React.js 面试题超完整解析PDF下载【跳槽必备】
版权申诉
56 浏览量
更新于2024-02-29
收藏 3.54MB PDF 举报
React.js是一个用于构建用户界面的开源JavaScript库。在React.js面试题中,首先涉及到组件基础的知识。React的事件机制是通过在document处监听所有事件,并在事件发生并冒泡到document处时封装事件内容并交由真正的处理函数运行。这种方式不仅减少了内存消耗,还能统一订阅和移除事件,并且冒泡到document上的事件是由React自己实现的合成事件(SyntheticEvent)。因此如果不想要事件冒泡,应该调用event.preventDefault()方法,而不是stopPropagation()方法。JSX上写的事件也是通过事件代理的方式绑定在document上。
在React.js面试题中,还涉及到虚拟DOM的知识。React通过虚拟DOM的方式来提高性能,每次数据更新会首先更新虚拟DOM,然后通过Diff算法比较新旧虚拟DOM的差异,最后将差异部分更新到真实DOM上,这样可以最小化DOM操作,提高性能。
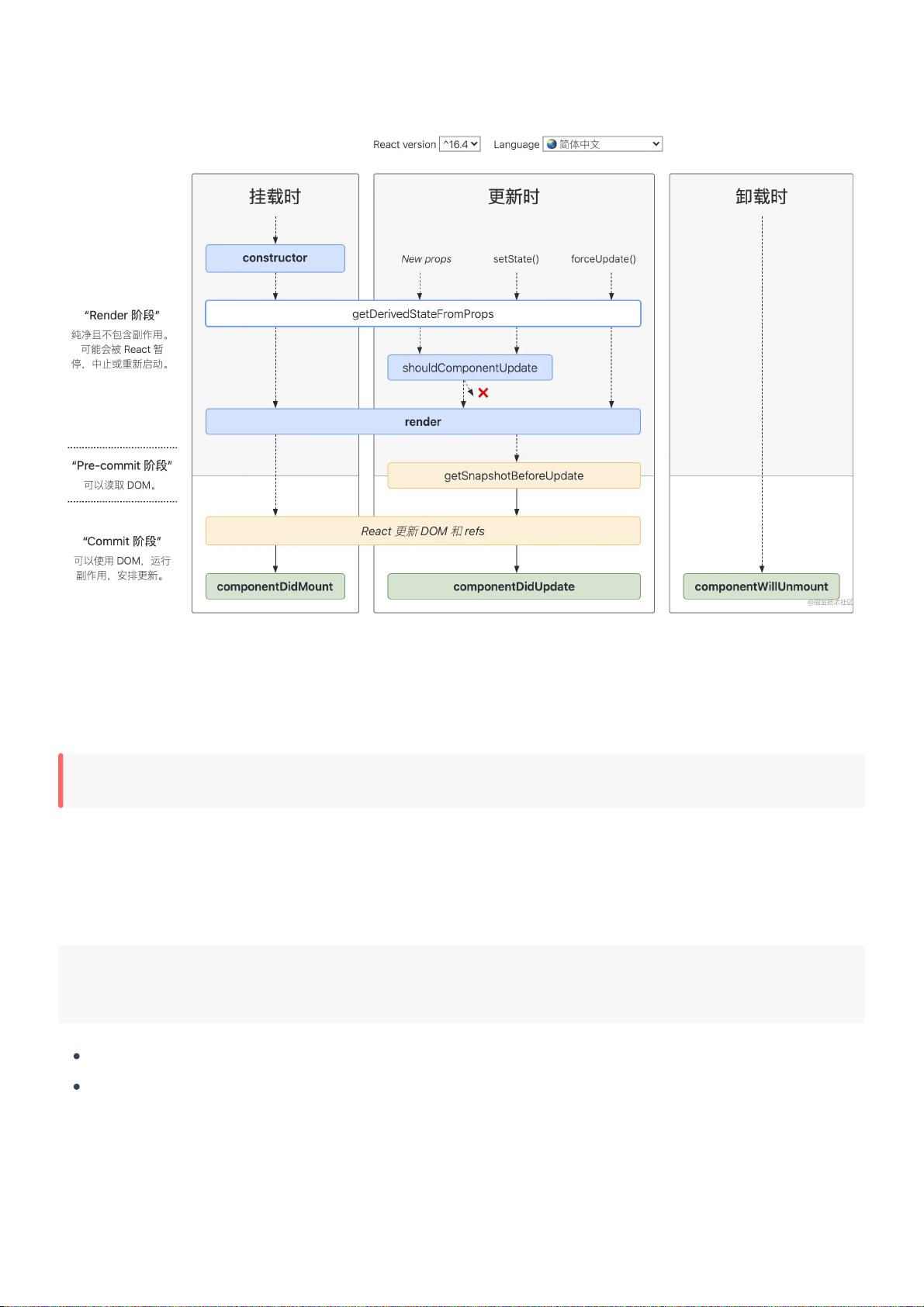
另外,在React.js面试题中,还涉及到组件的生命周期。组件的生命周期包括挂载、更新和卸载三个阶段,每个阶段都有相应的生命周期方法可以被调用。例如,在组件挂载时会调用componentDidMount方法,在组件更新时会调用componentDidUpdate方法,在组件卸载时会调用componentWillUnmount方法。通过生命周期方法可以实现组件的初始化、数据更新和资源释放等操作。
除此之外,React.js面试题还涉及到属性传递和状态管理的知识。在React中,通过props属性可以在父子组件之间传递数据,而通过state属性可以管理组件内部的状态。当props或state发生变化时,组件会重新渲染,以反映最新的数据。同时,React还提供了Context API和Redux等状态管理工具,用于更复杂的状态管理与数据流控制。
总的来说,React.js面试题涵盖了组件基础、虚拟DOM、组件生命周期、属性传递和状态管理等知识点。掌握这些知识可以帮助开发者更好地理解React.js的工作原理和使用方法,从而更好地应对各种面试题,提高自己的面试通过率。如果想要深入了解React.js,建议查看《React.js 面试题最全面超完整(跳槽用的).pdf》获取更多信息。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传