SpringMVC+Bootstrap+DataTables 实现服务端分页与模糊查询
15 浏览量
更新于2024-09-01
收藏 153KB PDF 举报
本教程详细介绍了如何使用SpringMVC、Bootstrap和DataTables库来构建一个功能完备的表格系统,实现服务端分页和模糊查询。这种方法允许页面异步刷新,提供更好的用户体验。
### SpringMVC框架
SpringMVC是Spring框架的一个模块,专门用于处理Web应用的请求和响应。它通过模型-视图-控制器(MVC)模式来组织代码,使应用程序的结构更加清晰。在本案例中,SpringMVC将负责接收前端发送的请求,处理数据,然后返回结果给前端。
### Bootstrap框架
Bootstrap是一个流行的前端开发框架,提供了丰富的CSS和JavaScript组件,用于快速构建响应式和移动优先的网页。在表格分页和查询功能中,Bootstrap的样式可以提升用户界面的美观度和易用性。
### DataTables插件
DataTables是jQuery的一个插件,它增强了HTML表格的功能,提供了排序、过滤、分页等交互性。在服务端分页中,DataTables向服务器发送请求获取数据,并在客户端显示。模糊查询则允许用户输入关键字,动态过滤表格中的数据。
### 实现步骤
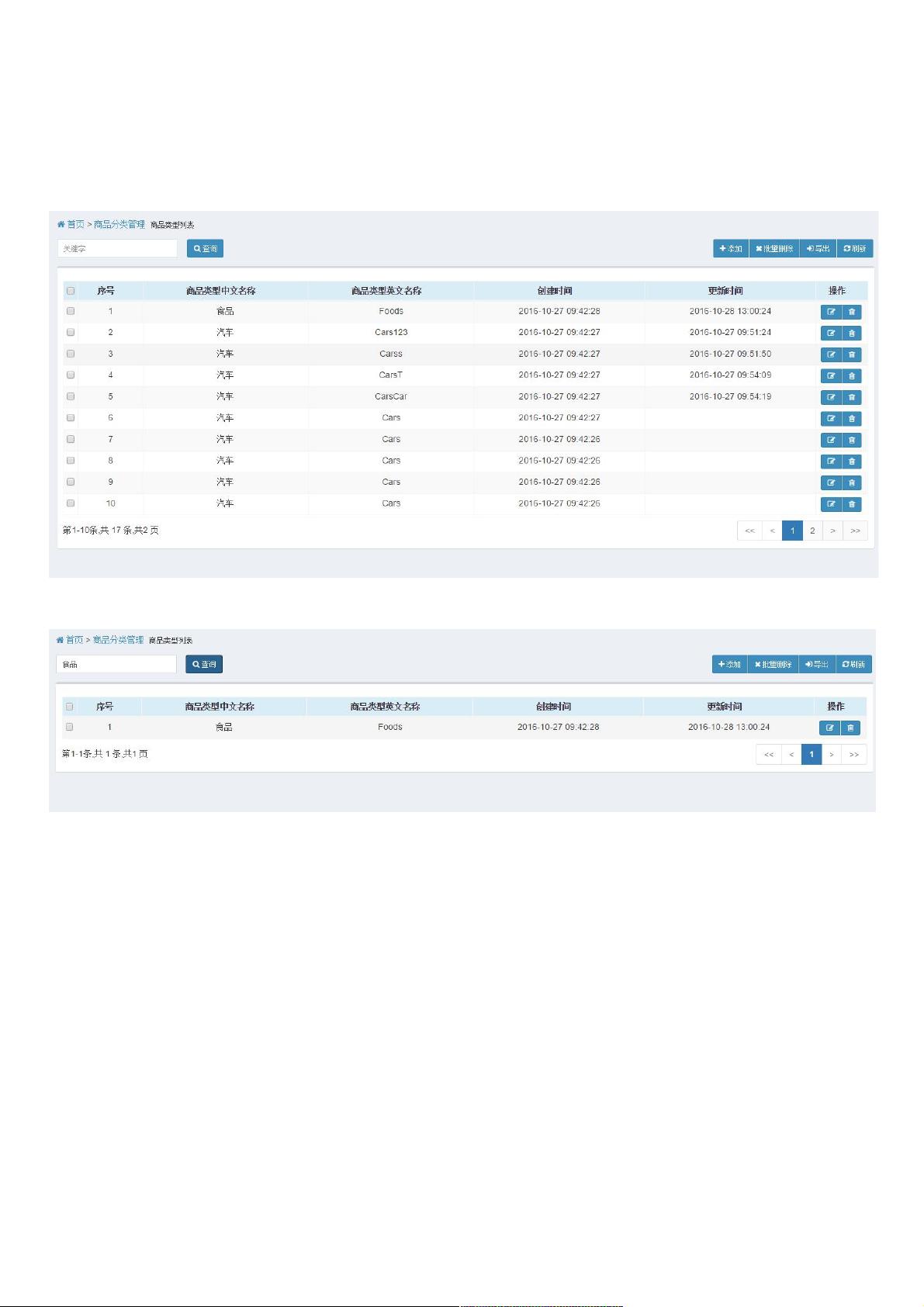
1. **HTML模板**:首先,创建HTML页面,包含Bootstrap的样式和DataTables的初始化脚本。HTML代码中展示了查询条件的表单,以及添加、删除、导出和刷新按钮。
2. **查询条件**:在HTML中定义查询条件的输入框,当用户输入关键词后,这些信息会被发送到服务器进行匹配。
3. **JavaScript配置**:配置DataTables以实现服务端分页和模糊查询。设置`ajax`属性指向SpringMVC的Controller处理请求的URL,`columns`定义表格列,`searching`启用模糊搜索。
4. **SpringMVC Controller**:在Controller中,创建一个处理请求的方法,该方法接收前端发送的查询参数,调用业务层进行数据查询,然后返回JSON格式的结果。使用`@RequestParam`注解捕获查询关键字。
5. **服务端处理**:在服务端,根据接收到的查询条件对数据库进行查询,使用分页算法限制返回的数据量。例如,可以使用Spring Data JPA的`Pageable`接口来实现分页。
