探索界面新趋势:微质感与隐喻的演变
135 浏览量
更新于2024-09-02
收藏 774KB PDF 举报
"UI设计:界面微质感探究"这篇文章探讨了GUI设计中隐喻作为一种核心设计手法的发展历程及其在当今设计领域的影响。自GUI诞生以来,隐喻就被广泛应用,如桌面、文件夹、垃圾桶等元素,通过模拟真实世界的物体和行为,帮助用户快速理解和上手。隐喻设计分为两大部分:拟物和行为模拟。
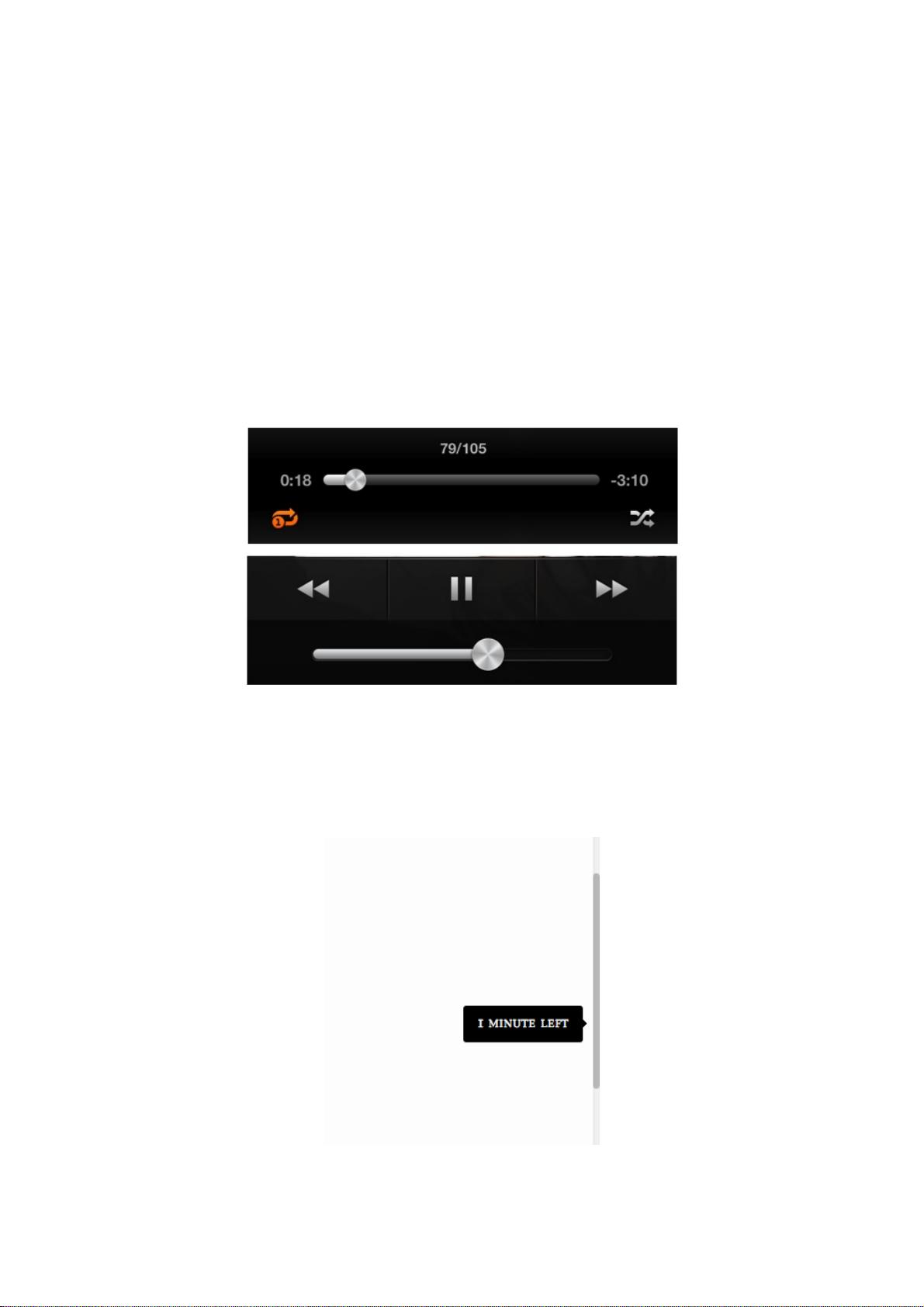
首先,拟物设计是指界面元素呈现出实物的外观特征,如苹果的iOS系统中的金属质感按钮和光泽变化,这些精细的细节增强了用户的沉浸感,尽管有人质疑过度追求真实性是否必要。苹果的拟物设计体现了其品牌对细节的精准追求,这在一定程度上提升了用户体验。
其次,行为隐喻则更注重操作过程中的自然衔接,例如滚动条在内容较多时显示剩余篇幅的气泡提示,或者Kindle底部的阅读进度提示,这些设计让用户体验更加人性化,符合日常生活的习惯。
然而,随着 Metro 设计原则的兴起,微软的 Windows 8 引入了全新的设计语言,放弃了传统的拟物化(Skeuomorphs),转而采用高度抽象的视觉符号和信息强调,这标志着设计风格的一个显著转变。尽管 Metro 强调的是极简主义和内容优先,但这并不意味着放弃隐喻,而是以不同的方式呈现,如手势交互等,这些都是现代界面设计中对隐喻的新诠释。
文章深入剖析了隐喻在UI设计中的地位,既肯定了其在历史中的重要作用,也关注了其在不断演变中的角色转换,以及传统与新风格如何共同塑造现代界面的质感和体验。作者对这一主题的讨论有助于设计师们理解和应用新的设计理念,以提升用户体验。
2022-06-09 上传
2024-04-19 上传
2021-09-21 上传
2024-10-12 上传
2023-05-26 上传
2023-05-26 上传
2023-05-26 上传
2023-05-28 上传
2023-05-26 上传
weixin_38652058
- 粉丝: 9
- 资源: 901
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南