"2021 React.js面试高级题总结PDF:组件基础、事件机制详解"
版权申诉
73 浏览量
更新于2024-02-29
收藏 3.54MB PDF 举报
2021年React.js的高级面试题是准备面试过程中必备的资料,有助于你面试顺利。该面试题涵盖了React的各个方面,包括组件基础、生命周期、状态管理、Hooks、性能优化、虚拟DOM等内容。其中,React事件机制是其中一个重要的内容,React并没有将事件直接绑定到组件的真实DOM上,而是通过事件代理的方式统一将事件绑定在document上。当事件发生并冒泡到document上时,React会将事件内容封装并交由真正的处理函数运行。这种方式不仅减少了内存的消耗,还能在组件挂载和销毁时统一订阅和移除事件。除此之外,冒泡到document上的事件也不是原生的浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此如果不想要事件冒泡的话应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。
另外,JSX写的事件并没有绑定在对应的真实DOM上,而是通过事件代理的方式将所有的事件都统一绑定在了document上。这种方式不仅减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。另外冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此如果不想要事件冒泡的话,调用event.preventDefault()方法。
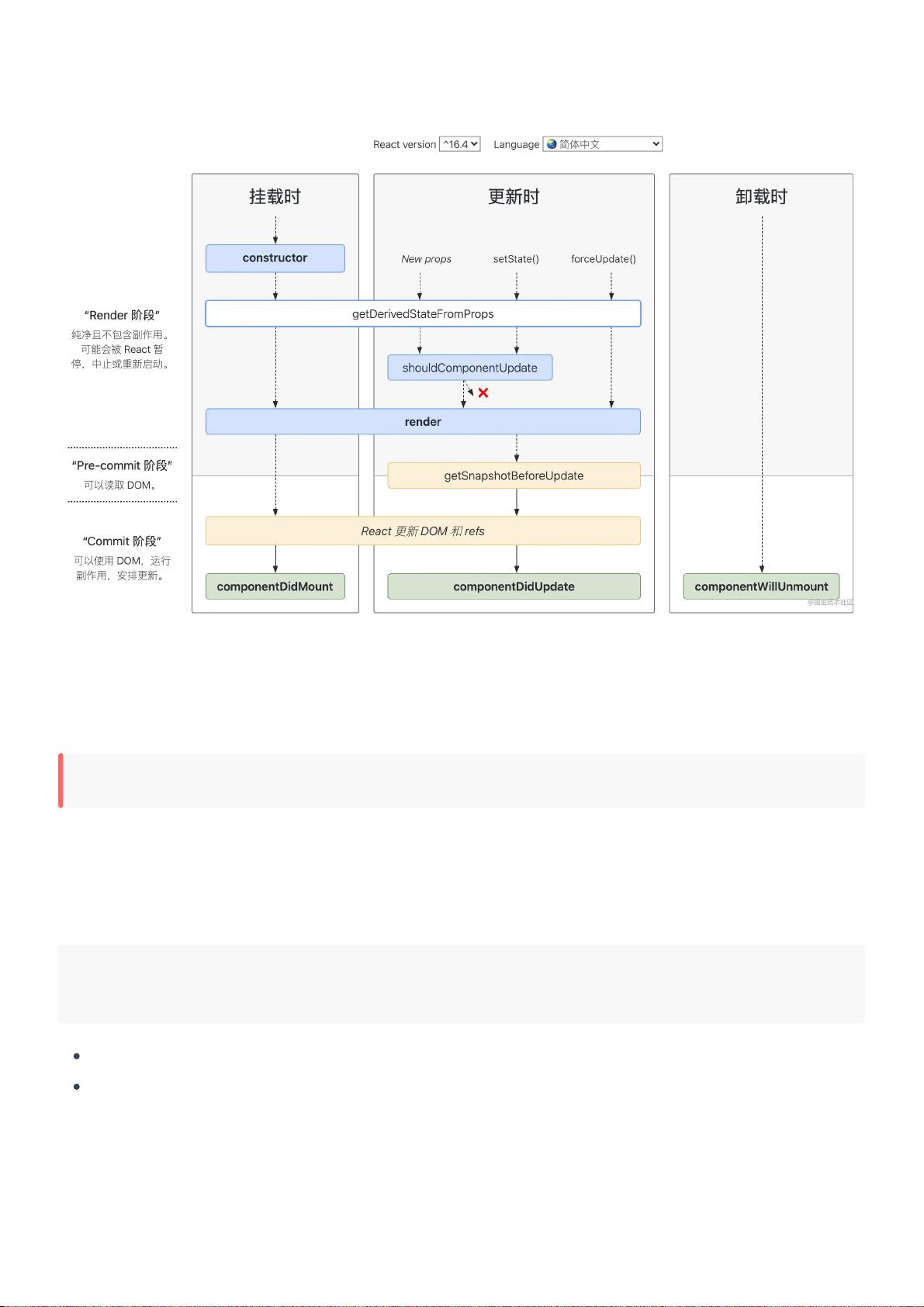
在React的面试中,组件基础是一个重要的部分。了解React的事件机制、JSX的事件绑定、冒泡到document的合成事件等内容,对于面试者而言是非常重要的。同时,对于面试官来说,借助这些面试题可以更好地了解面试者的React知识水平和应用能力,从而做出更准确的评估和决策。因此,掌握好这些高级的React面试题是非常有必要的,可以帮助面试者在面试中更加游刃有余,展现出自己的实力和能力。因此,建议面试者在备战面试时,充分准备这些必备的高级React面试题,以助力自己取得面试成功。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
点击了解资源详情
点击了解资源详情
工具盒子
- 粉丝: 74
- 资源: 1311