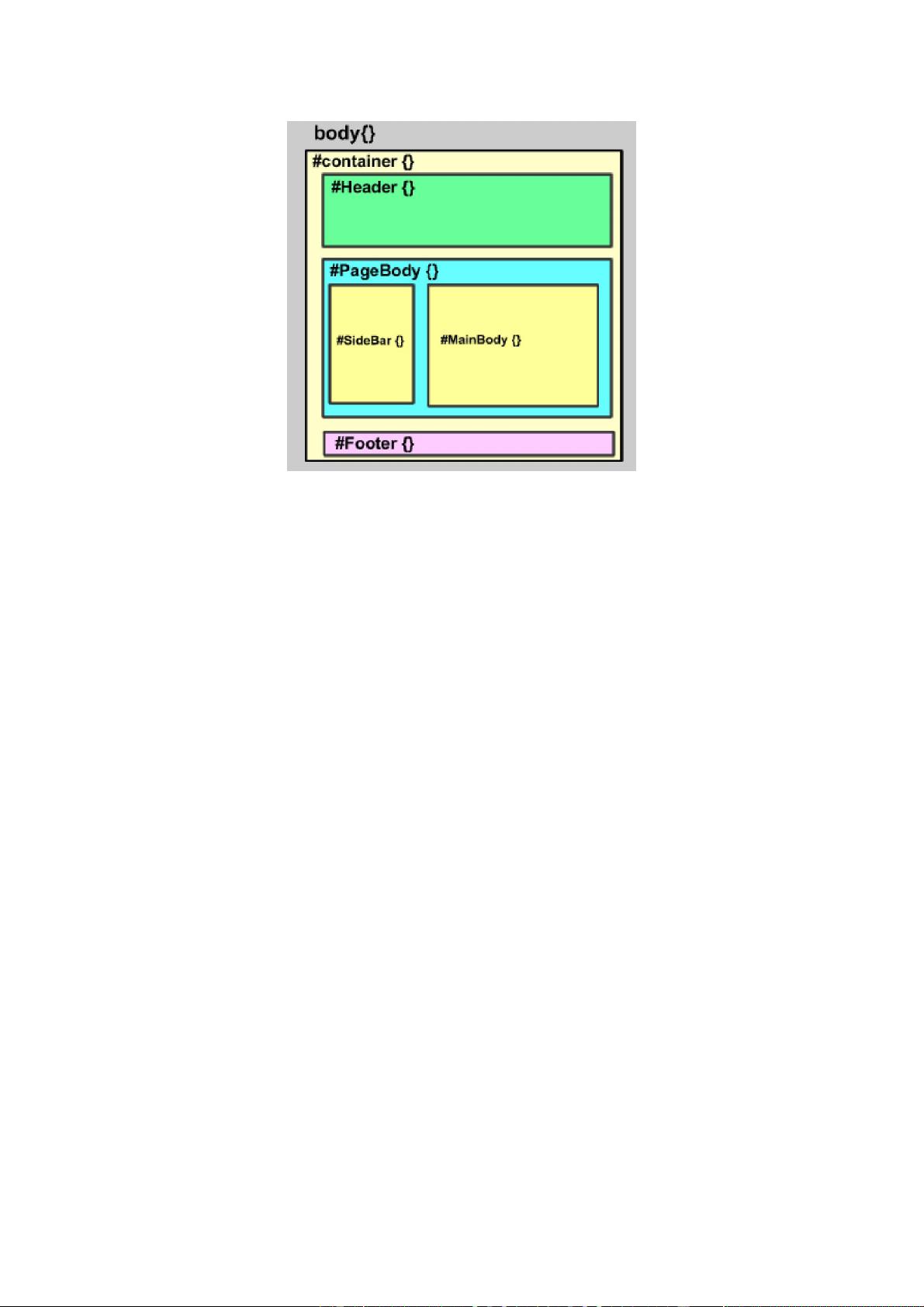
在设计过程中,作者首先强调构思的重要性,建议使用像Photoshop或Fireworks这样的工具草拟界面布局。教程中提到的页面结构包括顶部区域(包含Logo、菜单和Banner)、内容区(分为侧边栏和主体内容),以及底部的版权信息。作者通过详细的步骤,如设计层的嵌套关系图,帮助读者理解如何构建这些部分。
在教程中,作者给出了具体的Div结构示例,如`body`、`#Container`(页面容器)、`#Header`(页面头部)、`#PageBody`(页面主体,进一步分为`#Sidebar`和`#MainBody`)、以及`#Footer`(页面底部)。这些代码展示了如何运用Div来组织和定位网页元素,以及如何使用CSS来控制样式和布局,比如颜色、字体、间距和定位。
通过学习本教程,不仅能够掌握Div+CSS的基础技巧,还能提升对网页设计原则的理解,从而更好地创建响应式和可维护的网站。对于想要提升网页设计能力或者从事网站开发的人员来说,这是一份极具价值的参考资料。"
点击了解资源详情
点击了解资源详情
2014-04-11 上传
2010-11-02 上传
2013-05-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
lanseyouya
- 粉丝: 0
最新资源
- DICOM标准与医学影像通讯系统PACS研究
- Jboss EJB3.0 实例教程:从入门到精通
- JavaScript表单验证实例集锦
- Struts框架详解与标签库速查
- Oracle9i查询优化技术详解
- DWR中文教程:入门与实践
- C语言标准详解:x86/GNU/Linux版
- Herbinate示例:查询、分页与更新操作详解
- C#入门教程:从零开始学习
- 北京天路物流网站建设:信息平台与功能详解
- 大型制造企业网站构建与安全策略
- 旅行社网站建设策略:打造特色旅游平台
- DM9000E:集成Fast Ethernet MAC控制器与10/100 PHY的低成本解决方案
- IBM CICS系统管理与应用开发实战指南
- 主机面试必备:主流主机系统与优势解析
- Hibernate开发入门与实战指南