使用CKEditor实现MVC图片上传功能
需积分: 4 95 浏览量
更新于2024-09-04
收藏 1.17MB DOCX 举报
MVC图片上传实践指南
在本篇文章中,我们将讨论如何使用MVC框架实现图片上传功能,并结合ckeditor编辑器来提供一个完整的解决方案。
MVC框架简介
MVC(Model-View-Controller)是一种软件架构模式,它将应用程序分为三个基本部分:模型、视图和控制器。MVC框架广泛应用于Web开发中,它提供了一种结构化的方式来开发Web应用程序。
ckeditor编辑器简介
ckeditor是一种流行的富文本编辑器,它提供了许多功能强大且灵活的编辑功能。ckeditor编辑器可以轻松地集成到MVC框架中,以提供一个功能强大且易用的编辑体验。
图片上传实现
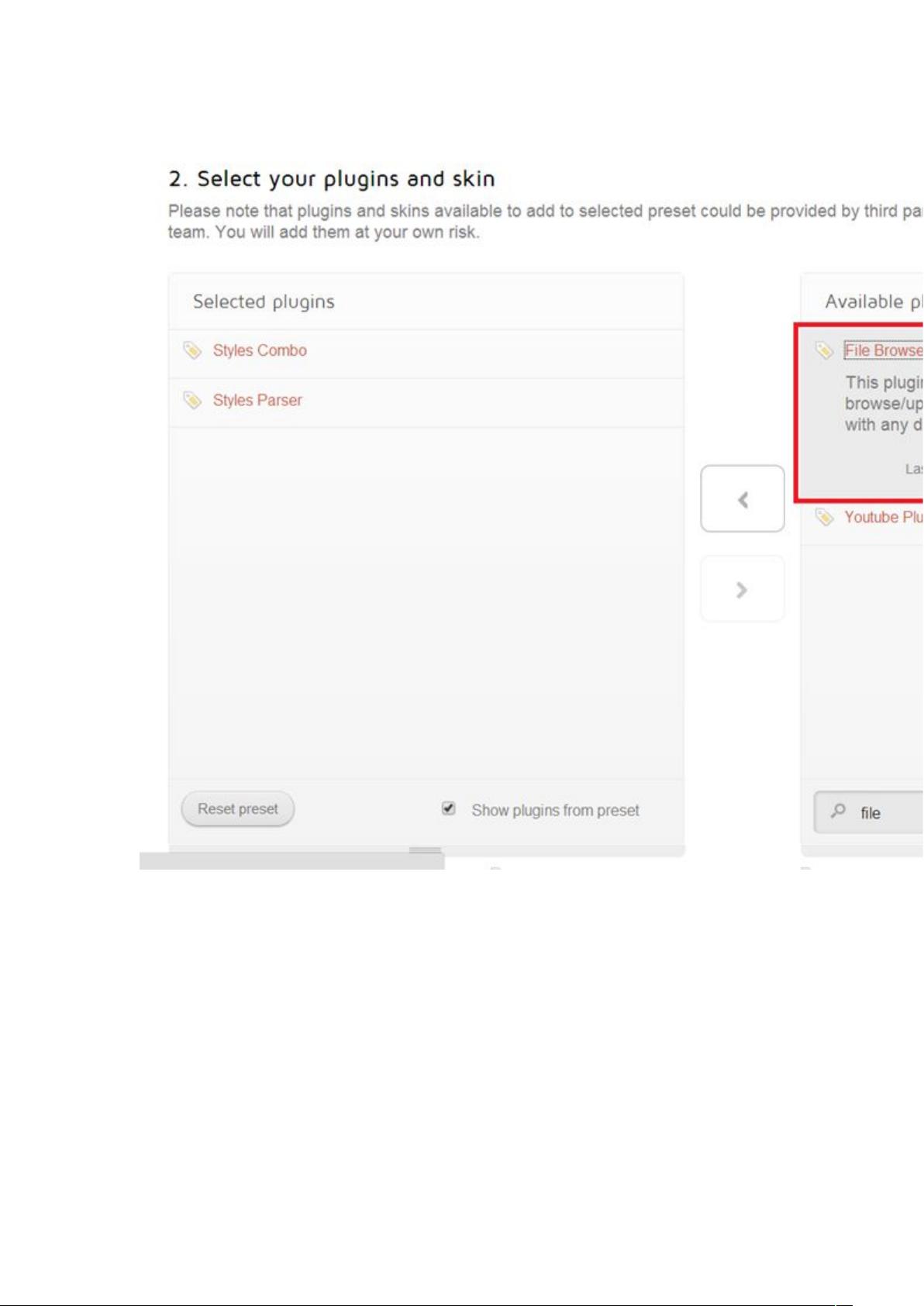
要实现图片上传功能,我们需要使用ckeditor编辑器的文件上传插件。首先,我们需要下载ckeditor编辑器的文件上传插件,然后将其集成到我们的MVC项目中。
Step 1: 下载ckeditor编辑器的文件上传插件
我们可以从ckeditor官网下载文件上传插件,然后将其解压缩到我们的MVC项目的Content文件夹下。
Step 2: 引用ckeditor编辑器
在我们的MVC视图中,我们需要引用ckeditor编辑器的JavaScript文件,以便使用ckeditor编辑器的功能。
Step 3: 配置ckeditor编辑器
我们需要配置ckeditor编辑器,以便使用文件上传功能。我们可以使用CKEDITOR.replace()方法来配置ckeditor编辑器,并指定文件上传的URL。
Step 4: 实现图片上传
在我们的MVC视图中,我们可以使用Html.TextArea()方法来创建一个文本域,然后使用ckeditor编辑器来提供编辑功能。我们可以使用CKEDITOR.replace()方法来配置ckeditor编辑器,并指定文件上传的URL。
完整的实现代码
以下是完整的实现代码:
```html
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
@*1. 引用ckeditor.js*@
<script src="~/Content/ckeditor/ckeditor.js"></script>
</head>
<body>
<div>
@*textarea加上class="ckeditor"*@
@Html.TextArea("myText", new { @class = "ckeditor" })
</div>
<script type="text/javascript">
CKEDITOR.replace('myText', {
filebrowserImageUploadUrl: '/Home/UploadPicture'
});
</script>
</body>
```
结语
在本篇文章中,我们讨论了如何使用MVC框架和ckeditor编辑器来实现图片上传功能。我们提供了一个完整的解决方案,包括下载ckeditor编辑器的文件上传插件、引用ckeditor编辑器、配置ckeditor编辑器和实现图片上传等步骤。希望本篇文章能够帮助您更好地理解MVC框架和ckeditor编辑器,并帮助您实现图片上传功能。
2024-07-30 上传
点击了解资源详情
2023-05-17 上传
2013-06-10 上传
2019-04-18 上传
shmookpup
- 粉丝: 3
- 资源: 15
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南