Vue+Element-UI:下拉框选值不显示的解决方案
版权申诉
185 浏览量
更新于2024-09-10
收藏 159KB PDF 举报
在Vue框架和Element-UI开发过程中,开发者可能会遇到下拉框(`el-select`)的值已经更改但页面上无法正确显示的情况。问题出现在数据是从其他接口动态获取并可能涉及到复杂层级结构时,由于渲染机制的问题,当函数内部对数据进行修改后,页面并没有立即反映这些变化。
代码片段中的`<el-select>`组件使用了`v-model`绑定值`value`,并在`@change`事件中调用了`change()`方法。当在函数中成功改变了`value`的值,但页面上的下拉框并未显示新的选项,这可能是由于`render`函数没有自动更新深层嵌套的数据导致的。
解决这个问题的关键在于强制重渲染,可以使用Vue的`this.$forceUpdate()`方法。在`change()`方法中添加`this.$forceUpdate()`,可以确保组件的视图根据数据变化进行重新渲染,从而实现下拉框选项的正确显示。这种方法适用于处理深度组件状态改变时的视图更新问题。
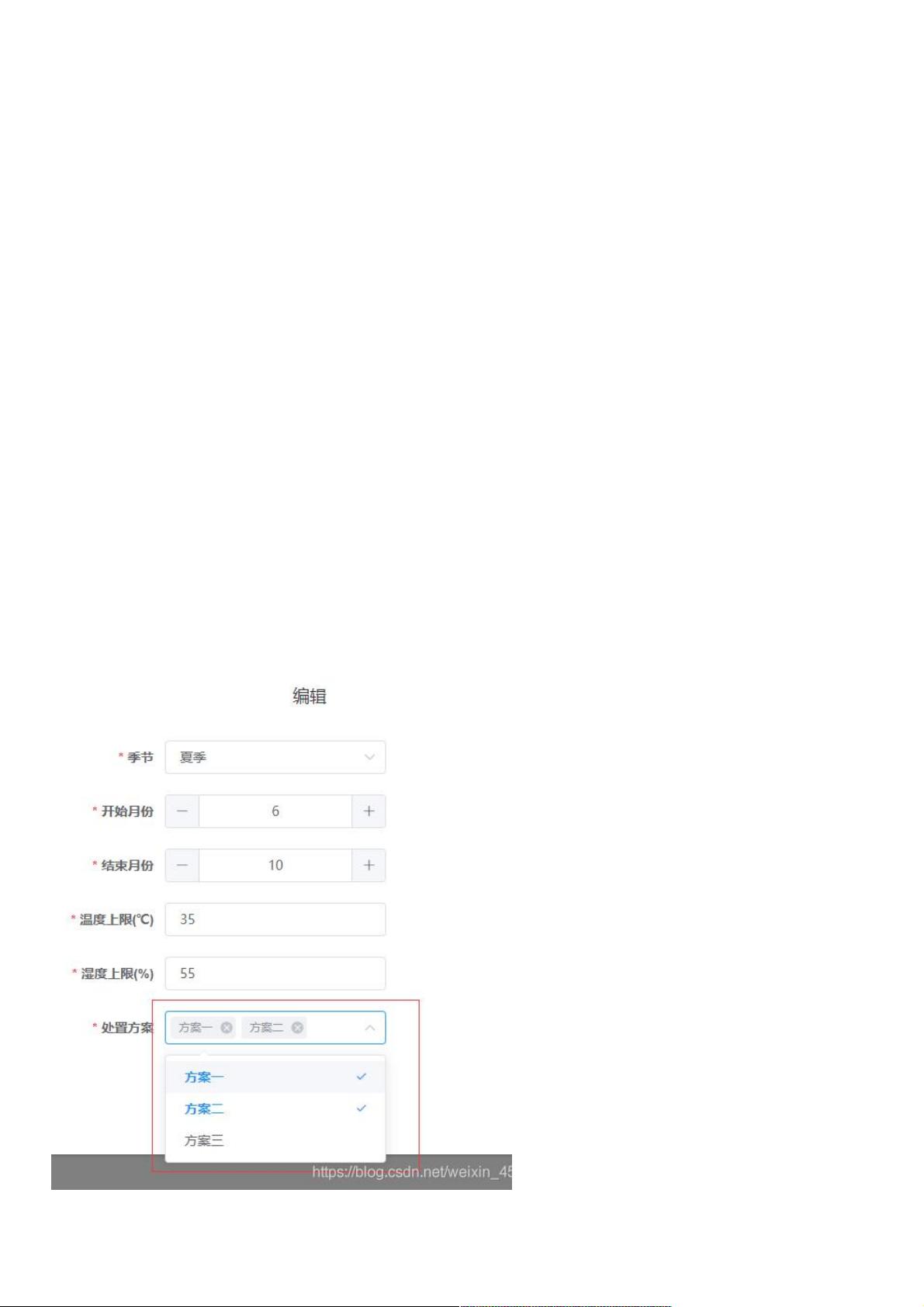
另外,还提到了`el-select`的多选功能在编辑模式下回显数据的问题。在编辑表单中,尽管已为`czfaIds`字段赋了值,但下拉框没有正确显示预选中的项。解决这个问题通常需要确保在编辑时正确地将数据绑定到`v-model`上,并且在`el-option`的`key`属性上使用唯一标识,以便Vue能够跟踪和更新已选择的选项。
总结来说,遇到Element-UI下拉框值不更新的问题,开发者应检查数据绑定是否正确、是否需要手动触发更新,特别是在数据结构复杂或涉及深层次组件的状态时。同时,对于多选下拉框的编辑模式,确保赋值方式正确并且`el-option`的`key`设置合理至关重要。通过使用`this.$forceUpdate()`等方法,开发者可以有效解决这些问题,提升用户体验。
2020-10-18 上传
2020-10-16 上传
2020-10-18 上传
2023-04-29 上传
2023-05-30 上传
2024-10-29 上传
2020-10-14 上传
2023-09-05 上传
2023-05-13 上传
weixin_38624746
- 粉丝: 3
- 资源: 946
最新资源
- 网络通信 组播技术白皮书
- 用友软件公司内部《编程规范》
- Javascript题目
- hibernate经典书籍
- Struts中文手册详解.pdf
- Good Features to Track.pdf
- checkstyle standard
- arm7中文技术参考 高清pdf
- IPv6 Advanced Protocols Implementation
- 常用ARM指令集及汇编 pdf
- c#聊天系统加解密.txt
- KMP 字符串模式匹配详解
- i3(internet indirection infrastructure).pdf
- 中国联通互联网短信网关协意
- JDBC API 数据库编程 实作教程
- c语言学习教程--高质量c编程指南