Vue.js初学者教程:数据双向绑定与常用指令解析
PDF格式 | 163KB |
更新于2024-08-31
| 186 浏览量 | 举报
Vue.js 是一款流行的前端JavaScript框架,它以数据驱动和组件化为核心理念,简化了Web开发。在本篇学习笔记中,我们将重点讨论Vue.js中的数据双向绑定和常用指令。
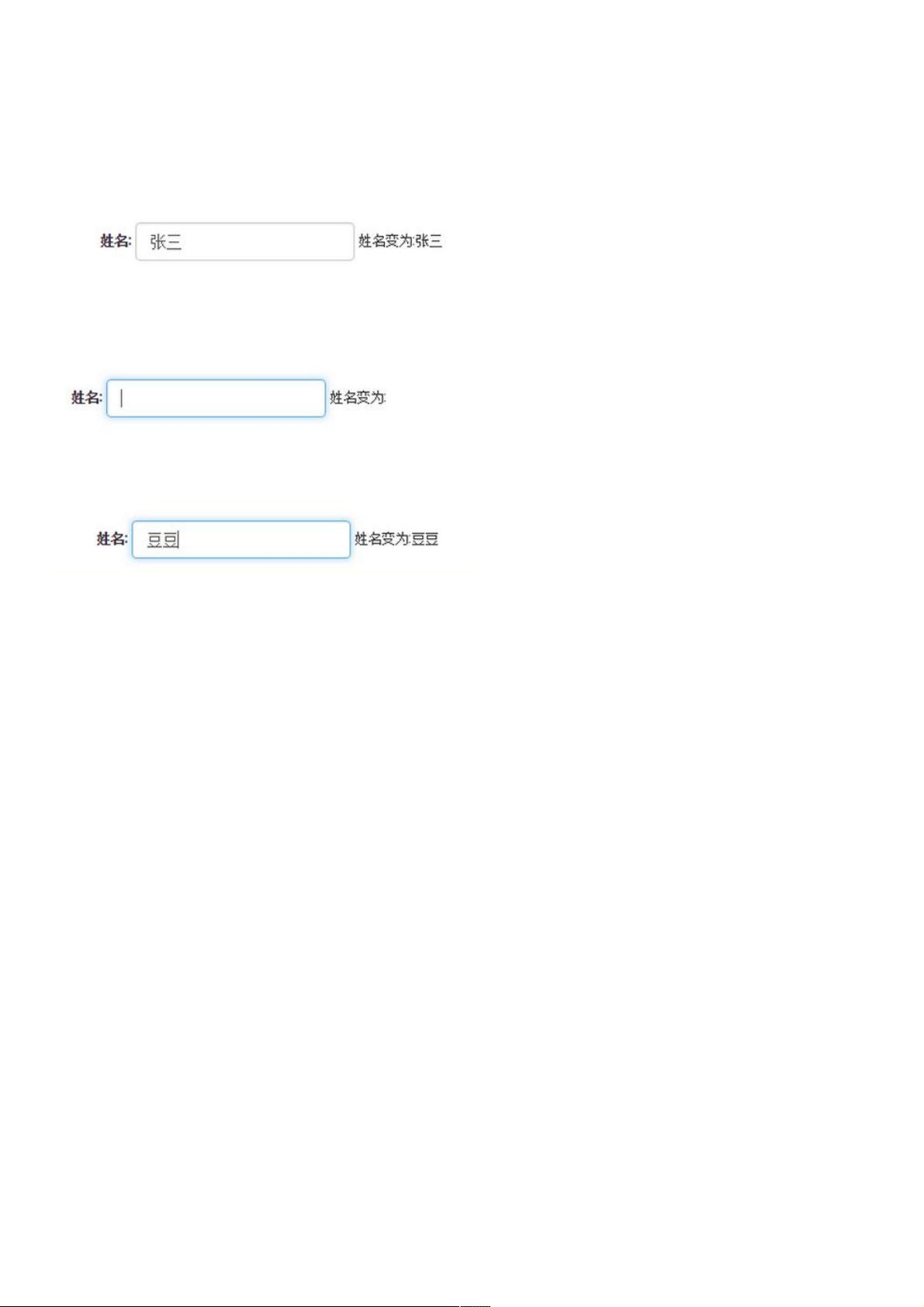
数据双向绑定是Vue.js的一个关键特性,它使得视图与模型之间能够自动保持同步。在例子中,`v-model` 指令被用来实现这个功能。`v-model` 会监听输入元素(如`<input>`、`<select>`或`<textarea>`)的值变化,并同步这些变化到与之绑定的数据属性。在这个例子中,`<input>` 的 `v-model` 绑定到了 `testData.name`,当用户在输入框中输入文字时,`testData` 对象的 `name` 属性也随之更新,进而影响到模板中使用 `{{ testData.name }}` 显示的部分,实现了视图与模型的实时同步。
```html
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
```
在Vue.js中,组件是可复用的代码块,它们有自己的视图和数据逻辑。组件可以嵌套使用,形成复杂的UI结构。组件的定义通常包括以下部分:
1. 模板(template):定义了组件的HTML结构,通过`{{ }}`插值表达式或`v-bind`、`v-if`等指令来绑定数据和行为。
2. 注册组件(components):Vue应用中,需要先注册组件才能在其他地方使用。注册可以全局进行,也可以在局部作用域内完成。
3. 初始数据(data):组件内的数据以函数形式返回,确保每个组件实例拥有独立的数据副本。例如:
```javascript
data() {
return {
testData: {
id: '1',
name: '张三',
age: '18'
}
};
}
```
4. 接受的外部参数(props):组件可以接收父组件传递的数据,通过props定义了这些参数及其类型。这实现了组件间的通信。
