SpringMVC与jQuery联手打造Ajax异步刷新
116 浏览量
更新于2024-08-29
收藏 99KB PDF 举报
本文将详细介绍如何在SpringMVC框架中结合jQuery实现Ajax功能,以及这两个技术的基本概念和应用场景。首先,我们回顾Ajax,它是一种异步的JavaScript和JSON技术,用于实现在不刷新整个页面的情况下与服务器进行数据交换,从而实现网页局部刷新,提高用户体验。Ajax的核心在于简化了与服务器的通信,并利用浏览器的内置支持,使得页面无需重载即可更新部分区域。
接着,文章介绍了SpringMVC,它是Spring框架的一个扩展,专为处理Controller层面的业务逻辑设计,遵循MVC模式,即Model(模型)、View(视图)和Controller(控制器)的分工合作。SpringMVC通过注解和配置文件来管理请求处理,简化了传统的Servlet编程。
jQuery则是前端开发中的一个广泛使用的JavaScript库,以其易用性和强大的DOM操作能力而受到青睐。其设计理念是“写得更少,做得更多”,提供了一套简洁的API,使得开发者可以轻松地实现Ajax交互。jQuery的主要优点包括浏览器兼容性,早期版本如1.x支持IE浏览器,而后续版本如2.x及以上则不再支持IE,开发者需要根据项目需求选择合适版本。
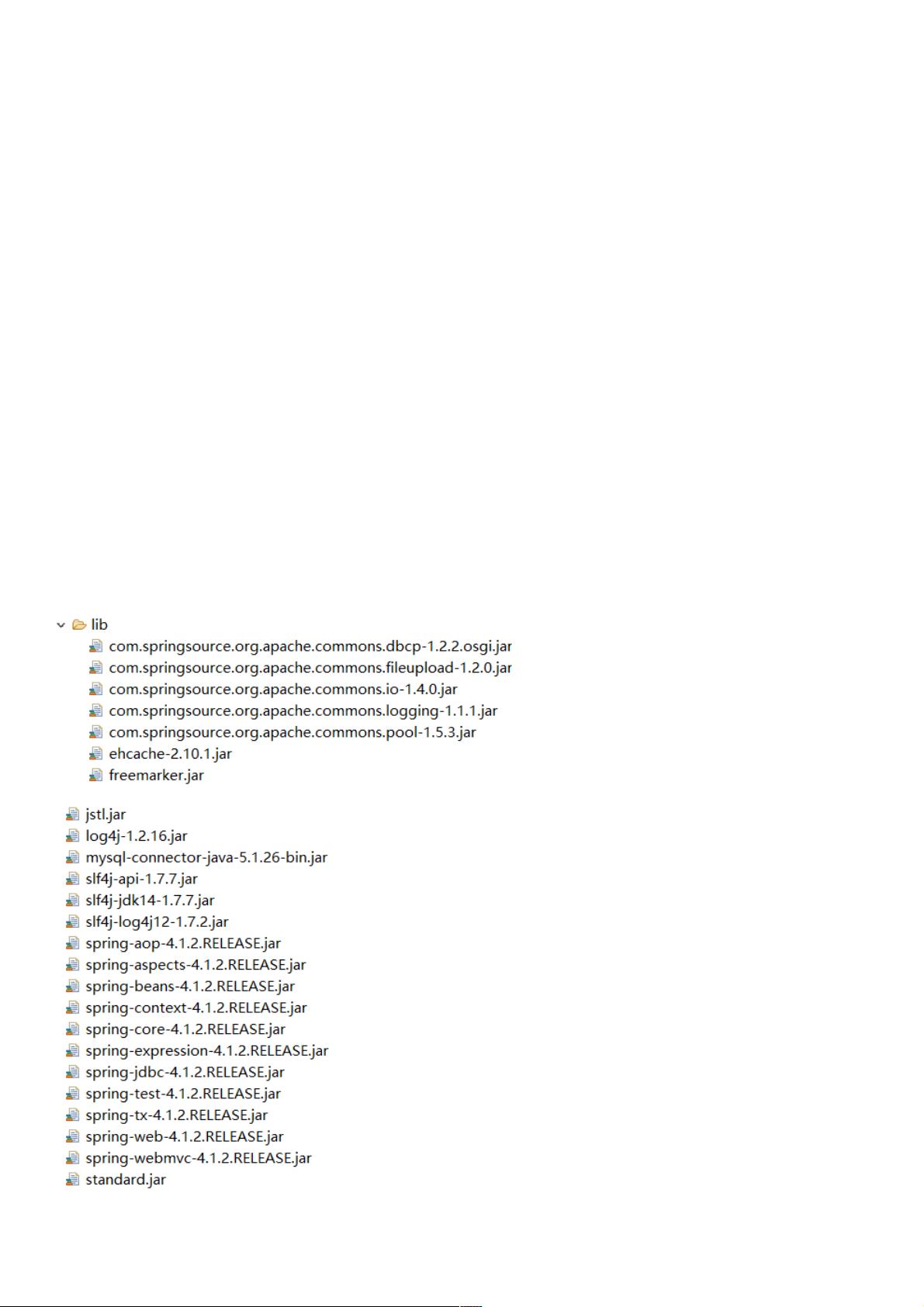
在SpringMVC的配置方面,关键步骤包括导入必要的jar包,如Spring MVC的DispatcherServlet相关依赖,以及在web.xml文件中声明核心控制器。配置文件`contextConfigLocation`参数指定了Spring MVC的配置文件位置,这将决定应用程序如何解析和应用Spring MVC的配置规则。
具体到实践操作,开发者需在web.xml中定义`<servlet>`元素,设置`servlet-name`为`dispatcher`,并指定`servlet-class`为`DispatcherServlet`。然后,配置文件中会包含处理请求分发和初始化参数,这将确保Spring MVC能正确地解析和执行前端发送的Ajax请求。
总结来说,本文提供了SpringMVC和jQuery结合使用来实现Ajax功能的基础知识,包括两者的作用、优缺点以及SpringMVC的配置方法,这对于开发响应式Web应用的前后端开发者来说是一份实用的指南。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-02-12 上传
2017-09-26 上传
2014-09-02 上传
242 浏览量
2015-08-22 上传
143 浏览量
weixin_38563871
- 粉丝: 1
- 资源: 959