SpringMVC+Bootstrap+DataTables:实现服务端分页与模糊查询实战
32 浏览量
更新于2024-08-28
收藏 148KB PDF 举报
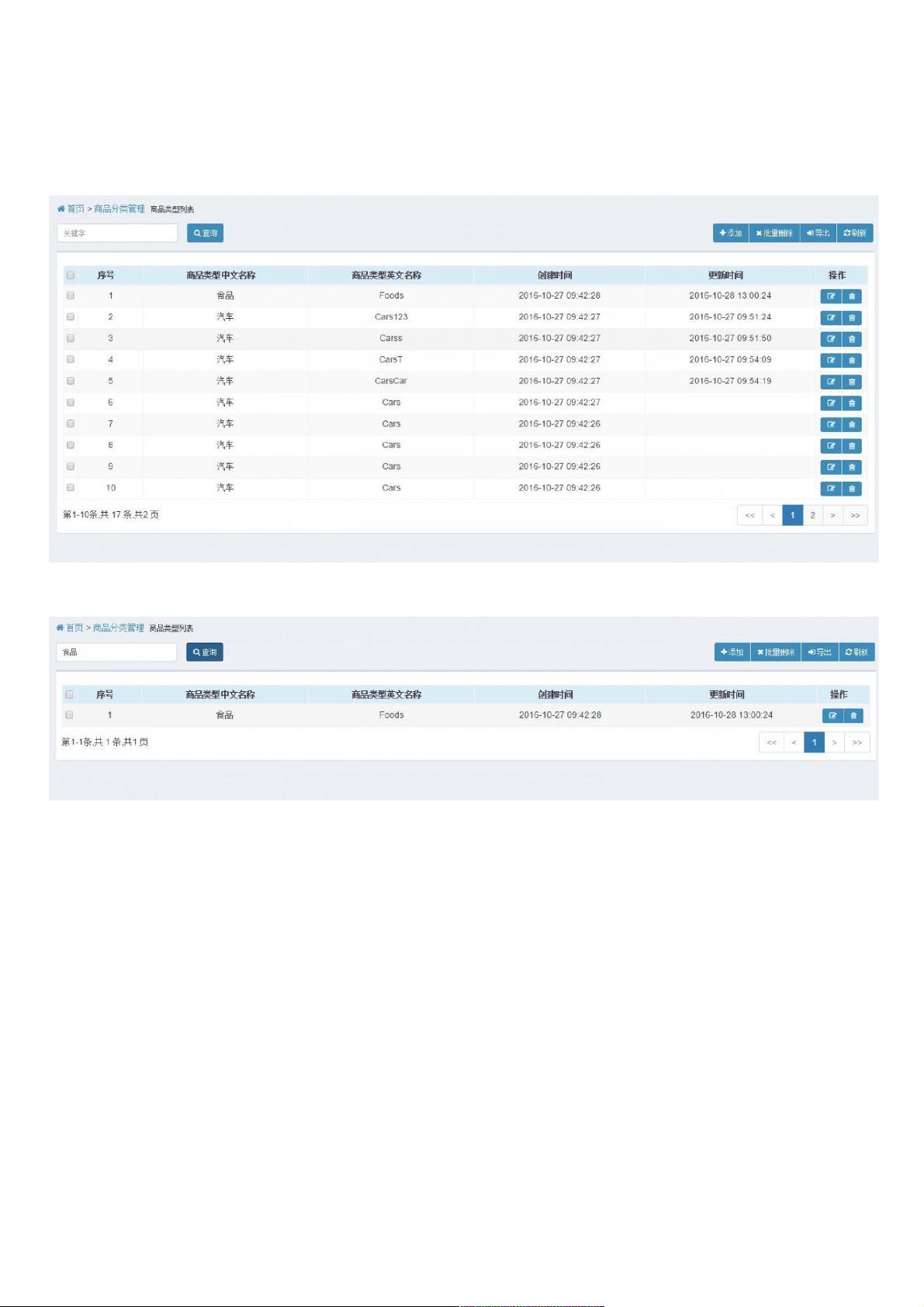
本文档详细介绍了如何在基于SpringMVC框架的Web应用中,结合Bootstrap和DataTables技术实现一个动态且功能丰富的数据表格展示。主要内容包括:
1. **背景与技术栈**:
- 使用SpringMVC作为后端控制器,处理HTTP请求和响应,提供业务逻辑。
- Bootstrap用于前端界面的样式和布局,提供了响应式设计和易用的组件。
- DataTables是一个强大的JavaScript插件,用于创建交互式数据表格,但此处特别强调是利用其服务端分页和模糊查询功能,而非内置的搜索功能。
2. **功能实现**:
- **表格展示**:通过SpringMVC将数据分页结果返回到前端,DataTables在服务器端获取并渲染数据,提高性能。
- **关键字查询**:用户可以在前端输入关键字,表单提交后,自定义的查询逻辑在服务器端执行模糊匹配,返回符合条件的数据。
- **操作按钮**:页面上提供了添加(Add)、批量删除(Delete All)、导出(Export)和刷新(Refresh)等功能,通过Bootstrap的样式美化,并使用SpringMVC提供的国际化支持(通过`sp:message`标签)显示对应的文本消息。
3. **代码片段**:
- HTML部分展示了查询条件输入框和操作按钮的结构,包括使用`<input>`标签处理关键字搜索,以及Bootstrap按钮组件的设置。
- 表单提交到`<%=path%>/goodsType/list`的URL,表明这是向服务器发送POST请求的地方,传递`keyword`参数进行搜索。
4. **特点**:
- 异步刷新页面:用户操作不会阻塞页面,提高了用户体验。
- 国际化支持:通过SpringMVC的国际化特性,可以轻松地根据应用配置切换语言,提升多语言环境下的友好性。
总结来说,本教程指导读者如何构建一个功能完善的表格服务端分页和模糊查询系统,利用SpringMVC的灵活性、Bootstrap的美观性和DataTables的交互性,以实现高效的数据展示和操作。通过阅读和实践,开发者可以提升对这些技术的理解和应用能力。
2020-10-21 上传
2018-01-17 上传
2018-05-04 上传
点击了解资源详情
2020-08-28 上传
2021-10-01 上传
2024-06-15 上传
2017-08-14 上传
231 浏览量
weixin_38535132
- 粉丝: 5
- 资源: 1015
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明