React.js 面试题全面解析(面试必备).pdf
版权申诉
119 浏览量
更新于2024-03-27
收藏 3.54MB PDF 举报
React.js 是一种流行的前端框架,用于构建交互式用户界面。在进行React.js面试时,需要掌握各种面试题目,以展示自己的技能和知识水平。同事面试使用到的React.js面试题最全面超完整(面试用的).pdf 提供了一系列涵盖React.js的各个方面的面试题,从组件基础到事件机制,都有详细的介绍和解释。
在React中,事件并不是直接绑定在真实DOM上,而是在document处监听所有事件,当事件发生并冒泡到document处时,React封装事件内容并交给真正的处理函数运行。这种方式不仅减少了内存消耗,还能在组件挂载和销毁时统一订阅和移除事件。此外,冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此,要阻止事件冒泡,应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。
在JSX中编写的事件也不是直接绑定在对应的真实DOM上,而是通过事件代理的方式统一绑定在document上。这种方式不仅减少了内存消耗,还能在组件挂载和销毁时统一订阅和移除事件。另外,冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此,如果不想让事件冒泡,应该调用event.preventDefault()方法。
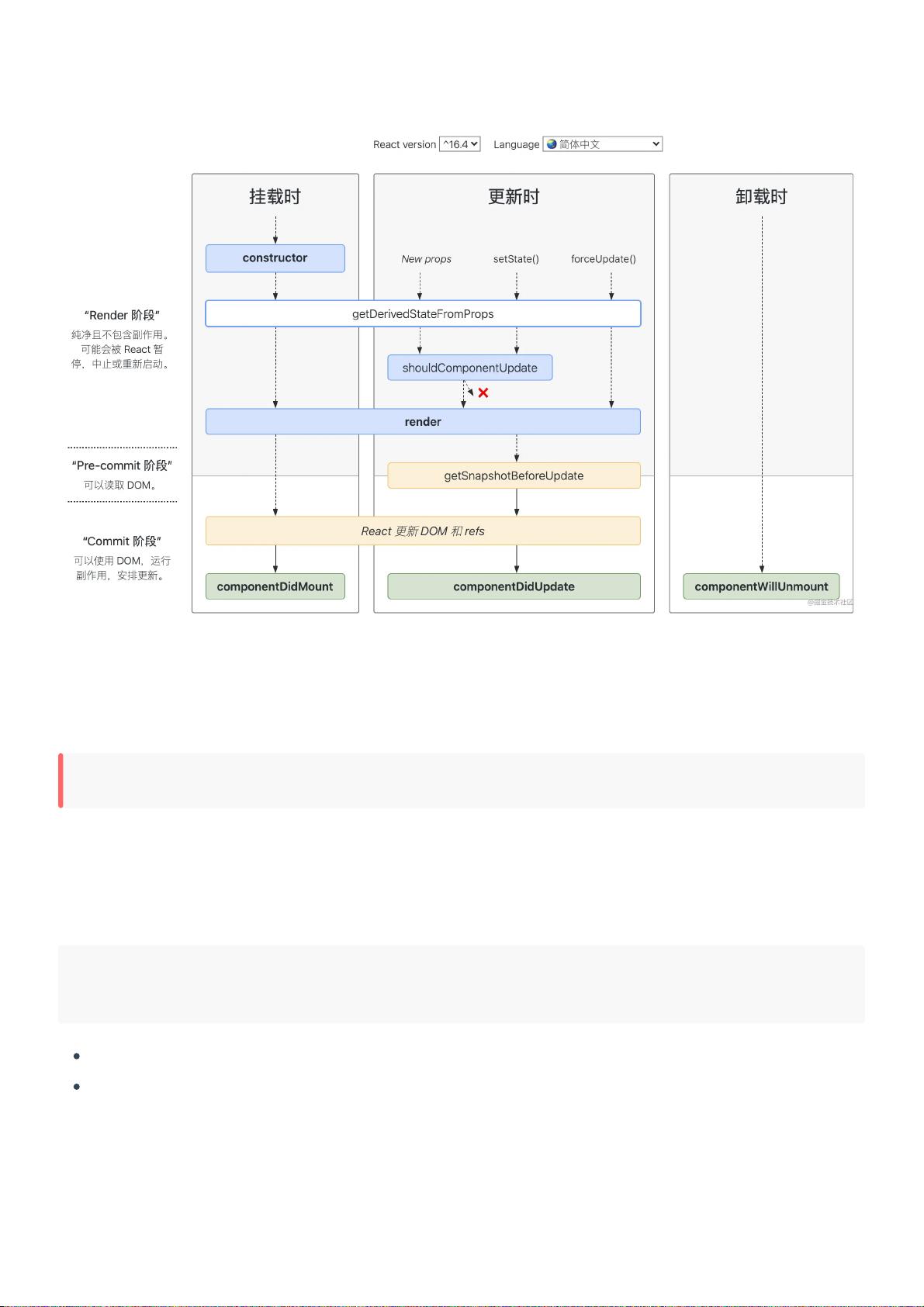
除了事件机制,React.js面试题中还涵盖了组件基础知识,包括组件的生命周期、数据传递和状态管理等方面。掌握这些基础知识对于面试者来说至关重要,可以展示出对React.js的深入理解和熟练应用能力。
总的来说,同事面试使用到的React.js面试题最全面超完整(面试用的).pdf 提供了丰富的题目和解答,涵盖了React.js的各个方面。对于准备参加React.js面试的人来说,这份文档是一个宝贵的参考资料,可以帮助他们更好地准备和应对面试挑战。通过深入学习和掌握这些面试题,可以提升自己在React.js领域的技术水平,从而更好地应对工作中的挑战和机遇。React.js作为一种流行的前端框架,对于前端开发者来说具有重要的意义,掌握其原理和应用技巧将有助于在职场中脱颖而出。因此,建议有志于提升自己在前端领域技能的人士认真研究和使用这份面试题资料,以实现自己的职业目标和梦想。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 75
- 资源: 1311