自定义Android倒计时TextView控件实现与代码详解
97 浏览量
更新于2024-08-29
收藏 85KB PDF 举报
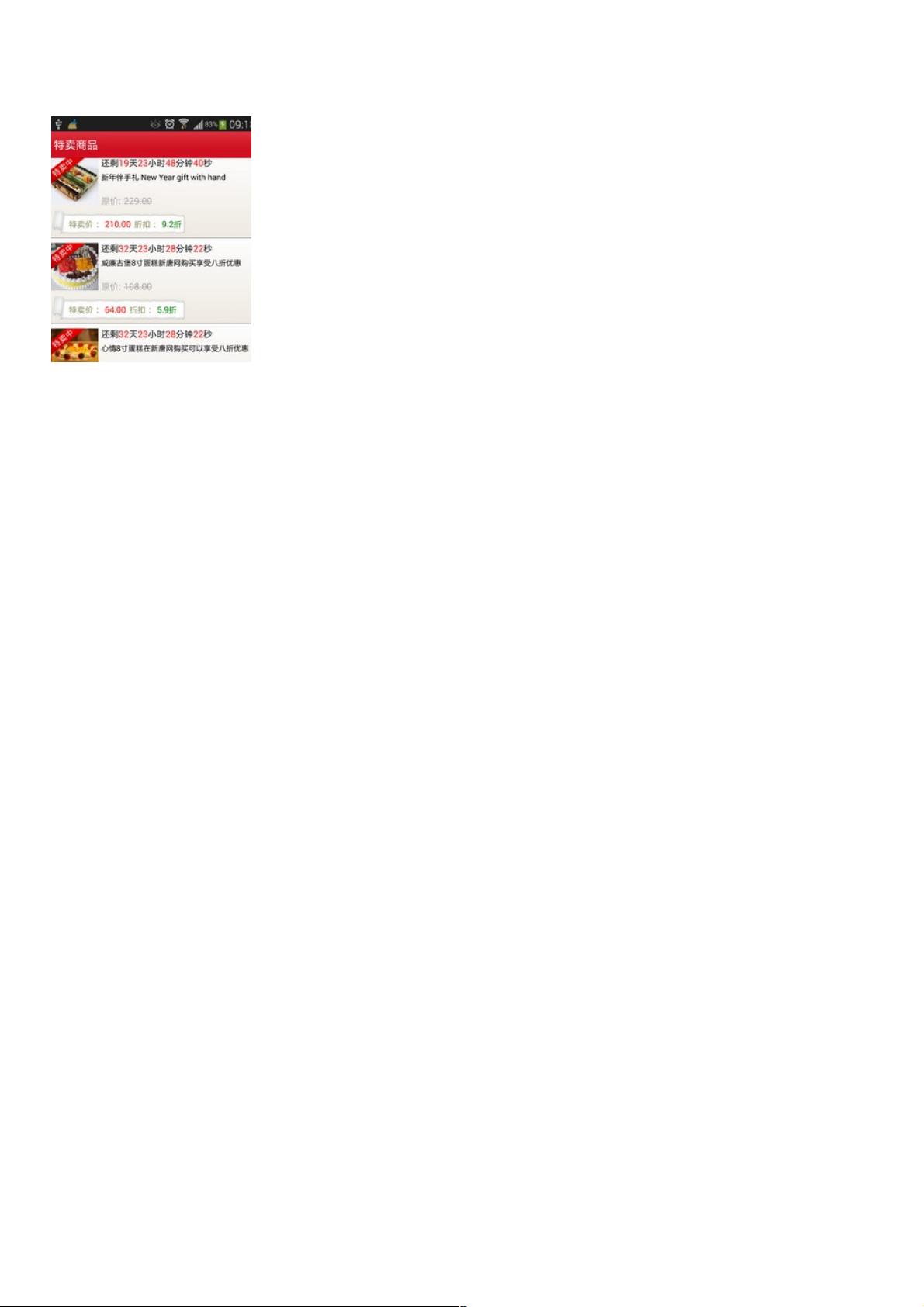
"在Android开发中,自定义倒计时控件是一个常见的需求,特别是在需要动态显示剩余时间的应用场景中。本篇示例展示了如何通过创建一个名为`TimeTextView`的自定义TextView类来实现一个功能强大的倒计时功能。这个自定义控件继承自Android的TextView,并实现了Runnable接口以支持后台线程的计时。
首先,我们来看一下`TimeTextView`类的定义,它有两个构造函数,分别接收Context对象、AttributeSet对象以及一个可选的defStyle资源引用。这些构造函数都用于初始化控件的基本属性,如获取主题样式、设置画笔(mPaint)等。画笔mPaint是一个重要的成员变量,它包含了绘制文本和图形所需的样式和颜色信息。
类的关键部分包括一个long数组`times`,用于存储倒计时的时间参数(天、小时、分钟、秒)。另外,还有一个布尔变量`run`,用于控制倒计时的运行状态。当`run`为true时,倒计时开始;反之,倒计时停止。
在初始化过程中,会调用`obtainStyledAttributes()`方法从AttributeSet中读取自定义属性,确保控件可以接受外部的配置。这一步非常重要,因为它允许用户通过XML布局文件自定义控件的外观。
`TimeTextView`类还实现了Runnable接口,这意味着它可以在后台线程中执行计时逻辑。这通常用于避免阻塞主线程,保持UI的响应性。当`run()`方法被调用时,倒计时将开始执行,逐减`times`数组中的时间,并更新TextView显示的剩余时间。
自定义倒计时的具体实现可能会涉及以下步骤:
1. 在`run()`方法中,检查`run`状态,如果为false,则设置为true并启动一个计时任务。
2. 检查`times`数组的长度,根据剩余的计时单位(例如,如果只剩下一分钟,就只减少分钟计数)。
3. 更新TextView的内容,可能需要格式化显示时间,如"00:00:00"格式。
4. 递归或使用定时器,每经过一段时间(如毫秒级别)调用自身,继续执行计时。
