使用JavaScript实现HSL与HSV色彩转换
58 浏览量
更新于2024-08-30
收藏 258KB PDF 举报
"这篇资源主要讨论了如何使用JavaScript实现一个HSL拾色器,并详细解释了HSL和HSV色彩模型与RGB之间的转换方法。"
在计算机图形学和色彩理论中,HSL(Hue, Saturation, Lightness)和HSV(Hue, Saturation, Value)都是用于描述颜色的模型,它们是从RGB模型转换而来的。RGB模型基于光的三原色——红色、绿色和蓝色,而HSL和HSV模型则更注重颜色的直观特性:色相(H)、饱和度(S)和亮度(L或V)。这两种模型在处理色彩选择和调整时非常有用,尤其是在创建颜色选择器界面时。
**HSL和HSV转换至RGB的过程**
1. **从RGB到HSL/HSV的转换**
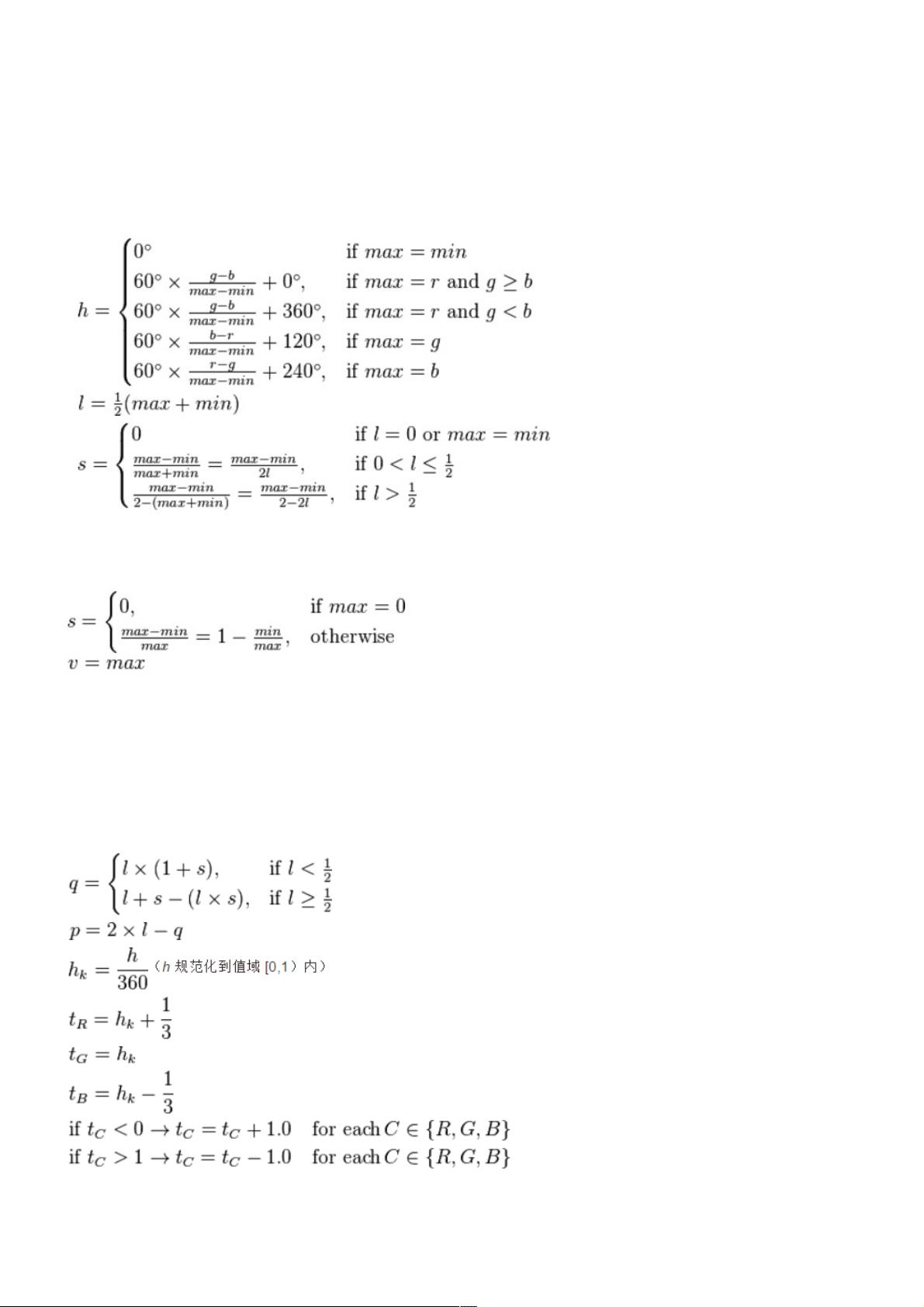
- 首先,找到RGB三原色分量(r, g, b)中的最大值(max)和最小值(min)。
- 计算色相(h):对于HSL和HSV,色相保持不变,但HSV中的色相角度通常用于色轮上直观表示颜色。
- 计算饱和度(s):饱和度是颜色的纯度,它等于(max - min)除以(max + min),范围在0到1之间。
- 计算亮度/明度(l/v):亮度等于(max + min)除以2,范围同样在0到1之间。
2. **从HSL到RGB的转换**
- 当饱和度s为0时,颜色为灰色,r, g, b均等于亮度l。
- 当s不为0时,需要通过复杂公式将色相、饱和度和亮度转换为RGB值,这个过程涉及到三角函数和色彩空间的线性插值。
3. **从HSV到RGB的转换**
- 色相、饱和度和明度的计算方式与HSL类似,但HSV模型中的“Value”(V)更倾向于描述颜色在黑色和白色背景下的明亮程度。
- 当饱和度s为0时,颜色也是灰色,r, g, b等于明度v。
- 当s不为0时,转换过程涉及到计算中间颜色向量并结合色相进行插值。
在JavaScript实现HSL拾色器时,通常会创建一个交互式的用户界面,允许用户通过拖动滑块或点击色盘来改变色相、饱和度和亮度。这些更改会实时更新RGB值,并可能显示相应的颜色样本。示例代码中可能包含HTML元素布局,CSS样式以及JavaScript事件监听器,用以处理用户的输入并更新颜色显示。
为了实现这样的功能,开发者需要对颜色转换算法有深入理解,并能够将这些数学概念转化为可执行的代码。JavaScript提供了处理数值和颜色的灵活性,使得在浏览器环境中实现这样的功能变得可行。同时,为了提高用户体验,可能还需要考虑性能优化和响应式设计,确保拾色器在各种设备和屏幕尺寸上都能正常工作。
2017-09-11 上传
2008-11-11 上传
点击了解资源详情
2013-06-14 上传
2007-11-02 上传
2009-04-26 上传
2021-02-21 上传
2021-02-21 上传
weixin_38623366
- 粉丝: 4
- 资源: 931
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