JQuery实现登录界面的局部ajax刷新与验证操作
13 浏览量
更新于2024-08-28
收藏 107KB PDF 举报
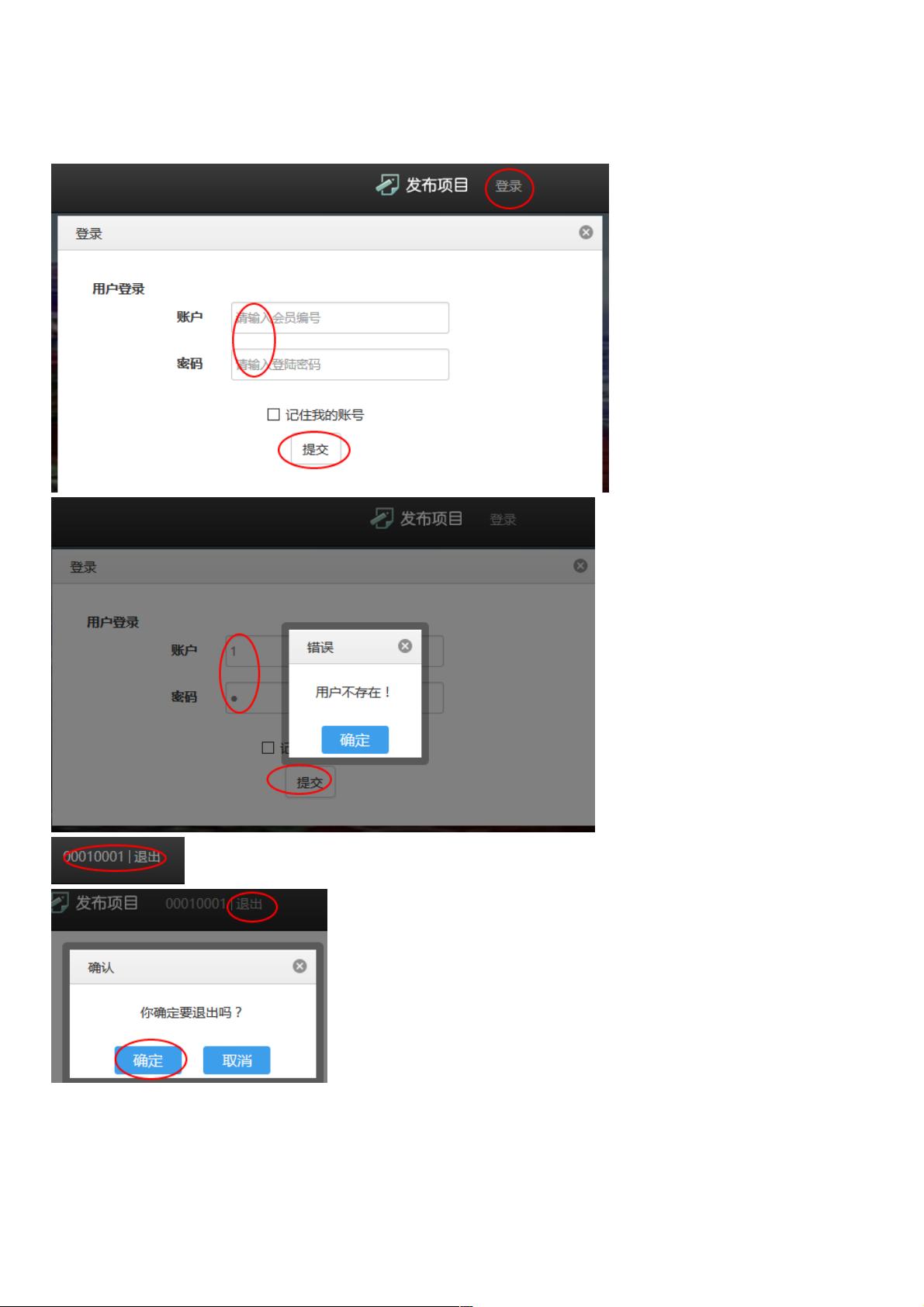
本文将深入探讨如何利用jQuery实现AJAX局部刷新功能,特别是在处理用户登录和注销操作时的交互设计。首先,我们来看一个具体的场景:
1. **页面结构与初始化**:在HTML中,创建一个带有`url`属性的`<div>`元素,用于接收服务器返回的数据,并在页面加载时通过AJAX获取初始登录提示信息,如`<div id="login_tip" url="${ctx}/mem/initLoginTip"></div>`。这样,每当这个div存在时,就表示需要从服务器获取数据。
2. **AJAX请求**:使用jQuery的`ajaxUrl`方法,当页面满足某个条件(如点击登录链接)时,发起POST请求到指定的URL。例如,点击登录链接时,触发AJAX请求,代码片段如下:
```
$("div[url]").each(function() {
var $this = $(this);
var url = $this.attr("url");
if (url) {
$this.ajaxUrl({
type: "POST",
url: url,
callback: function(response) { /* 在这里处理响应数据 */ }
});
}
});
```
这里`callback`函数会在请求成功后执行,对服务器返回的`response`进行处理,比如验证登录信息。
3. **登录表单与验证**:登录表单的提交事件中,验证用户名和密码是否正确。如果验证失败,显示错误信息;若验证通过,关闭对话框并调用AJAX刷新登录区域,显示用户名和退出按钮,如:
```html
<form class="..." onsubmit="event.preventDefault(); // 阻止默认提交行为">
...
<button type="submit">登录</button>
</form>
```
在JavaScript中,可以监听表单提交事件,验证后决定是否继续提交表单或使用AJAX更新登录状态。
4. **注销操作**:当用户点击退出按钮时,发送AJAX请求登出,收到服务器确认后再次刷新页面,显示“登录”链接,回到初始状态。这通常涉及到一个确认对话框,确认登出操作后,再次使用AJAX请求更改页面内容。
通过以上步骤,我们可以看到jQuery与AJAX的结合是如何实现动态局部刷新的,提高了用户体验,使得页面无需完全重新加载而只更新部分内容。这种技术在现代Web应用中非常常见,有助于提升页面性能和交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-19 上传
2020-10-26 上传
102 浏览量
173 浏览量
2014-08-02 上传
2020-11-23 上传
weixin_38548589
- 粉丝: 7
- 资源: 909
最新资源
- IC-Conv:pytorch正式实施“具有有效膨胀搜索的初始卷积”(CVPR 2021口头)
- spc:插入特殊字符变得容易
- rental_analysis:使用PyViz的租金分析和仪表板
- meanshiftmatlab代码-PAMI:模式分析和机器智能
- vue-20210304_allenwalker12349
- design-patterns:此仓库包含用于演示设计模式的所有项目文件
- java-packager:这是一个gui,可让您创建和上传软件包!
- OpenStego-开源
- 书签服务器
- spring-batch-redis:Redis的Spring Batch扩展
- 科技网站模版
- arduino_efi_monitor:可以在Arduino上运行的喷油器模拟器
- 安全技术交底记录表.zip
- 無刷電機原理圖(PCB+Gerber+BOM).zip
- 将.NET控件嵌入到NotifyIcon气球工具提示中
- Site:个人网站