5. 当所有时间单位减到0时,`run`变量置为false,停止计时,并可能触发结束事件或者重新开始新的倒计时。
为了使用这个自定义控件,开发人员可以在XML布局文件中添加`<com.new0315.TimeTextView>`标签,并通过`android:src`、`android:text`等属性设置初始值和格式。然后,可以通过编程方式设置`run`状态来启动或停止倒计时。
这个自定义`TimeTextView`控件提供了灵活且易于定制的倒计时功能,适合在Android应用中用于计时器、倒计时器、进度条等场景,同时保证了良好的性能和用户体验。"
203 浏览量
161 浏览量
136 浏览量
2016-05-10 上传
2020-09-02 上传
440 浏览量
453 浏览量
305 浏览量
113 浏览量
weixin_38570202
- 粉丝: 9
- 资源: 952
最新资源
- 3-en-raya-1era-parte-:连续3项任务San Pablo
- matlab代码sqrt-coa:用C++编写的布谷鸟优化算法(COA)
- zitiwenjian.rar
- 飞行员:我在硕士论文中创建了一个简单的项目。 它旨在显示用于移动应用程序开发的最流行的跨平台框架的异同。 还包括本机解决方案
- 兰大2018届计算机组成课程PPT
- Dollar:可在heroku中使用的单独的类似FB的应用程序,因为它已在烧瓶上完全堆满并起React
- junfai,matlab中rand的源码,matlab源码之家
- 食品饮料制造业解决方案.rar
- ElectricWow.9o51twf5ei.gahQfEe
- androidtest:android pritace
- react-native-toolbox:一组脚本来简化React Native开发
- 现代hy308手写板驱动 v9.8 官方版
- tns-template-vue:具有TypeScript,PostCSS,Tailwind,Vuex,Vue Router,Webpack等的NativeScript Vue模板
- 算折射率-计算算折射率的一款实用软件包括NK值
- 光线追踪:Projet d'imagerienumérique
- patrick-fulghum.github.io