CSS3精巧实现:宠物小鸡实例与布局技巧
105 浏览量
更新于2024-08-31
收藏 91KB PDF 举报
本文档详细介绍了如何使用纯CSS3技术实现一个宠物小鸡的动态效果实例。作者提到CSS3的强大之处在于简化页面布局,减少冗余代码,使得开发者能够更加高效地创建视觉效果。通过CSS3,我们可以利用transform、transition、box-shadow等特性来模拟现实世界中的动画和形状。
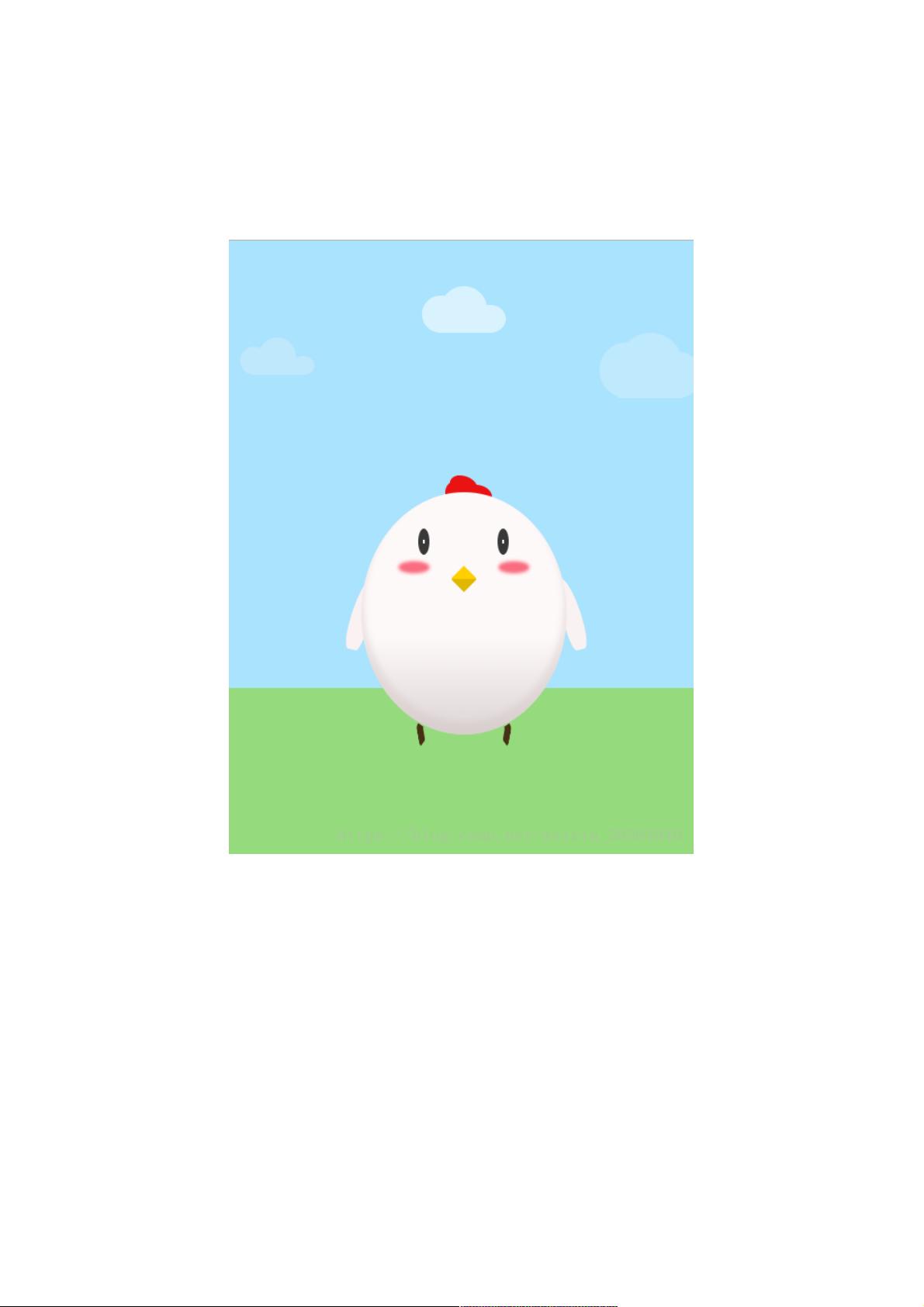
首先,HTML部分构建了基本结构,包括云朵、鸡冠、眼睛、腮红、嘴巴、翅膀和鸡爪等组件。`.content`类设置了整个视口的宽度(100%)、高度(800px),并应用了线性渐变背景色,以呈现蓝天和草地的渐变效果,同时使用`flexbox`布局使其居中对齐。云朵部分使用了`border-radius`来塑造圆角效果,通过`:before`和`:after`伪元素组合创造出云朵的完整形状。
接着,CSS样式定义了每个组件的外观和动画。例如,鸡冠可能使用rotate和transition来实现转动效果,眼睛和嘴巴可以通过`border`和`width`属性变化来模拟动态睁开和闭合,腮红则可能通过改变颜色或透明度来展现情绪。翅膀的动画可能涉及`transform: rotate()`和`animation`,而鸡爪可能通过变换形状或位置来增强真实感。
虽然没有提供具体的CSS代码,但读者可以想象这是一个充满创意的过程,将平面的HTML元素通过CSS3的动画和布局技巧转化为生动的“宠物小鸡”形象。通过这个实例,学习者可以更好地理解和掌握CSS3在实际项目中的应用,提升网页设计的视觉吸引力和用户体验。
这篇文章是一个实战教程,旨在帮助读者理解如何利用CSS3的灵活和功能强大来实现有趣且互动的页面元素,如动态的宠物形象,从而提高网站的可读性和趣味性。
797 浏览量
2318 浏览量
3441 浏览量
1034 浏览量
2304 浏览量
1235 浏览量
weixin_38504687
- 粉丝: 6
- 资源: 937
最新资源
- 保险行业培训资料:胡萝卜、鸡蛋、咖啡豆
- pts后处理
- lms2021.1
- neo4j-community-3.5.13-windows.zip
- Computational_Physics:3月优先注意事项
- Gymzzy-Demo:演示Gymzzy角站点托管
- 电子功用-带滤波功能的轮椅电机
- MyPasswords:个人密码管理器-开源
- partners:Qiskit合作伙伴计划的主要存储库
- 保险行业培训资料:目标市场增员
- 随机生成70多万的网名数据
- codecon2015samples:AsyncAwait的TypeScript a Babel在CodeCon 2015之前的示例
- 电子功用-圆柱形锂离子电池化成分容设备
- sphinx-html-multi-versions:允许在 Sphinx 生成的文档中切换产品版本的简单模板和包含脚本
- 搏斗
- neo4j-community-3.5.13-unix.tar.gz