6. **返回结果**:将查询结果转换成JSON格式,返回给前端的DataTables插件。DataTables会自动解析JSON并更新表格内容。
7. **前端展示**:DataTables接收到JSON数据后,动态渲染表格,显示分页和查询结果。
8. **国际化支持**:`sp:message`标签的使用表明了应用支持多语言,使用SpringMVC的国际化特性,根据用户的语言设置显示相应的文本。
总结,本示例展示了如何结合SpringMVC、Bootstrap和DataTables实现一个功能强大的表格系统,包括服务端分页和模糊查询。这种技术栈不仅提高了用户体验,还简化了开发者的工作,使得数据展示和操作更加高效。对于需要处理大量数据的Web应用,这是一个实用且高效的解决方案。
2017-10-25 上传
2018-05-15 上传
点击了解资源详情
2018-05-04 上传
2020-08-28 上传
2021-10-01 上传
2024-06-15 上传
2017-08-14 上传
weixin_38630571
- 粉丝: 8
- 资源: 943
最新资源
- Rcadion.github.io
- 小波包分解_小波包分解_小波包_小波分解_
- 基于python+opencv的人脸疲劳检测项目源码+文档说明.zip
- visualgeo:MongoDB地理查询的可视化explain()
- hackagotchi:使用新兴的Rust技术打造的经济强劲的多人农业游戏
- ASP基于WEB购物系统(论文+源代码+开题报告+答辩PPT+操作说明).zip
- C代码转易语言代码-易语言
- CATIA V5产品设计经典实例视频教程下载实例12 机械螺旋部件.zip
- 打鼓-少儿编程scratch项目源代码文件案例素材.zip
- Coding-Buddy:“ Coding Buddy”是一个平台,程序员可以在该平台上解决各种问题,并与其他程序员分享他们的经验,问题或问题集,并互相帮助以发展他们的技能
- Ban phim thu thap so lieu_RS485_Microcontroller_
- DemoApp:Angular JS演示应用
- 基于51单片机设计的自动水温控制系统.zip(毕设/课设/竞赛/实训/项目开发)
- CATIA V5产品设计经典实例视频教程下载实例1 儿童玩具篮.zip
- SQL 登录测试vb6.0实例源代码
- bitmap-plasma.zip_android开发_Java_