JavaScript实战:详解HSL拾色器实现与转换
128 浏览量
更新于2024-09-02
收藏 264KB PDF 举报
本文档详细介绍了如何使用JavaScript实现一个HSL(hue, saturation, lightness,色调、饱和度、亮度)拾色器。HSL颜色模型是一种色彩空间,它与传统的RGB(红、绿、蓝)模型有所不同,HSL更注重色彩的心理感知,将颜色分解为三个基本属性:色调(h)、饱和度(s)和亮度(l)。在HSL颜色空间中,色调是以角度表示的颜色的主导特性,饱和度描述了颜色的纯度,而亮度则控制颜色的明暗程度。
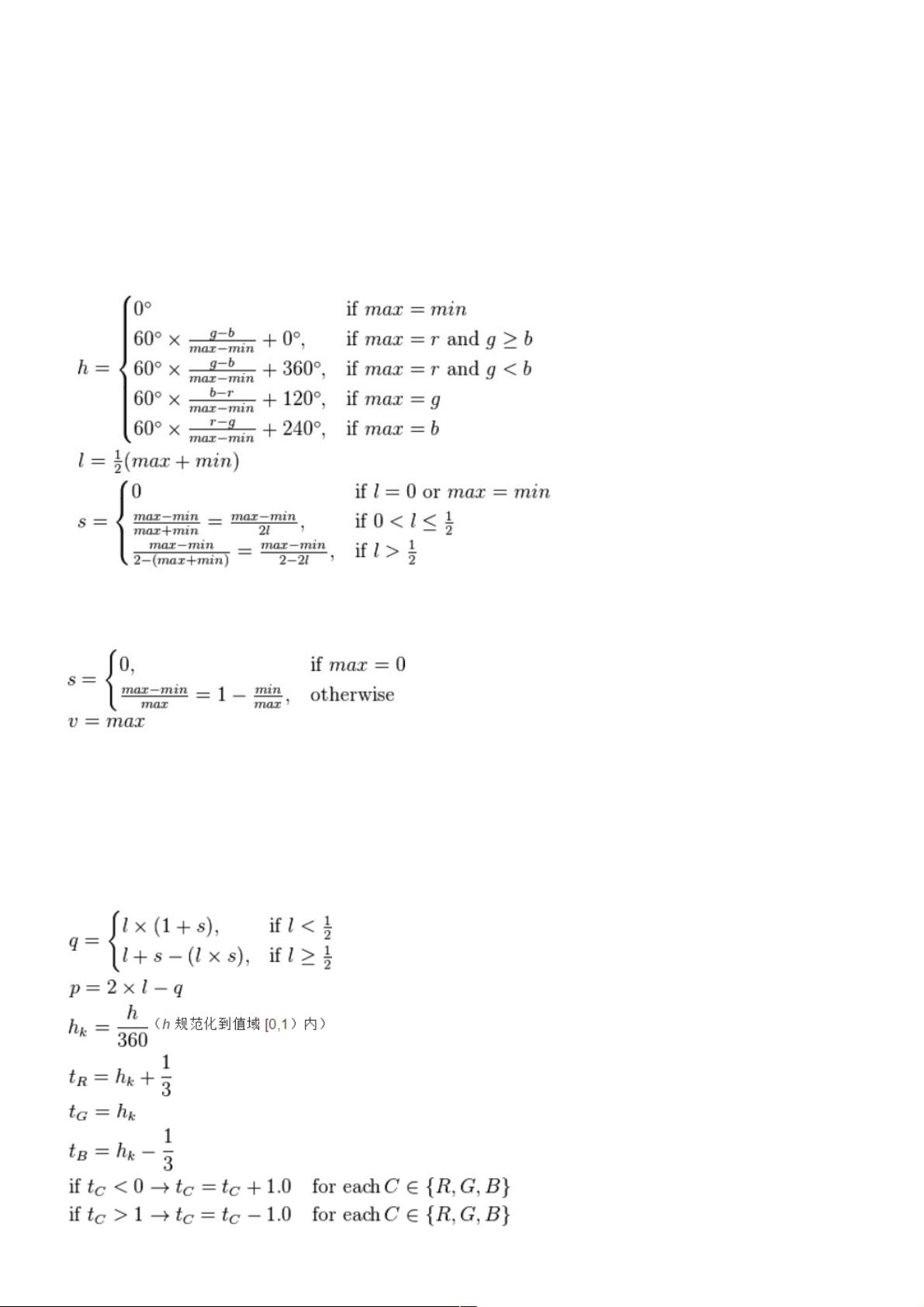
文章首先讲述了HSL和HSV(hue, saturation, value,色调、饱和度、值)之间的区别,尽管两者在色调定义上相同,但在饱和度和亮度的表达方式上有所差异。HSV模型中,饱和度(s)代表颜色的强度,而值(v)代表颜色的亮度。从RGB到HSL的转换涉及到找到最大和最小的RGB分量,然后根据公式计算出相应的色调、饱和度和亮度。
转换过程包括两种情况:当饱和度为0时,颜色为灰色,此时所有RGB分量都等于亮度;当饱和度不为0时,通过特定的计算方法,根据色调、饱和度和亮度调整RGB值。同样,从HSV到RGB的转换也遵循类似步骤,只是涉及的是HSV模型的参数。
在JavaScript实现HSL拾色器的过程中,作者可能提供了代码示例,帮助读者理解如何在用户界面中创建一个交互式的HSL选择器,让用户能够选择并调整色调、饱和度和亮度,从而实时改变显示的颜色。这种工具在设计和前端开发中非常实用,特别是在需要精细控制颜色效果的应用中,如网页设计、图形编辑或颜色管理软件。
本文档是一个有价值的资源,适合那些想要理解和使用JavaScript处理色彩转换以及构建HSL拾色器的开发者,它不仅包含了理论概念,还提供了实际操作的指导,对于提升编程技能和理解色彩理论有显著的帮助。
2021-02-06 上传
2013-06-14 上传
2007-11-02 上传
2009-04-26 上传
点击了解资源详情
2021-02-21 上传
2021-02-21 上传
2019-04-02 上传
2012-11-16 上传
weixin_38654915
- 粉丝: 7
- 资源: 995
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