5. 方法(methods):组件的业务逻辑通常放在`methods`对象中,这些方法可以响应用户事件或进行数据处理。
6. 生命周期钩子函数(lifecycle hooks):Vue组件在创建、更新、销毁等阶段会触发一系列钩子函数,如`beforeCreate`、`created`、`beforeMount`、`mounted`等,允许开发者在特定时刻插入自定义逻辑。
除了`v-model`,Vue.js还提供了许多其他常用的指令,如:
- v-if/v-else/v-show:控制元素的显示与隐藏。
- v-for:遍历数组或对象,动态渲染列表。
- v-bind(简写`:`):绑定属性值。
- v-on(简写`@`):绑定事件监听器。
- v-text/v-html:设置元素的文本内容或HTML内容。
- v-pre:跳过该元素及子元素的编译过程,提高性能。
- v-once:只渲染元素和组件一次,后续数据变动不会再次渲染。
掌握这些基本概念和指令,将帮助开发者更好地理解和使用Vue.js框架,构建高效、可维护的前端应用。在实际开发中,还需要结合Vue Router进行路由管理,Vuex进行状态管理,以及Axios等库进行异步数据交互,以构建完整的SPA(单页应用)架构。
相关推荐









weixin_38720256
- 粉丝: 4
最新资源
- 编程精粹:打造无错C程序的微软技术
- 微软软件测试方法探索与实践经验
- Windows Sockets编程规范与实战指南
- MySQL 5.0中文参考手册:安装与升级指南
- Java Web Start技术详解与应用
- 嵌入式C/C++编程精华:从基础到实战深度解析
- Windows上配置PHP5.2.5+Apache2.2.8+MySQL5+phpMyAdmin详细教程
- 硬盘优化与故障处理全攻略:提升速度与寿命
- ArcGIS Engine入门教程:从基础到应用
- Spring入门:理解IoC与DI基础
- Linux Socket编程基础:接口、功能与实例
- 理解SDRAM内存:物理Bank与逻辑Bank详解
- 配置AD与Domino目录同步:步骤与指南
- Flex 2.0安装与开发环境搭建指南
- Subversion版控教程:从入门到高级操作详解
- 自制验证码生成器:简单实现与应用