实战:两天构建三层架构工程报价系统
185 浏览量
更新于2024-08-29
收藏 506KB PDF 举报
"本文介绍了一个使用三层架构在两天内完成的小型工程报价系统,包括项目的搭建、界面设计、代码分层设计与实现。系统主要实现了基础的增删改查功能,涉及模型层、数据访问层的详细设计。"
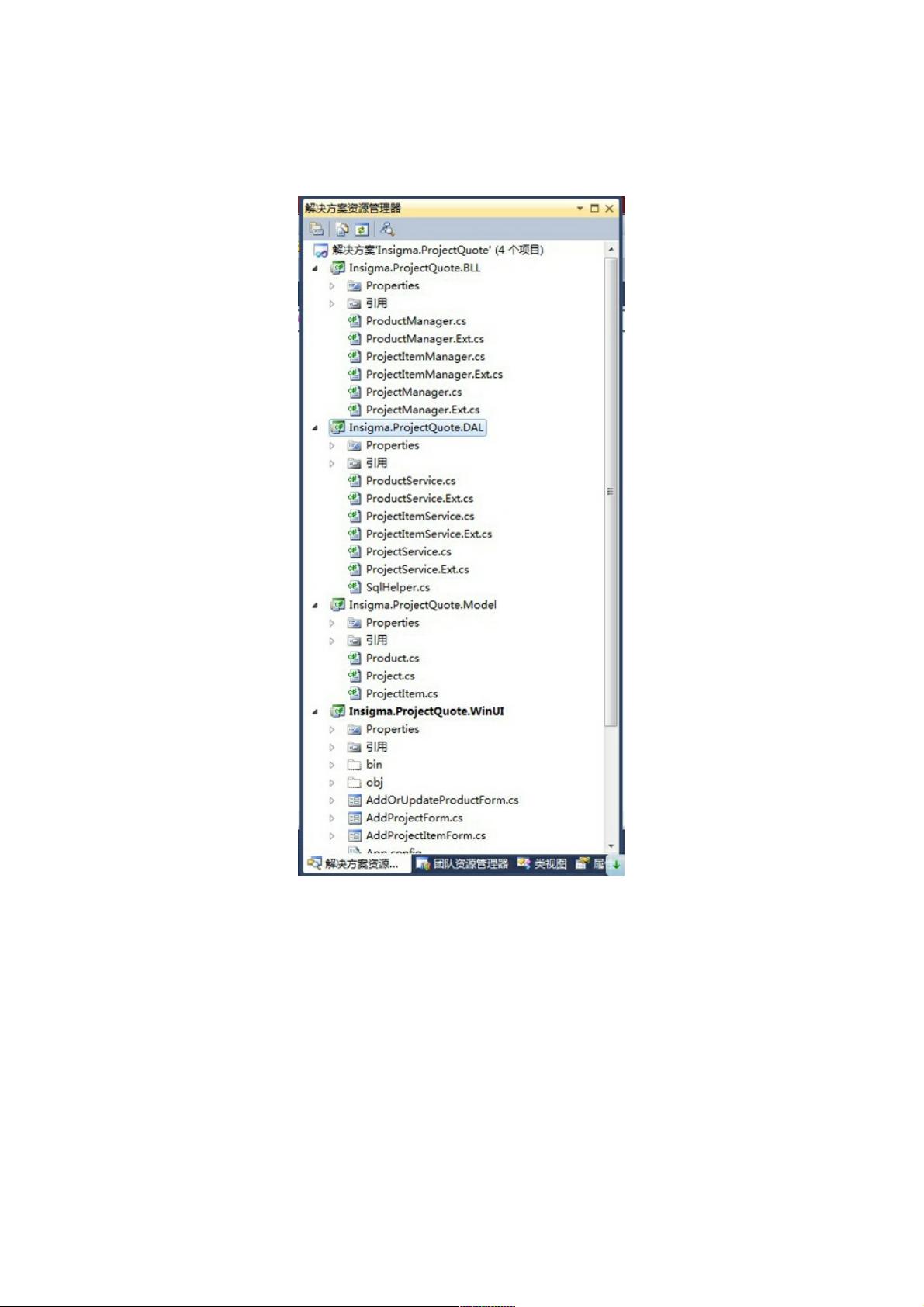
在开发这个小型工程报价系统时,作者采用了经典的三层架构,这种架构有助于保持代码的清晰性和可维护性。三层架构通常包括表现层(UI)、业务逻辑层(BLL)和数据访问层(DAL)。
1. 表现层(UI):
这是用户与系统交互的界面,负责接收用户输入并展示结果。在这个案例中,作者可能使用了WinForms或WebForms等技术创建用户界面,并实现了基本的增删改查操作按钮和数据显示控件。
2. 模型层(Model):
模型层是业务对象的定义,包含了业务实体的属性和行为。由于表设计中存在主外键关系,如产品(Product)和项目(Project)之间的关联,作者在模型中为每个对象添加了对关联对象的引用,如ProjectItem对象包含Product_product和Project_project属性,以便在处理数据时能直接获取到外键关联的完整信息。
```csharp
public Project_Project {
get { return _project; }
set { _project = value; }
}
public Product_Product {
get { return _product; }
set { _product = value; }
}
```
3. 数据访问层(DAL):
这一层负责与数据库进行交互,执行SQL语句,获取和更新数据。作者选择不使用DataSet在BLL层传递数据,而是将数据封装成Model对象的IEnumerable集合,这样可以避免在业务层处理过多的数据访问细节。例如,通过`ToModelsByFK`方法将SqlDataReader读取的结果转换成对象列表:
```csharp
protected IEnumerable<T> ToModelsByFK(SqlDataReader reader) {
var list = new List<T>();
while (reader.Read()) {
list.Add(ToModelByFK(reader));
}
return list;
}
```
4. 业务逻辑层(BLL):
BLL层处理业务规则和流程控制,调用DAL进行数据操作。在这个系统中,可能会有如`GetProjectByCondition`这样的方法用于根据条件查询项目,`UpdatePassChecked`方法用于更新已检查的项目状态,以及`Add`方法用于新增项目记录。这些方法接收和返回的都是封装好的Model对象,而不是原始的数据库记录。
5. 分层设计的好处:
通过三层架构,代码职责分明,降低了模块间的耦合度。UI层只需要关注如何展示和接收用户操作,BLL层处理业务逻辑,而DAL层则专注于数据的存取。这样使得系统更易于维护和扩展,同时也便于团队协作。
这个小型工程报价系统展示了如何在短时间内运用三层架构快速开发一个具备基础功能的应用程序,同时体现了良好的编程习惯和代码组织结构。
2013-12-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-08-15 上传
2022-03-01 上传
2011-03-09 上传
2021-09-14 上传
weixin_38544978
- 粉丝: 1
- 资源: 916
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