使用pygame制作五子棋游戏
43 浏览量
更新于2024-08-29
收藏 203KB PDF 举报
"本文介绍了如何使用Python的pygame库来实现一个五子棋游戏。主要涉及设置棋盘、绘制棋盘网格以及初步实现落子功能。"
在Python编程领域,pygame是一个非常受欢迎的游戏开发库,它提供了丰富的图形和音频功能,使得创建2D游戏变得简单。本实例中,我们将探讨如何使用pygame构建一个五子棋游戏。
1. **设置棋盘**
五子棋的标准棋盘是15x15的方格。在实现时,我们需要计算棋盘的大小。每个格子的大小设定为40x40像素,而棋盘四周各保留60像素的边距。因此,窗口的宽度和高度可以通过以下公式计算:`cell_size * (cell_num - 1) + space * 2`。在这个例子中,`cell_num`为15,`space`为60,`cell_size`为40。这样,窗口的尺寸就是560x560像素。
```python
cell_size = 40
cell_num = 15
grid_size = cell_size * (cell_num - 1) + space * 2
```
初始化pygame环境后,我们设置窗口标题并创建一个与棋盘大小相匹配的窗口。
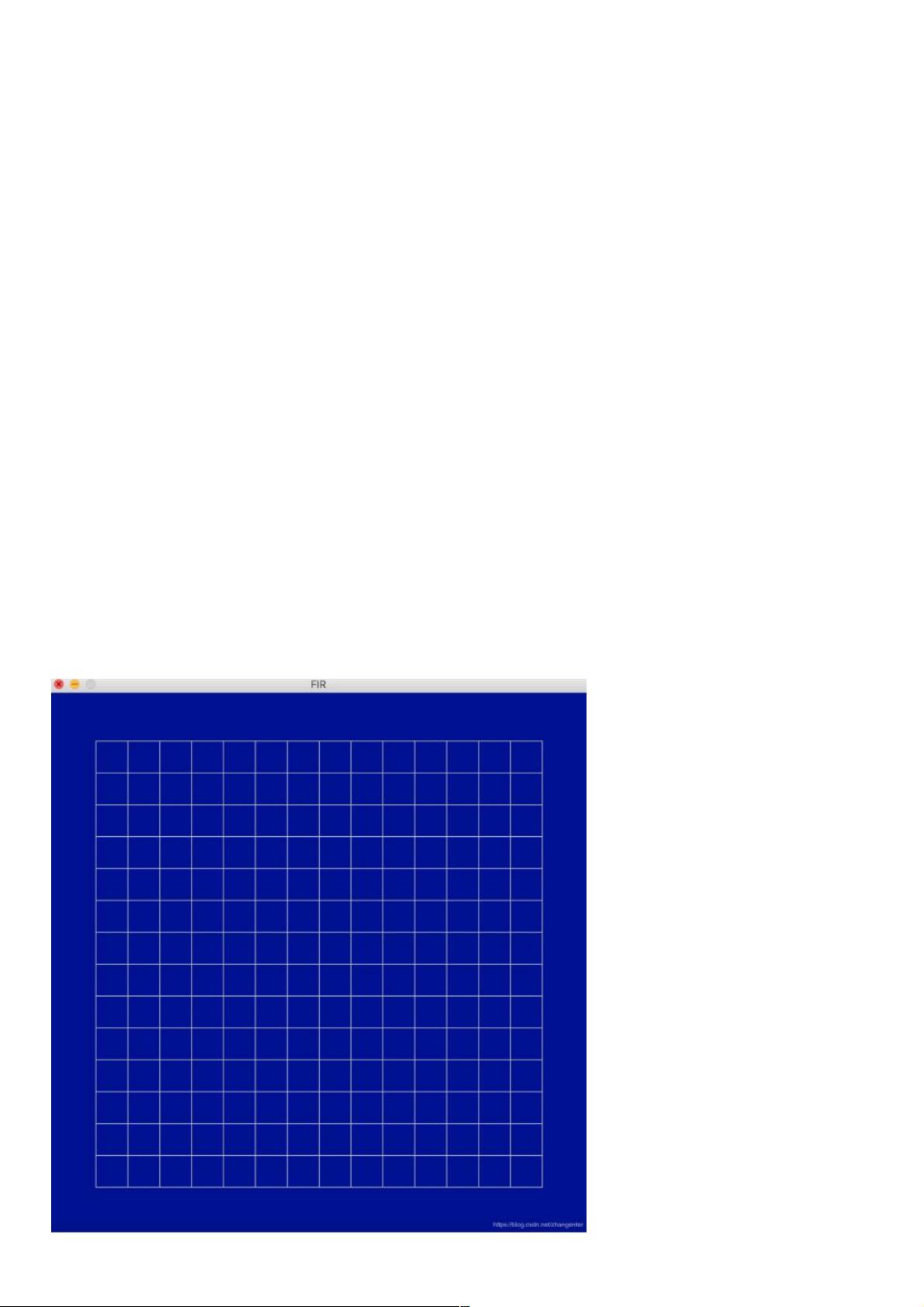
2. **绘制棋盘网格**
使用pygame的`draw.line()`函数来绘制棋盘的网格线。在水平和垂直方向上,我们分别遍历格子的边界,画出线条。线条颜色设为灰色,以确保与棋盘背景形成对比。
```python
for x in range(0, cell_size * cell_num, cell_size):
pygame.draw.line(screen, (200, 200, 200), (x + space, 0 + space), (x + space, cell_size * (cell_num - 1) + space), 1)
for y in range(0, cell_size * cell_num, cell_size):
pygame.draw.line(screen, (200, 200, 200), (0 + space, y + space), (cell_size * (cell_num - 1) + space, y + space), 1)
```
3. **更新界面**
`pygame.display.update()`函数用于刷新屏幕,确保绘制的棋盘网格能够显示出来。
4. **落子功能**
游戏的核心部分是处理玩家的落子操作。为此,我们需要一个数组`chess_arr`来存储棋子的位置。在游戏主循环中,我们要监听`pygame.MOUSEBUTTONUP`事件,这代表鼠标点击(落子)事件。当事件发生时,获取鼠标点击位置,并将其添加到`chess_arr`中,以记录棋子的位置。
```python
chess_arr = []
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
exit()
elif event.type == pygame.MOUSEBUTTONUP:
# 获取鼠标点击位置并处理落子逻辑
pass
```
这只是实现五子棋游戏的基础部分,完整的游戏中还需要包括判断胜负、交替落子、防止重复落子、显示棋子等功能。此外,为了增加用户体验,还可以添加图形用户界面元素,如按钮、提示信息等。这个实例展示了如何结合pygame的基本功能来创建一个简单的五子棋游戏。通过扩展和优化,可以构建更完整、更具有挑战性的游戏体验。
2019-08-29 上传
2020-09-19 上传
2023-06-02 上传
2023-06-11 上传
2023-09-12 上传
2024-02-07 上传
2023-06-11 上传
2023-10-27 上传
weixin_38631454
- 粉丝: 5
- 资源: 932
最新资源
- 近探拓客软件-实现日更新的全国工商数据采集的工具-工商数据采集工具免费下载V21.4.1
- telescope_hoogle:望远镜的Hoogle搜索集成
- passwordGenerator:此分配使用math.random为用户生成密码
- dotnet C# 根据椭圆长度和宽度和旋转角计算出椭圆中心点的方法.rar
- ProjectManager:.NET Core中的简单项目管理
- Muzisung_FE:这是无知项目前端的存储库。
- Mysis_DVM_Modeling:我的高级论文项目“为 Diluviana 的 Diel 垂直迁移模式建模”的代码和头脑风暴。
- torch_spline_conv-1.2.1-cp36-cp36m-linux_x86_64whl.zip
- CMTraerPhysics:Traer v3.0物理引擎的Objective-CCocoa端口; 与iOS演示应用程序
- bilingual-pdf:由英文PDF生成双语PDF,回归原生加速长篇英文阅读!
- js-demo:关于本人博客中关于js的使用的代码示例
- 清水混凝土模板支撑施工方案.zip
- 来自“菜鸟教程”JavaScript实例练习【二】web.zip
- 仿天猫静态页面 登陆/注册/首页/天猫超市页/购物车/手机列表页 Tmall.zip
- 淘特新闻管理系统 v4.0.4
- Class-33